牛腩购物15:中国省市县数据库,DropDownList 绑定数据库 下拉选择省市,购物车的实现,使用sqlserver 2008 导入access数据库,不能在 DropDownList 中选择多个项
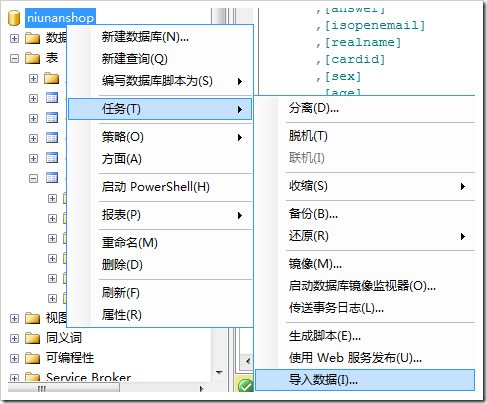
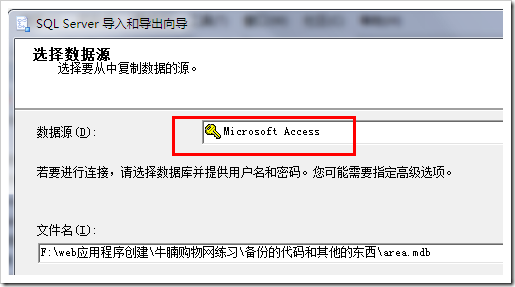
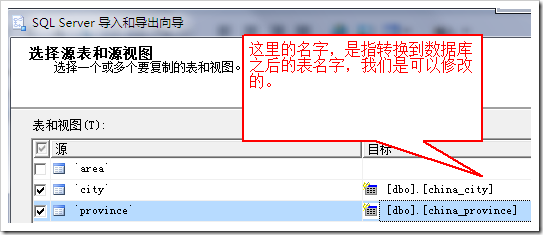
中国省市县数据库:我们拿到的是 access 2000 的版本,我们使用 sql2008的 导入数据功能。
完成后,我们就可以在 Niunanshop数据库里面看到刚才的2个表了,但是注意,通过access转换过来的表,要修改一下主键(有的还需要修改数据类型)。
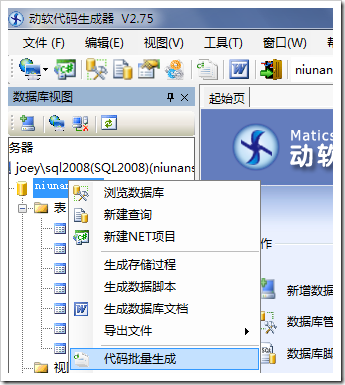
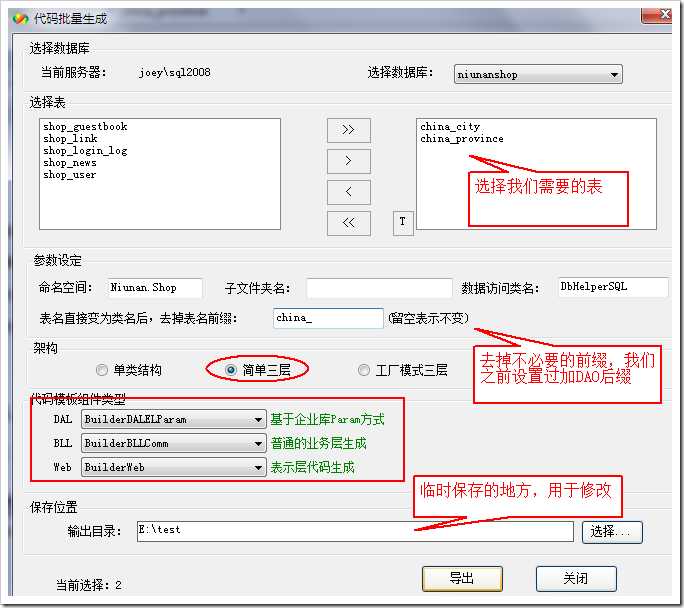
下面,我们再次使用 动软生成器来生成 省市的Model层和 DAL 层代码。
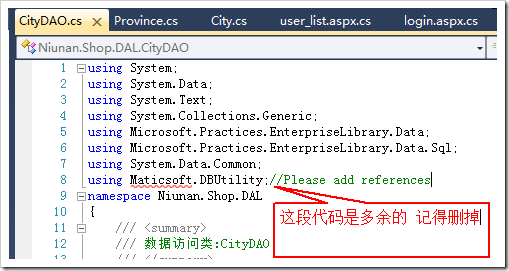
分别把 生成的 Model 层的 代码 和 DAL 层的代码 粘贴到 项目中的 Model层和DAL层 ,还要记得去 DAL层删除一些动软生成器生成的不必要的代码
整行删除的快捷键是 Ctrl + L (感觉更像是剪切)
现在去 myzl.aspx 页面,修改 省市的下拉列表。 用到控件 DropDownList
不能在 DropDownList 中选择多个项
为什么会出现这个原因呢?我们首先来看看代码。
if (!Page.IsPostBack) { //绑定省份下拉列表 ddlprovince.DataTextField = "province"; //下拉列表 显示的文字对应的数据字段 ddlprovince.DataValueField = "provinceID"; //值 ddlprovince.DataSource = new Niunan.Shop.DAL.ProvinceDAO().GetListArray(""); //这里返回的是一个 泛型 ddlprovince.DataBind();
//绑定城市下拉列表 ddlcity.DataTextField = "city"; ddlcity.DataValueField = "cityID"; ddlcity.DataSource = new Niunan.Shop.DAL.CityDAO().GetListArray("father=" + ddlprovince.SelectedValue); ddlcity.DataBind();
ListItem li = radlSex.Items.FindByValue(u.sex.ToString()); //通过值来寻找 item if (li != null) { li.Selected = true; } txtAge.Text = u.age.ToString(); li = ddlprovince.Items.FindByValue(u.province); //这里是根据值来查找选择符合的。如果是查找文本 FindByText if (li!=null) { li.Selected = true; } ddlcity.ClearSelection(); li = ddlcity.Items.FindByValue(u.city); if (li != null) { li.Selected = true; }
当我们在页面加载的时候,第一次他的省和城市,都是北京。因为他默认是读取 省市表,然后把第一个选择为默认选择的。
但是,我们继续往下执行的时候,我们根据用户的省份来选择省,又执行了一次 Selected,但是之前我们已经选择了北京,所以这个时候,我们又selected 就报错了。所解决方法就是,当我们执行到,通过用户的省份来执行选择之前,清除掉原来的 selected
ddlprovince.ClearSelection();//清除掉原来的选择,因为默认绑定一般是选择的第一项,但是这里应该是根据数据库的用户值来选择
ddlcity.ClearSelection();
但是这样之后,我们发现,省份可以有选择了,但是城市居然还是北京?这是为什么呢?因为虽然我们上面的省份被通过用户重新选择了,但是城市不像省份那样默认就有很多,所以城市还停留在一开始进入页面的时候的北京市,所以我们要在 通过用户的省份定位select的时候,把城市也加载一遍。
正确代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace Niunan.Shop.Web.user { public partial class myzl : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { //绑定省份下拉列表 ddlprovince.DataTextField = "province"; //下拉列表 显示的文字对应的数据字段 ddlprovince.DataValueField = "provinceID"; //值 ddlprovince.DataSource = new Niunan.Shop.DAL.ProvinceDAO().GetListArray(""); //这里返回的是一个 泛型 ddlprovince.DataBind(); //绑定城市下拉列表 BindCity(); litName.Text = User.Identity.Name; litType.Text = User.Identity.IsAuthenticated.ToString();//如果登录验证成功了,那么就显示true Niunan.Shop.Model.User u = new Niunan.Shop.DAL.UserDAO().GetModel(User.Identity.Name); if (u != null) { litType.Text = u.type == "normal" ? "(普通会员)" : "(VIP会员)"; txtEmail.Text = u.email; if (u.isopenemail == 1) { radIsopen1.Checked = true; } else { radIsopen2.Checked = true; } txtRealName.Text = u.realname; txtCardid.Text = u.cardid; ListItem li = radlSex.Items.FindByValue(u.sex.ToString()); //通过值来寻找 item if (li != null) { li.Selected = true; } txtAge.Text = u.age.ToString(); ddlprovince.ClearSelection();//清除掉原来的选择,因为默认绑定一般是选择的第一项,但是这里应该是根据数据库的用户值来选择 li = ddlprovince.Items.FindByValue(u.province); //这里是根据值来查找选择符合的。如果是查找文本 FindByText if (li!=null) { li.Selected = true; BindCity();// 这里为什么还要重新绑定呢?因为虽然我们上面的省份被通过用户的省份重新select了,
但是城市不像省份那样默认就有很多,所以城市还停留在一开始进入页面的时候的北京市,所以我们要在 通过用户的省份定位select的时候,把城市也加载一遍。 } ddlcity.ClearSelection(); li = ddlcity.Items.FindByValue(u.city); if (li != null) { li.Selected = true; } txtAddress.Text = u.address; txtPhone.Text = u.phone; txtPostCode.Text = u.postcode; txtqq.Text = u.qq; txtUrl.Text = u.url; txtIntro.Text = u.intro; } } } protected void btnSave_Click(object sender, EventArgs e) { string email = txtEmail.Text.Trim(); int isopen =0; if (radIsopen1.Checked == true) { isopen = 1; } string realname = txtRealName.Text.Trim(); string cardid = txtCardid.Text.Trim(); string sex = radlSex.SelectedValue; string age = txtAge.Text.Trim(); string province = ddlprovince.SelectedValue;// 这里的省市 我们都获取的是 值,而非文本。例如 420000(值) 湖北省(文本) string city = ddlcity.SelectedValue; string address = txtAddress.Text.Trim(); string phone = txtPhone.Text.Trim(); string postcode = txtPostCode.Text.Trim(); string qq = txtqq.Text.Trim(); string url = txtUrl.Text.Trim(); string intro = txtIntro.Text.Trim(); int x; if (!int.TryParse(age,out x)) { age="0"; } //保存到数据库,注意,在这里,我们要先根据 用户名获取到model,再来修改 Niunan.Shop.Model.User u = new Niunan.Shop.DAL.UserDAO().GetModel(User.Identity.Name); if (u!=null) { u.email = email; u.isopenemail = isopen; u.realname = realname; u.cardid = cardid; u.age = int.Parse(age); u.sex = int.Parse(sex); u.province = province; u.city = city; u.address = address; u.phone = phone; u.postcode = postcode; u.qq = qq; u.url = url; u.intro = intro; } new Niunan.Shop.DAL.UserDAO().Update(u); Niunan.Shop.Utility.Tool.alert("保存成功", this.Page); } //选择省份 就要重新修改 城市 protected void ddlprovince_SelectedIndexChanged(object sender, EventArgs e) { BindCity(); } private void BindCity() { //绑定城市下拉列表 ddlcity.DataTextField = "city"; ddlcity.DataValueField = "cityID"; ddlcity.DataSource = new Niunan.Shop.DAL.CityDAO().GetListArray("father=" + ddlprovince.SelectedValue); ddlcity.DataBind(); } } }
最后,我们记得要给省份的这个 控件加上 自动回发属性。AutoPostBack="True"