SpringBoot日记——信息修改PUT篇
我们常用的功能,除了post和get,还有put和delete,这篇文章就介绍一下这个put的基本用法。
页面跳转和回显
1. 首先,我们之前的页面已经将添加和修改的按钮都做好了,那么如何实现这些按钮的功能呢,来看代码(先是list.html的跳转):
为了我们的添加和编辑跳转正确,肯定要先把跳转的请求发送正确,这里注意一下编辑的hred,我采用了拼接的方式,因为我们修改页之前也说过,请求的路径是/emp/{id}这种格式的,需要针对员工id来进行编辑。
<a class="btn btn-sm btn-success" href="emp" th:href="@{/emp}">添加员工</a> <a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
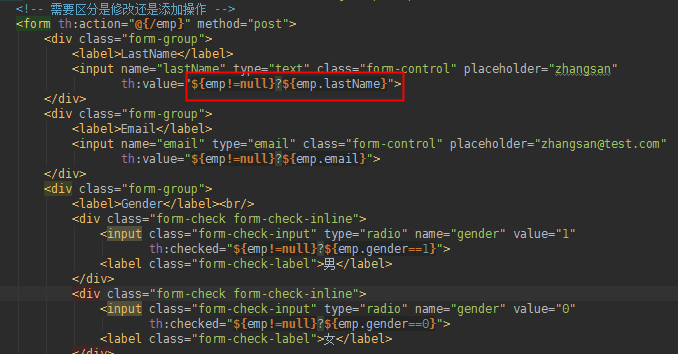
2. 然后,我们修改员工,点进去以后的修改页面,肯定是需要将这个员工的信息回显,然后才修改这样的步骤,我们先要实现这个回显的功能:

针对每一个需要回显的地方,我们需要对应写出展示的value值,根据不同的标签我们写入不同的属性,比如男女的选择,我们就用th:checked,以此类推,后边都要有对应的修改。
3. 我们在进入修改页的时候,其实用的就是添加的页面,而非新增一个修改页,而且在这个添加页要查询才能回显,所以,我们在controller中还要有一个对应的方法:
来看我做了哪些操作,
a. 首先查询是get的,路径对应了要修改员工的id;
b. 因为是查询id,参数要有PathVariable来对应路径传参到请求地址中,同样为了回显,肯定要有Model;
c. 将需要回显的信息加入model,比如该员工的信息,已经下边可选的部门信息;
d. 最后,因为添加和修改公用一个页面,我们采用重定向的方式,再次指向添加的那个路径;
// 修改员工信息页 @GetMapping("/emp/{id}") public String toEditPage(@PathVariable("id") Integer id, Model model) { // 查询并回显该员工信息 Employee employee = employeeDao.get(id); model.addAttribute("emp", employee); // 获取部门信息 Collection<Department> departments = departmentDao.getDepartments(); model.addAttribute("departments", departments); // 回到修改页,重写添加页 return "emp/add"; }
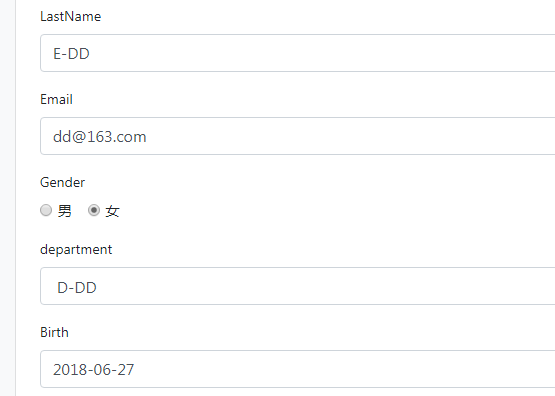
先来看回显是否正常,打开修改页:(没什么问题)

信息修改和添加
上边我们将回显功能做出来了,接下来就是修改和添加的功能。
1. 我们在此之前,有一个问题,我们修改是ok的,可再次点击添加,页面就会报错了。报错的原因呢? 我们的添加页是不需要查询员工信息的,而修改页是需要的,然而都在一个页面了是不是就识别出现问题了呢。
所以,我们需要做这样一个判断,如果员工信息是空的就添加,如果不是空的就修改:

2. 另外,修改页进去以后的按钮,可不能是添加了,而是修改,所以,这里也改动一下,同样的判断
![]()
3. 以上,我们页面的判断完成了。接下来,我们就要用到PUT来修改了,也就是点击修改按钮后,原来的员工信息更新。
知识点:form表单中method只是认识post和get,所以我们要采用另一种方式来实现put:

4. 提交表单的地方,我们有两个地方要修改:
一个是PutMappting的controller方法,一个是模板中要告知按照id来提交表单。
// 修改员工 @PutMapping("/emp") public String updateEmployee(Employee employee){ employeeDao.save(employee); // 修改完成,跳转到列表页 return "redirect:/emps"; }

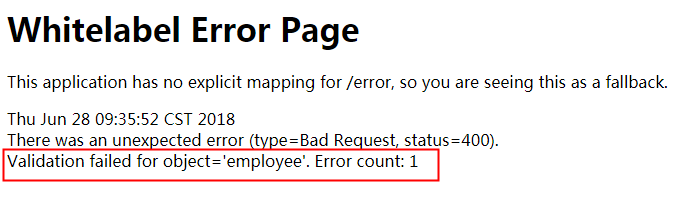
P.S:有一个要说明的地方,我们在修改提交的时候一般会有这样的提示:

原因是brith是错误的,所以我们要在配置文件中将这个日期格式化掉:
spring.mvc.date-format=yyyy-MM-dd HH:mm
这样,我们修改和添加的功能就都OK了~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号