JavaScript 变量、作用域和内存问题
按照ECMA-262第三版的定义,JavaScript的变量与其他语言的变量有很大区别。JavaScript变量松散类型的本质,决定了它只是在特定时间用于保存特定值的一个名字而已。由于不存在定义某个变量必须要保存何种数据类型的规则,变量的值及其数据类型可以在脚本的生命周期内改变。尽管从某种角度看,这可能是一个既有趣又强大,同时又容易出问题的特性,但JavaScript变量实际的复杂程度还远不止如此。
1,基本类型和引用类型的值
ECMAScript变量可能包含两种不同类型的值:基本类型值和引用类型值。基本类型值指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。而引用类型值则是指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。
在将一个值赋值给变量时,解析器必须确定这个值是基本类型值,还是引用类型值。前面讨论了5中基本数据类型:Undefined、Null、Boolean、Number和String。这5中基本数据类型的值在内存中分别占有固定大小的空间,因此可以把它们的值保存在栈内存中。而且这样也可以提高查询变量的速度。对于保存基本类型值的变量,我们说它们是按值访问的,因为我们操作的是他们实际保存的值。(在某些语言中,字符串以对象的形式来表示,因此被认为是引用类型的,ECMAScript放弃了这一传统。)
如果赋给变量的是一个引用类型的值,则必须在堆内存中为这个值分配空间。由于这种值的大小不固定,因此不能把它们保存到栈内存中。但内存地址的大小是固定的,因此可以将内存地址保存在栈内存中。这样,当查询引用类型的变量时,就可以首先从栈内存中读取内存地址,然后在“顺藤摸瓜”找到保存在堆内存中的值。对于这种查询变量的方式,我们把它叫做按引用访问,因为我们操作的不是实际的值,而是那个被值所引用的对象。下图中形象地说明了如何在内存中保存这两种不同数据类型的值。
图中展示了一些保存在栈内存中的基本类型值。保存在栈内存中的每个值,分别占据着固定大小的空间,可以按照顺序来访问它们。如果栈内存中保存的是一块内存的地址,则这个值就像是一个是想对象在堆内存中位置的指针。保存在堆内存中的数据不是按照顺序访问的,因为每个对象所需要的内存空间并不想等。

1.1动态属性
定义基本类型值和引用类型值的方式是类似的,创建一个变量并为这个变量赋值。但是,当这个值保存到变量中以后,对不同类型值可以执行的操作则大相径庭。对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。请看下面的例子:
var person = new Object(); person.name = 'Nicholas'; alert(person.name);//"Nicholas"
以上代码创建了一个对象并将其保存在了变量person中。然后,我们为该对象添加了一个名为name的属性,并将字符串'Nicholas'赋给了这个属性。紧接着,又通过alert()函数访问了这个新属性,如果对象不被销毁或者这个属性不被删除,则这个属性将一直存在。
但是我们不能基本类型的值添加属性,尽管这样做不会导致任何错误,如:
var name = 'Nicholas'; name.age = 27; alert(name.age);//undefined
在这个例子中,我们为字符串name定义了一个名为age的属性,并为该属性赋值27,但在下一行访问这个属性时,发现该属性不见了(因为js中当把一个基本类型(比如string类型)尝试以对象的方式去使用的时候,比如访问它的length属性,或者增加一些属性(比如age)的时候,js会很智能地把被操作的基本类型转换成对应的包装类型对象,(相当于new String()),这个临时包装对象的内容和基本类型的值是一样的,当完成访问或者属性设置的时候,这个临时包装对象会被销毁掉,所以再去访问已经设置的属性,是访问不到的。)。这说明只能给引用类型值动态地添加属性,以便将来使用。
1.2复制变量值
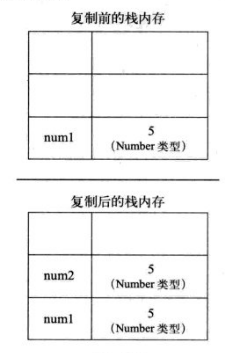
除了保存的方式不同以外,在从一个变量向另一个变量复制基本类型值和引用类型值时,也存在不同。如果从一个变量向另一个变量复制基本类型值,会在栈中创建一个新值,然后把该值赋值到为新变量分配的位置上。来看一下例子:

在此,num1中保存的值是5,当使用num1的值初始化num2时,num2中也保存了值5。但num2中的5与num1中的5是完全独立的,该值只是num1中5的一个副本,此后,这两个变量可以参与任何操作而不会相互影响。下图形象地展示了赋值基本类型值的过程

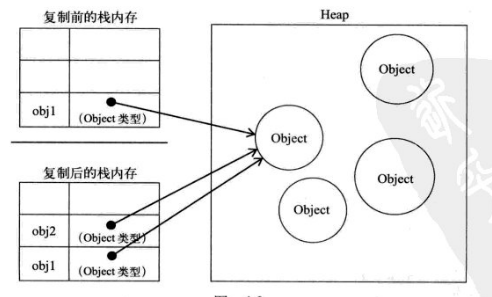
当从一个变量向另一个变量复制引用类型值时,同样也会将存储在栈中的值复制一份放到新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响到另一个变量,如下面的例子所示:
var obj1 = new Object(); var obj2 = obj1; obj1.name = 'Nicholas'; alert(obj2.name);//"Nicholas"
首先,变量obj1保存了一个对象的新实例。然后,这个值被复制到了obj2中;换句话说,obj1和obj2都指向同一个对象。这样,当为obj1添加name属性后,可以通过obj2来访问这个属性——因为这两个变量引用的都是同一个对象。下图展示了保存在栈中的变量和保存在堆中的对象之间的这种关系。

1.3传递参数
ECMAScript中所有函数的参数都是按值传递的,也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。基本类型值的传递如同基本类型变量的复制一样,而引用类型值的传递,则如同引用类型变量的复制一样。有不少开发人员在这一点上可能会感到困惑,以为访问变量有按值和按引用两种方式,而参数只能按值传递。
在向参数传递基本类型的值时,被传递的值会被赋值给一个局部变量(即命名参数,或者用ECMAScript的概念来说,就是arguments对象中的一个元素)。在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部,请看下面这个例子:
function addTen(num) { num += 10; return num; } var count = 20; var result = addTen(count); alert(count); //20 没有变化 alert(result); //30
这里的函数addTen()有一个参数num,而参数实际上是函数的局部变量。在调用这个函数时,变量count作为参数被传递给函数,这个变量的值是20.于是,数值20被复制给参数num以便在addTen()中使用。在函数内部,参数num的值被加上了10,但这一变化不会影响函数外部的count变量。参数num和变量count互不相识,它们仅仅是具有相同的值。加入num是按引用传递的话,那么变量count的值也将变成30,从而反应函数内部的修改。当然,使用数值等基本类型值来说明按值传递参数比较简单,但如果使用对象,那问题就不那么好理解了。再举一个例子:
function setName(obj) { obj.name = 'Nicholas'; } var person = new Object(); setName(person); alert(person.name); //"Nicholas"
以上代码中创建一个对象,并将其保存在了变量person中。然后这个对象被传递到setName()函数中之后就被复制给了obj。在这个函数内部,obj和person引用的是同一个对象。换句话说,即使这个对象是按值传递的,obj也会按引用来访问同一个对象。于是,当在函数内部为obj添加name属性后,函数外部的person也将有所反映;以为person指向的对象在堆内存中只有一个,而且是全局对象。有很多开发人员错误地认为,在局部作用域中修改的对象会在全局作用域中反映出来,就说明参数是按引用传递的。为了证明参数是按值传递的,我们再看一看下面这个经过修改的例子:
function setName(obj) { obj.name = 'Nicholas'; obj = new Object(); obj.name = 'Greg'; } var person = new Object(); setName(person); alert(person.name); //"Nicholas"
这个例子与前一个例子的唯一区别,就是在setName()函数中添加了两行代码:一行代码为obj重新定义了一个对象,另一行代码为该对象定义了一个带有不同值的name属性。在把person传递给setName()后,其name属性被设置为“Nicholas”。然后,又将一个新对象赋变量obj,同时将其name属性设置为"Greg"。如果person是按引用传递的,那么person就是自动被修改为指向其name属性值为"Greg"的新对象。但是,当接下来再访问person.name时,显示的值仍然是 “Nicholas”。这说明,即使在函数内部修改了参数的值,但原始的引用仍然保持未变。实际上,当在函数内部重写obj时,这个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁。(可以把ECMAScript函数的参数想象成局部变量。)
1.4检测类型
要检测一个变量是不是基本数据类型?typeof操作符是最佳的工具。说得更具体一点,typeof操作符是确定一个变量是字符串、数值、布尔值还是undefined的最佳工具。如果变量的值是一个对象或null,则typeof操作符会像下面例子中所示的那样返回"Object":
var a = 'Nicholas'; var b = true; var i = 22; var u; var n = null; var o = new Object(); var pattern1 = /at/g; var func = function(){}; alert(typeof a); //string alert(typeof b); //number alert(typeof i); //boolean alert(typeof u); //undefined alert(typeof n); //object alert(typeof o); //object alert(typeof pattern1);//object alert(typeof func)//function
虽然在检测基本类型时typeof是非常得力的助手,但在检测引用类型的值时,这个操作符的用处不大。通常,我们并不是想知道某个值是对象,而是想知道它是什么类型的对象。为此, ECMAScript提供了instanceof操作符,其语法如下所示:
result = variable instanceof constructor
如果变量是给定引用类型(由构造函数表示)的实例,那么instanceof操作符就会返回true。请看下面的例子:

根据规定,所有引用类型的值都是Object的实例。因此,在检测一个引用类型值和Object构造函数时,instanceof操作符始终会返回true。当然,如果使用instanceof操作符检测基本类型的值,则该操作始终会返回false,因为基本类型不是对象。(使用typeof操作符检测函数时,该操作符会返回"function"。检测正则表达式,会返回"object")
2,执行环境及作用域
执行环境(execution context,为简单起见,有时也称为‘环境’)是JavaScript中最为重要的一个概念,执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
全局执行环境时最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在Web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁)。
每个函数在被调用时都会创建自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中,而在函数执行之后,栈将其环境弹出,将控制权返回给之前的执行环境。ECMAScript程序中的执行流证实由这个方便的机制控制着。
当代码在一个环境中执行时,会创建由变量对象构成的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)作为变量对象。活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局作用域中是不存在的),作用域链的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直到找到标识符为止(如果找不到标识符,通常会导致错误发生)。请看下面的示例代码:
function changeColor() { if (color === 'blue') { color = 'red'; } else { color = 'blue'; } } changeColor(); alert('Color is now ' + color);//"Color is now red"
在这个简单的例子中,函数changeColor()的作用域链包含两个对象:它自己的变量对象(其中定义着arguments对象)和全局的变量对象。可以在函数内部访问color,就是因为可以在这个作用域链中找到它。
此外,在局部作用域中定义的变量可以在局部环境中与全局变量互换使用,如下面这个例子所示:
var color = 'blue'; function changeColor() { var anotherColor = 'red'; function swapColors() { var tempColor = anotherColor; anotherColor = color; color = tempColor; //这里可以访问color,anotherColor和tempColor } //这里可以访问color和anotherColor,但不能访问tempColor,swapColors(); } changeColor(); //这里不能访问anotherColor和tempColor,但可以访问color alert('Color is now ' + color);//'Color is now blue'
以上代码共涉及3个执行环境:全局环境、changeColor()的局部环境和swapColors()的局部环境。全局环境中有一个变量color和一个函数changeColor()。changeColor()的局部环境中有一个名为anotherColor的变量和一个名为swapColors()的函数,但它可以访问全局环境中的变量color。swapColors()的局部环境中有一个变量tempColor,该变量只能在这个环境中访问到。无论全局环境还是changeColor()的局部环境都无权访问tempColor。然而,在swapColors()内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境。下图形象地展示了前面这个例子的作用域链。

上图中的矩形表示特定的执行环境。其中,内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。对于这个例子中的swapColors()而言,其作用域链中包含3个对象:swapColors()的变量对象、changeColor()的变量对象和全局变量对象。swapColors()的局部环境开始时会先在自己的变量对象中搜索变量和函数名,如果搜索不到则再搜索上一级作用域链。changeColor()的作用域链中只包含两个对象:它自己的变量对象和全局变量对象。这也就是说,它不能访问swapColors()的环境。(函数参数也被当作是变量来对待,因此其访问规则与执行环境中的其他变量相同。)
2.1延长作用域链
虽然执行环境的类型总共只有两种——全局和局部(函数),但还是有其他办法可以延长作用域链。这么说是因为有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下会发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加长:
try-catch语句的catch块
with语句
这两个语句都会在作用域链的前端添加一个变量对象。对with语句来说,其变量对象中包含着为指定对象的所有属性和方法所作的变量声明。对catch语句来说,其变量对象中包含的是被抛出的错误对象的声明。这些变量对象都是只读的,因此在with和catch语句中声明的变量都会被添加到所在执行环境的变量对象中。下面看一个例子:
function buildUrl() { var gs = '?debug = true'; with(location) { var url = href + gs; } return url; } var result = buildUrl(); alert(result);//http://www.jianshu.com/?debug = true
在此,with语句接收的是location对象,因此其变量对象中就包含了location对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。buildUrl()函数中定义了一个变量gs,当在with语句中引用变量href时(实际上引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量gs时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with语句内部,则定义了一个名为url的变量。由于with语句的变量对象是只读的,结果url就成了函数执行环境的一部分,因而可以作为函数的值返回。(在IE的JavaScript实现中,存在一个与标准不一致的地方,即在catch语句中捕获的错误对象会被添加到执行环境的变量对象中。换句话说,即使在catch语句块的外部也可以访问到错误对象-这个大家可以验证下,笔者没有IE,没有验证。)
2.2没有块级作用域
JavaScript没有块级作用域经常会导致理解上的困惑。在其他类C的语言中,由花括号封闭的代码块都有自己的作用域(如果用ECMAScript的话来讲,就是它们自己的执行环境),因而支持根据条件来定义变量。例如,下面的代码在JavaScript中并不会得到想象中的结果:
if (true) { color = 'blue'; } alert(color); //"blue"
这里是在一个if语句中定义了变量color。如果是在C、C++或Java中,color会在if语句执行完毕后被销毁。但在JavaScript中,if语句中的变量声明会将变量添加到当前的执行环境(在这里是全局环境)中。在使用for语句时尤其要牢记这一差异,例如:
for (var i = 0; i < 10; i++) { console.log(i); } alert(i);//10
对于有块级作用域的语言来说,for语句初始化变量的表达式所定义的变量,只会存在于循环的环境之中。而对于JavaScript来说,由for语句创建的变量i即使在for循环之行结束后,也依旧会存在于循环外部的执行环境中。
01,声明变量
在使用var关键字声明变量时,这个变量将自动添加到距离最近的可用环境中。对于函数而言,这个最近的环境就是函数的局部环境;对于前面例子中的with语句而言,这个最近的环境也是函数的环境。如果变量在未经声明的情况下被初始化,那么该变量会被自动添加到全局环境。首先来看下面的例子:
function add(num1,num2){ var sum = num1 + num2; return sum; } var result = add(10,20); alert(sum);//VM609:6 Uncaught ReferenceError: sum is not defined(…) 由于sum不是有效的变量,因此会导致错误
以上代码中的函数add()定义了一个名为sum的局部变量,该变量包含加法操作的结果。虽然结果值从函数中返回了,但变量sum在函数外部是访问不到的。如果省略这个例子中的var关键字,name当add()执行完毕后,sum也将可可以访问到:
function add(num1, num2) { sum = num1 + num2; return sum; } var result = add(10, 20);//30 alert(sum);//30
这个例子中的变量sum在被初始化赋值时没有使用var关键字。于是,当调用完add()之后,添加到全局环境中的变量sum将继续存在;后面的代码依旧可以访问它。(在编写JavaScript代码的过程中,不声明而直接初始化变量是一个常见的错误做法,因为这样可能会导致意外。我们的建议是在初始化变量之前,一定要先声明。这样就可以避免类似问题。)
02,查询标识符
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什么。搜索过程从作用域链的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味着该变量尚未声明。
通过下面这个事例,可以理解查询标识符的过程:
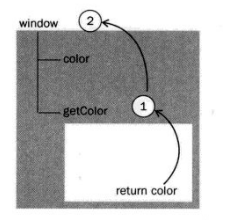
var color = 'blue'; function getColor() { return color; } alert(getColor()); //"blue"
调用本例中的函数getColor()时会引用变量color。为了确定变量color的值,将开始一个两步的搜索过程。首先,搜索getColor()的变量对象,查找其中是否包含一个名为color的标识。在没有找到的情况下,搜索继续到下一个变量对象(全局环境的变量对象),然后在那里找到了名为color的标识符。因为搜索到了定义这个变量的变量对象,搜索过程宣告结束。下图形象地展示了上述搜索过程:

在这个搜索过程中,如果存在一个局部的变量的定义,则搜索会自动停止,不再进入另一个变量对象。换句话说,如果局部环境中存在着同名标识符,就不会使用位于父环境中的标识符,如下面的例子所示:
var color = 'blue'; function getColor() { var color = 'red'; return color; } alert(getColor()); //"red"
修改后的代码在getColor()函数中声明了一个名为color的局部变量。调用函数时,该变量就会被声明。当函数中的第二行代码执行时,意味着必须找到并返回变量color的值。搜索过程首先从局部环境中开始,而且在这个环境中发现了一个名为color的变量,其值为'red',因为变量已经找到了,所以搜索即行停止,return语句就使用这个局部变量,并为函数会返回'red'。也就是说,任何位于局部变量color的声明之后的代码,都不会访问全局color的变量。(变量查询也不是没有代价的,很明显,访问局部变量要比访问全局变量更快,因为不用向上搜索作用域链。)
3,垃圾收集
JavaScript具有自动垃圾收集机制,也就是说,执行环境会负责管理代码执行过程中使用的内存。而在C和C++之类的语言中,开发人员的一项基本任务即是手工跟踪内存的使用情况,这是造成许多问题的一个根源。在编写JavaScript程序时,开发人员不用再关心内存使用问题,所需内存的分配以及无用内存的回收完全实现了自动管理。这种垃圾收集机制的原理其实很简单:找出那些不再继续使用的变量,然后释放其占用的内存。为此,垃圾收集器会按照固定的时间间隔(或代码执行中预定的收集时间),周期性地执行这一操作。
下面我们来分析一下函数中局部变量的正常生命周期。局部变量只在函数执行的过程中存在,而在这个过程中,会为局部变量在栈(或堆)内存上分配相应的空间,以便存储它们的值。然后在函数中使用这些变量,直至函数执行结束。此时,局部变量就没有存在的必要了,因此可以释放他们的内存以供将来使用。在这种情况下,很容易判断变量是否有存在的必要,但并非所有情况下都这么容易就能得出结论。垃圾收集器必须跟踪哪个变量有用哪个变量没用,对于不再有用的变量打上标记以备将来收回其占用的内存。用于标识无用变量的策略可能会因实现而异,但具体到浏览器中的实现,则通常有两个策略。
3.1标记清除
JavaScript中最常用的垃圾收集方式是标记清除(mark-and-sweep)。当变量进入环境(例如:在函数中声明一个变量)时,就将这个变量标记为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。而当变量离开环境时,则将其标记为“离开环境”。
可以使用任何方式来标记变量,比如,可以通过翻转某个特殊的位来记录一个变量何时进入环境,或者使用一个“进入环境的”变量列表及一个“离开环境的”变量列表来跟踪哪个变量发生了变化。说到底,如何标记变量其实并不重要,关键在于采取什么策略。
垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记(当然,可以使用任何标记方式),然后,它会去掉环境中的变量以及被环境中的变量引用的变量的标记。而在此之后仍带有标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。最后,垃圾收集器完成内存清除工作,销毁那些带标记的值并回收他们所占用的内存空间。
大多数浏览器的JavaScript实现使用的都是标记清除式的垃圾收集策略(或类似的策略),只不过垃圾收集的时间间隔互有不同。
3.2 引用计数
另一种不太常见的垃圾收集策略叫做引用计数(reference counting)。引用计数的含义是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型值赋给变量时,则这个值的引用次数就是1,如果同一个值又被赋值给另一个变量,则该值的引用次数加1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数减1.当这个值的引用次数变成0时,则说明没有办法再访问这个值了,因而就可以将其占用的内存空间回收回来。这样,当垃圾收集器下次再运行时,它就会释放那些引用次数为0的值所占用的内存。
Netscape Navigator3.0是最早使用引用计数策略的浏览器,但很快它就遇到了一个严重的问题:循环引用。循环引用指的是对象A中包含一个指向对象B的指针,而对象B中也包含一个指向A的引用,请看下面的例子:
function problem() { var objectA = new Object(); var objectB = new Object(); objectA.someOtherObject = objectB; objectB.anotherObject = objectA; }
在这个例子中,objectA和objectB通过各自的属性相互引用,也就是说,这两个对象的引用次数都是2,在采用标记清除策略的实现中,由于函数执行之后,这两个对象都离开了作用域,因此这种相互引用不是个问题。但在采用引用计数策略的实现中,当函数执行完毕后,objectA和objectB还将继续存在,因为它们的引用次数永远不会是0,加入这个函数被重复调多次调用,就会导致大量内存得不到回收。为此,Netscape在Navigator4.0中放弃了引用计数方式,转而使用标记清除来实现其垃圾收集机制,可是,引用计数导致的麻烦并未就此终结。
我们知道,IE中有一部分对象并不是原生JavaScript对象,例如,其BOM和DOM中的对象就是使用C++以COM(Component Object Model,组件对象模型)对象的形式实现的。而COM对象的垃圾收集机制采用的就是引用计数策略。因此,即使IE的JavaScript引擎是使用标记清除策略来实现的,但JavaScript访问的COM对象依然是基于引用计数策略的。换句话说,只要在IE中涉及COM对象,就会存在循环引用的问题。下面这个简单的例子,展示了使用COM对象导致的循环引用问题:
var element = document.getElementById('some_element'); var myObject = new Object(); myObject.element = element; element.someObject = myObject;
这个例子在一个DOM元素(element)与一个原生JavaScript对象(myObject)之间创建了循环引用,其中,变量myObject有一个名为element的属性指向element对象,而变量element也有一个属性名叫someObject回指myObject。由于存在这个循环引用,即是将例子中的DOM从页面中一处,它也永远不会被回收。
为了避免类似的循环引用问题,最好是在不使用它们的时候手工断开原生JavaScript对象与DOM元素之间的连接,例如,可以使用下面的代码消除前面例子创建的循环引用:
myObject.element = null; element.someObject = null;
将变量设置为null,意味着切断变量与它此前引用的值之间的连接,当垃圾收集器下次运行时,就会删除这些值病回收他们占用的内存。(导致循环引用的情况不止这些)
3.3性能问题
垃圾收集器是周期性运行的,而且如果为变量分配的内存数量很可观,那么回收工作量也是相当大的。在这种情况下,确定垃圾收集的时间间隔是一个非常重要的问题,说到垃圾收集器多长时间运行一次,不禁让人想到IE因此而声名狼籍的性能问题。IE的垃圾收集器是根据内存分配量运行的,具体一点说就是256个变量,4096个对象(或数组)字面量和数组元素(slot)或者64KB的字符串。达到上述任何一个临界值,垃圾收集器就会运行。这种实现方式的问题在于,如果一个脚本中包含那么多变量,那么脚本很可能会在其生命周期中一直保有那么多的变量,而这样一来,垃圾收集器就不得不频繁地运行。结果,因此引发的严重性能问题促使IE7重写了其垃圾收集例程。
随着IE7的发布,其JavaScript引擎的垃圾收集例程改变了工作方式,触发垃圾收集的变量分配、字面量和(或)数组元素的临界值被调整为动态修正。IE7中的各项临界值在初始时与IE6相等。如果垃圾收集例程回收的内存分配量低于15%,则变量、字面量和(或)数组元素的临界值就会加倍。如果例程回收了85%的内存分配量,则将各种临界值重置回默认值。这一看似简单的调整,极大地提升了IE在运行包含大量JavaScript的页面的性能。(事实上,在有的浏览器中可以触发垃圾收集过程,但我们不建议读者这么做,在IE中,调用window.CollectionGarbage()方法会立即执行垃圾收集,在Opera7及更高的版本中,调用window.opera.collect()也会启动垃圾收集例程。)
3.4管理内存
使用具备垃圾收集机制的语言编写程序,开发人员一般不必操心内存管理的问题。但是,JavaScript在进行内存管理及垃圾收集时面临的问题还是有点与众不同。其中最重要的一个问题,就是分配给web浏览器的可用内存数量通常要比分配给桌面应用程序的少。这样做的主要目的是出于安全方面的考虑,目的是防止运行JavaScript的网页耗尽全部系统内存而导致系统崩溃。内存限制问题不仅会影响给变量分配内存,同时还会影响调用栈以及在一个线程中能够同时执行的语句数量。
因此,确保占用最少的内存可以让页面获得更好的性能。而优化内存占用的最佳方式,就是为执行中的代码只保存必要的数据,一旦数据不再有用,最好通过将其值设置为null来释放其引用——这个做法叫做解除引用(dereferencing)。这一做法适用于大多数全局变量和全局对象属性。局部变量会在它们离开执行环境时自动解除引用,如下面的例子所示:

在这个例子中,变量globalPerson取得了createPerson()函数返回的值。在createPerson()函数内部,我们创建了一个对象并将其赋给局部变量localPerson,然后又为该变量添加了名为name的属性。最后,当调用这个函数时,localPerson以函数值的形式返回并赋值给全局变量globalPerson。由于localPerson在createPerson()函数执行完毕后就离开了其执行环境,因此无需我们显式地去为它解除引用,这也正是上面例子中最后一行代码的目的。
不过,解除一个值的引用并不意味着自动回收该值所占用的内存。解除引用的真正作用是让值脱离执行环境,以便垃圾收集器下次运行时将其回收。
4.小结
JavaScript变量可以用来保存两种类型的值:基本类型值和引用类型值。基本类型的值源自一下5中基本数据类型:Undefined、Null、Boolean、Number和String。基本类型值和引用类型值具有以下特点:
a,基本类型值在内存中占据固定大小的空间,因此被保存在栈内存中;
b,从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本;
c,引用类型的值是对象,保存在堆内存中;
d,包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针;
e,从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象;
f,确定一个值是哪种基本类型,可以使用typeof操作符,而确定一个值是哪种引用类型可以使用instanceof操作符;
所有变量(包括基本类型和引用类型)都存在于一个执行环境(也称为作用域)当中,这个执行环境决定了变量的生命周期,以及哪一部分代码可以访问其中的变量。以下是关于执行环境的几点总结:
a,执行环境有全局执行环境(也称全局环境)和函数执行环境之分;
b,每次进入一个新执行环境,都会创建一个用于搜索变量和函数的作用域链;
c,函数的局部环境不仅有权访问函数作用域中的变量,而且有权访问其包含(父)环境,乃至全局环境;
d,全局环境只能访问在全局环境中定义的变量和函数,而不能直接访问局部环境中的任何数据;
e,变量的执行环境有助于确定应该何时释放内存。
JavaScript是一种具有自动垃圾收集机制的编程语言,开发人员不必关心内存分配和回收问题,可以对JavaScript的垃圾收集例程作如下总结:
a,离开作用域的值将被自动标记为可以回收,因此将在垃圾收集期间被删除;
b,“标记清除”是目前主流的垃圾收集算法,这种算法的思想是给当前不使用的值加上标记,然后再回收其内存;
c,另一种垃圾收集算法是“引用计数”,这种算法的思想是跟踪记录所有值被引用的次数,JavaScript引擎目前都不再使用这种算法,但在IE访问非原生JavaScript对象(如DOM元素)时,这种算法仍然可能会导致问题;
d,当代码中存在循环引用现象时,“引用计数”算法就会导致问题;
e,解除变量的引用不仅有助于消除循环引用现象,而且对垃圾收集也有好处,为了确保有效地回收内存,应该及时解除不再使用的全局对象、全局对象属性以及循环引用变量的引用。



