牛腩44 整合登陆页 RequiredFieldValidator 和 ValidationSummary 以及 asp.net 自带的MD5 加密
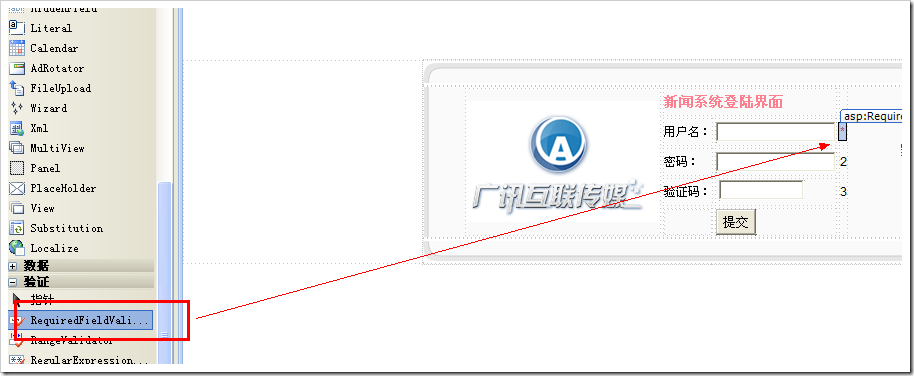
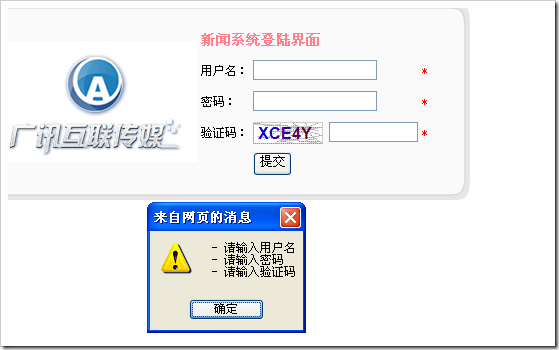
在我们后台登陆的时候,有 用户名,密码和验证码3个必选项,所以我们托3个验证控件过来
例如这里,如果没有填写用户名,当点提交的时候,显示 红色的 * 号,并且弹出一个 alert
效果如下
 这个是怎么做到的呢? 用户名后面的 * 号和弹出的 alert
这个是怎么做到的呢? 用户名后面的 * 号和弹出的 alert
分别用到 RequiredFieldValidator
-
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="请输入用户名" ControlToValidate="txtName" Text="*"></asp:RequiredFieldValidator>
和 ValidationSummary 用来弹出 alert
-
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowMessageBox="true" ShowSummary="false" />
ShowMessageBox="true" 用来显示弹出提示 ShowSummary="false" 隐藏在文本里面显示字符.
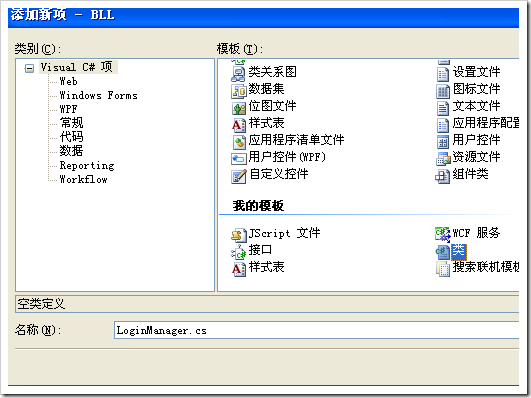
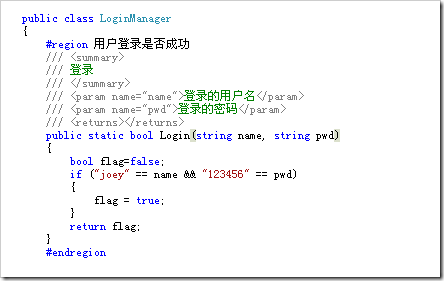
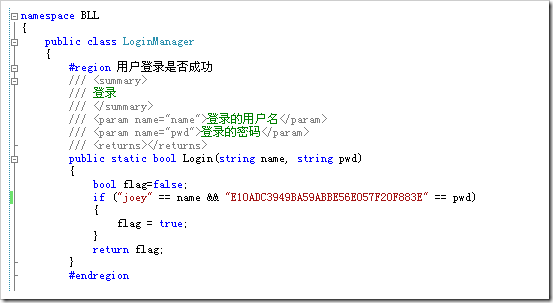
2:判断是否登陆成功,需要放在 BLL 层来判断. 我们添加一个类,名字为 LoginManager.cs
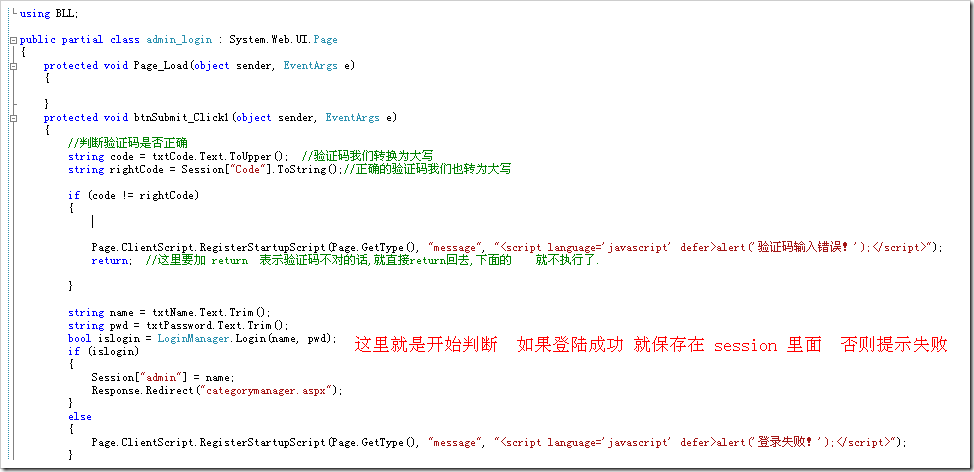
然后在 login.aspx.cs里面 需要引用 BLL 层
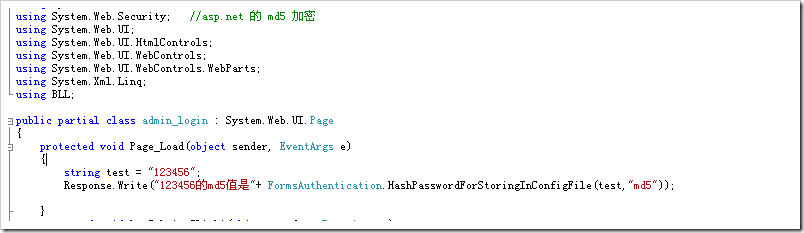
3: asp.net 的内置 md5 加密
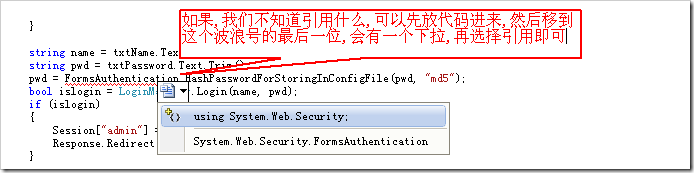
需要导入命名空间 要注意,这个是引用的web的,所以只能放在 aspx.cs 而不能是单纯的 c#的 .cs里面
-
using System.Web.Security; //asp.net 的 md5 加密

我们输出 123456 的md5 试试 E10ADC3949BA59ABBE56E057F20F883E
最后修改为