selenium+java多层级frame切换的问题
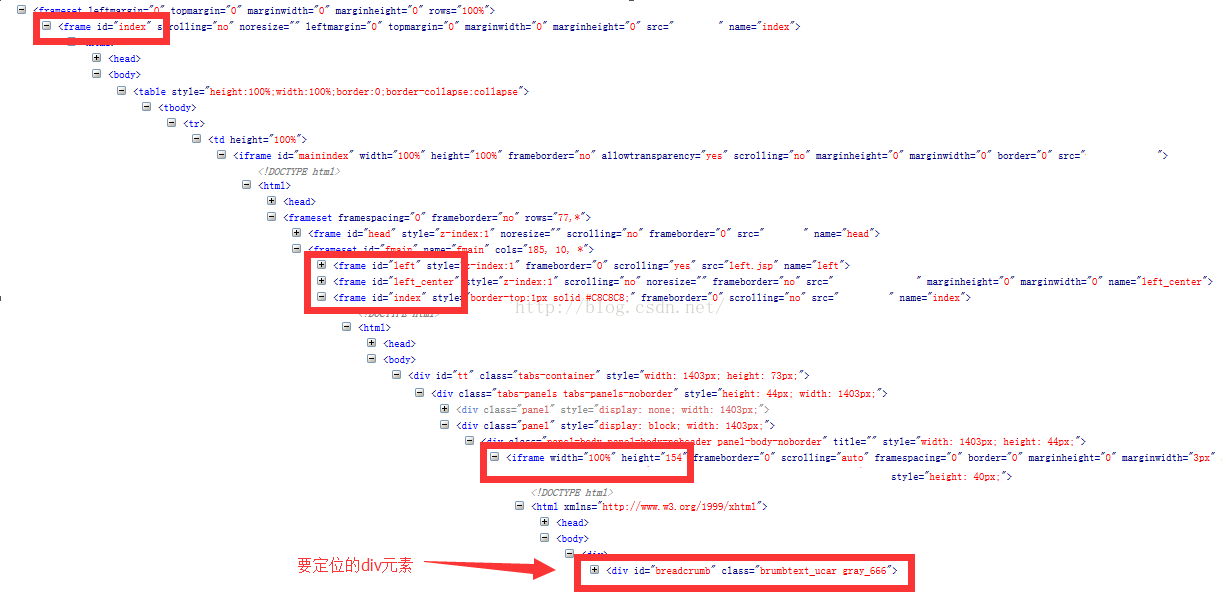
关于selenium多层iframe切换,及iframe没有id和name属性的情况下进行切换的问题。(如下图:)

问题:
1. 在切入到frame:left中后,直接切换其他同级和上级frame报错
2. 在切入到frame:left中后,再切换到它下面的frame:index时后无法直接定位要获取的div如上图
原因分析:
问题1:在切入到frame:left中后,要切换到与left同级的frame:index中,需先切回到初始状态defaultContent。然后再逐级向内层的frame中切换
问题2:在切入到内层的frame:index中后,发现还有一个iframe没有名称和id,需要先切换到该iframe中才能定位到需要的div
代码如下:
1 public class testFrame { 2 3 private WebDriver driver; 4 private String baseUrl; 5 private WebDriverWait wait; 6 7 @Before 8 public void setUp() { 9 driver = new FirefoxDriver(); 10 baseUrl = "http://XXXX"; 11 wait = new WebDriverWait(driver, 5); 12 driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); 13 } 14 15 @Test 16 public void testFrame() throws InterruptedException { 17 driver.get(baseUrl); 18 wait.until(new ExpectedCondition<WebElement>() { 19 20 @Override 21 public WebElement apply(WebDriver d) { 22 // TODO Auto-generated method stub 23 return d.findElement(By.tagName("frame")); 24 } 25 26 }); 27 driver.switchTo().frame("index"); 28 driver.switchTo().frame("mainindex"); 29 driver.switchTo().frame("left"); 30 driver.findElement(By.xpath("//li[2]/span")).click(); 31 driver.findElement(By.xpath("//li[3]/span")).click(); 32 driver.findElement(By.xpath("//li[3]/ul/li/a/span")).click(); 33 driver.switchTo().defaultContent(); 34 driver.switchTo().frame("index"); 35 driver.switchTo().frame("mainindex"); 36 driver.switchTo().frame("index"); 37 driver.switchTo().frame(driver.findElement(By.tagName("iframe"))); 38 driver.findElement(By.xpath("/html/body/div/div")); 39 } 40 41 @After 42 public void tearDown() { 43 driver.quit(); 44 } 45 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?