WPF学习笔记05-控件Control_Part2
1 - 文本控件
我们熟悉的文本控件不外乎TextBox,RichTextBox。在WPF中还有一个PasswordBox,不过区分于前者的区别就是PasswordBox是直接继承于Control的比较特殊,前三者是继承于TextBoxBase的。接下来我们就简单介绍下这几个控件。
1.1 - 多行文本
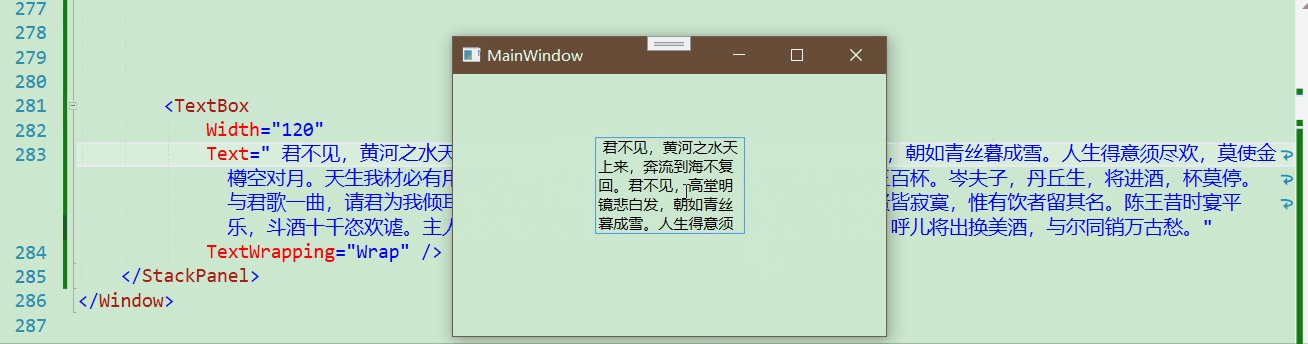
对于TextBox而言通常用于存储单行文本的并且能够通过MaxLength属性来设置字符的数量的,但是有时候我们需要大量的文本内容。这时候我们能够将TextWarpping属性设置为Wrap或者WrapOverflow。如果是前者,会在控件边缘直接换行。如果后者到了该换行的时候如果没有发现合适位置换行会允许拉伸某些行超过右侧边缘的。这是两者区别。
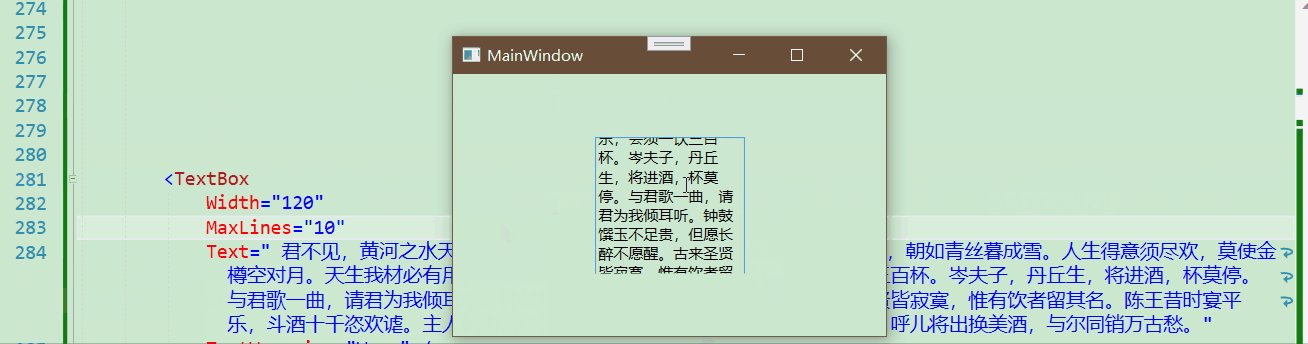
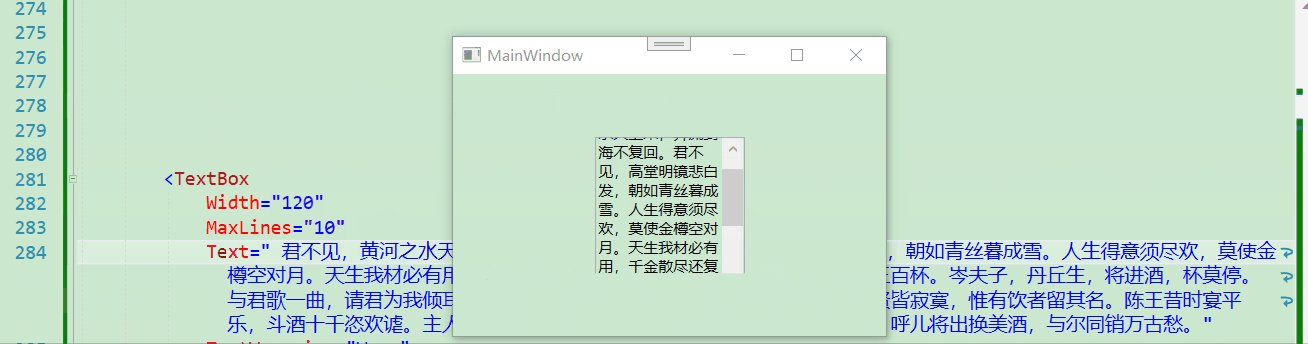
同时MaxLines和MinLines是设置最大行数和最小行数的。如果我们设置完最大行之后对应内容不够显示的时候我们可以设置VerticalScrollBarVisibility设置为Auto。此时滚动条也就直接能够显示出来。
直接贴图片吧
1.2 - PasswordBox
直接继承于Control的类。通过字符屏蔽实际字符(通过PasswordChar设置字符如*○等)且不支持复制
<PasswordBox x:Name="pd" Width="160" Margin="0,50" Password="123456" PasswordChar="^" />
2 - 列表控件
简单介绍下ListBox和ComboBox的使用。都继承自ItemsControl类。Itemcontrol类添加了所有基于列表的控件都使用的基本功能。
2.1 ListBox
简单的ListBox示例
<ListBox Width="140" Margin="0,50"> <ListBoxItem Content="男" /> <ListBoxItem Content="女" /> <ListBoxItem Content="其他" /> </ListBox>
其中ListBoxItem不仅仅只支持文本同样跟其他设置content一样可以多元化设置比如:
<ListBox Width="140" Margin="0,50"> <ListBoxItem> <ListBoxItem.Content> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal"> <Image Width="20" Height="20" Source="Images/1.png" /> <TextBlock VerticalAlignment="Center" Text="男" /> </StackPanel> </ListBoxItem.Content> </ListBoxItem> <ListBoxItem> <ListBoxItem.Content> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal"> <Image Width="20" Height="20" Source="Images/2.png" /> <TextBlock VerticalAlignment="Center" Text="女" /> </StackPanel> </ListBoxItem.Content> </ListBoxItem> <ListBoxItem> <ListBoxItem.Content> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal"> <Image Width="20" Height="20" Source="Images/3.png" /> <TextBlock VerticalAlignment="Center" Text="其他" /> </StackPanel> </ListBoxItem.Content> </ListBoxItem> </ListBox>
效果如下

同时也支持CheckBox

2.2 - ComboBox
与ListBox类似包含的是ComboBoxItem对象也是可以嵌套任意元素的内容控件。区别在与一个是展示一个是下拉,下拉意味着只可以选择一项。具体代码就不演示了。可以自行操作一下
3 - 基于范围的控件
WPF提供了三个使用范围概念的控件
ScrollBar、ProgressBar以及之前我们用到过的Slider 他们都继承于RangeBase类
虽然他们都是范围控件但是使用起来却又很大区别,接下来我们简单的一一介绍一下RangeBase的属性。
Value:当前值
Maximum:最大值
Minimum:最小值
SmallChange:向上或者向下调整的数量
LargeChange:同上
通常Slider和ProgressBar更常用
3.1 - Slider
之前我们已经简单使用过Slider了。接下来我们介绍下Slider的附加属性
从本节开始介绍一个属性开始演示一个属性
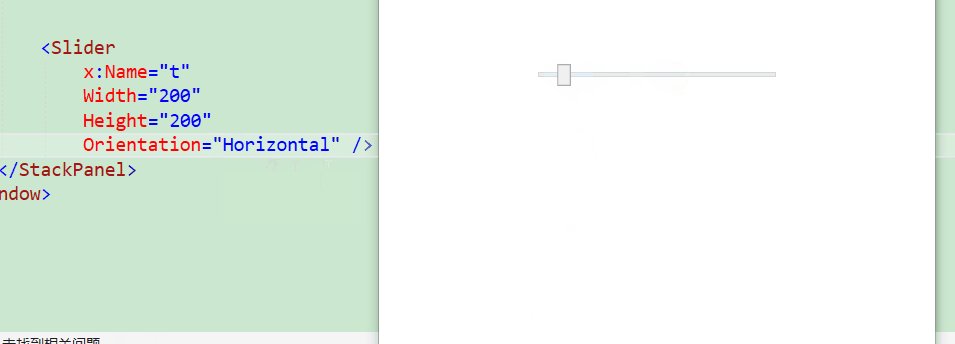
1)Orientation 竖直滚动条和水平滚动条

2)Delay和Interval
说明:Delay指的是当你点击时,反应的时间、Interval指的是你当前和你之后的响应时间
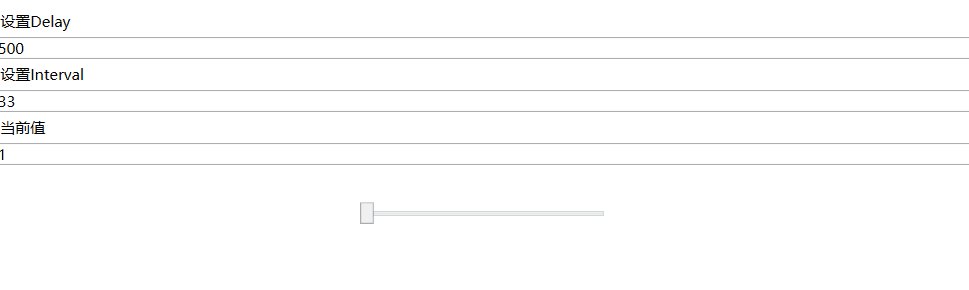
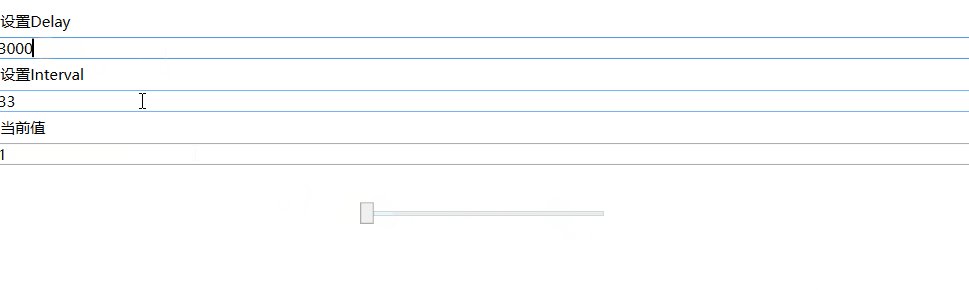
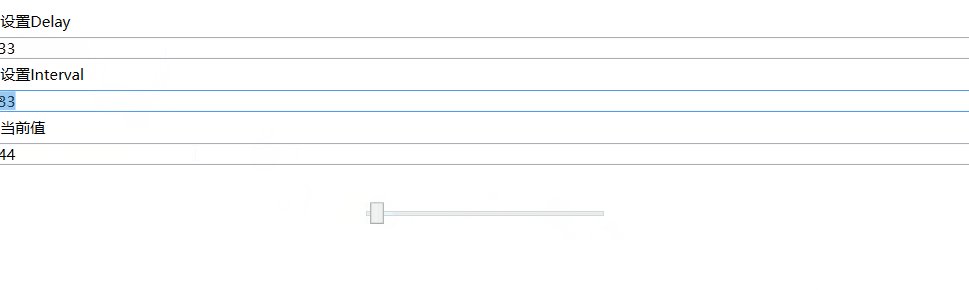
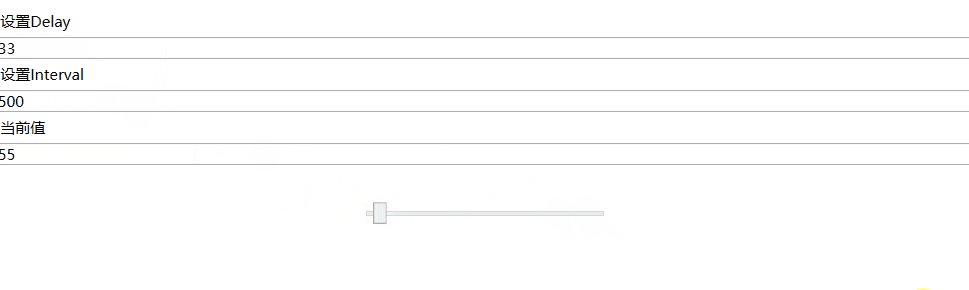
Demo如下
<Label Content="设置Delay" /> <TextBox Text="{Binding ElementName=t, Path=Delay}" /> <Label Content="设置Interval" /> <TextBox Text="{Binding ElementName=t, Path=Interval}" /> <Label Content="当前值" /> <TextBox Text="{Binding ElementName=t, Path=Value, Mode=TwoWay}" /> <Slider x:Name="t" Width="200" Height="200" Margin="0,30" Maximum="1000" Minimum="1" Orientation="Horizontal" />

动图中黄色代表鼠标点击,常亮代表一直按着没放
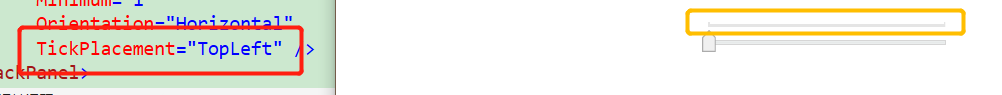
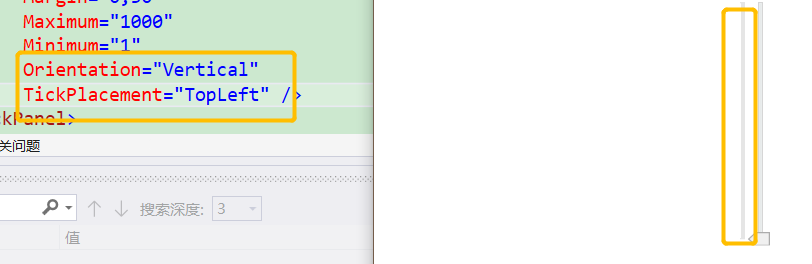
3)TickPlacement 当为左右Slider时 设置TopLeft为上边

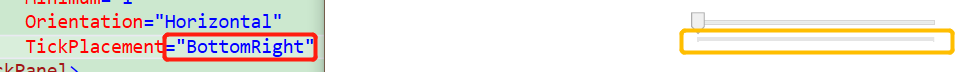
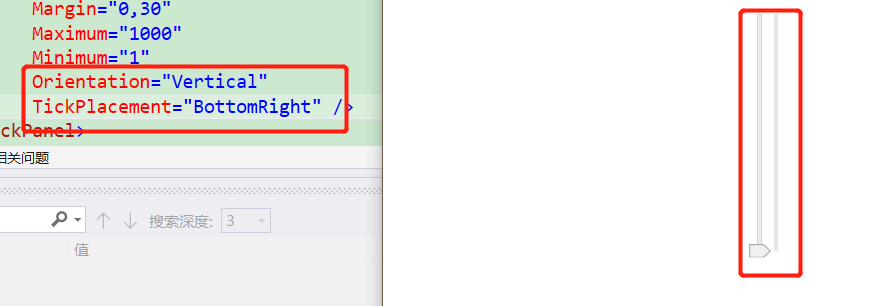
设置BottomRight时在下边

当为上下Slider时 设置TopLeft在左边
当为上下Slider时 设置BottomRight时在右边
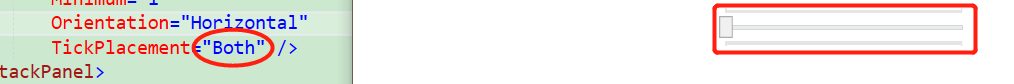
当设置为Both时两边都有
设置为None时 没有【默认为None】
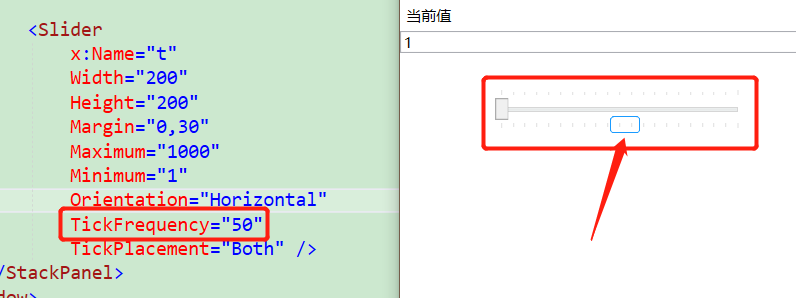
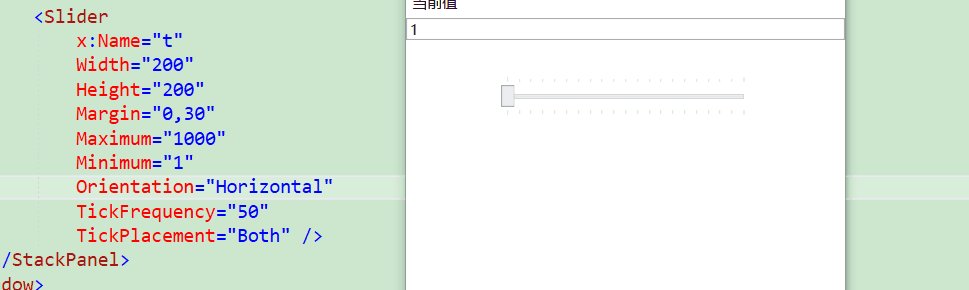
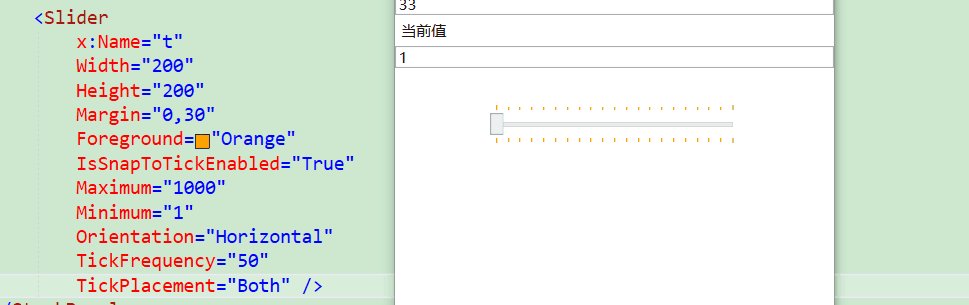
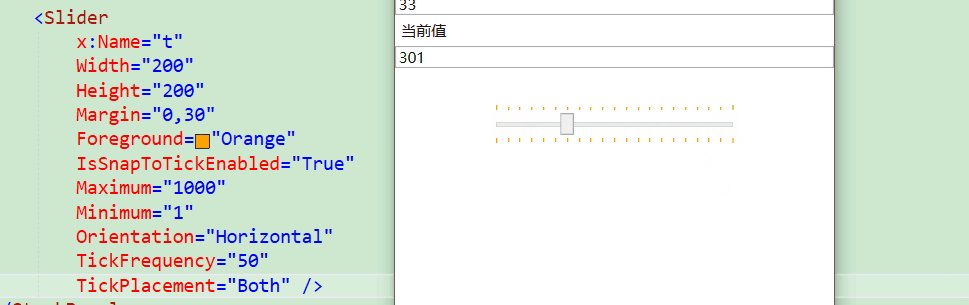
4)TickFrequency 刻度
该属性代表了在刻度尺上边每个点代表多少。比如我们代码中设置最大值为1000,刻度为50,则代表着界面上一共有20个点。如图所示
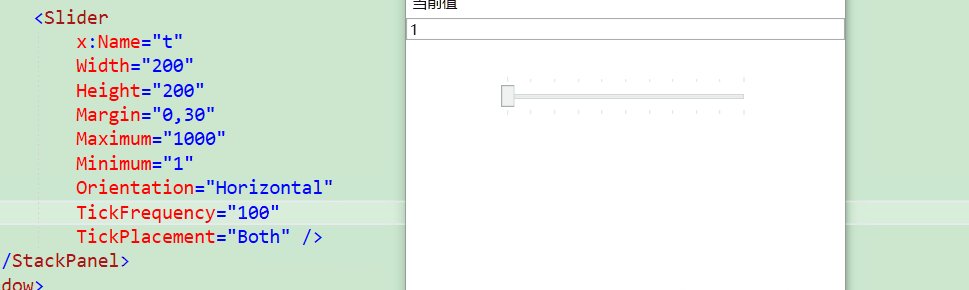
此时如果我们将TickFrequency改为100则界面应该变为10个点
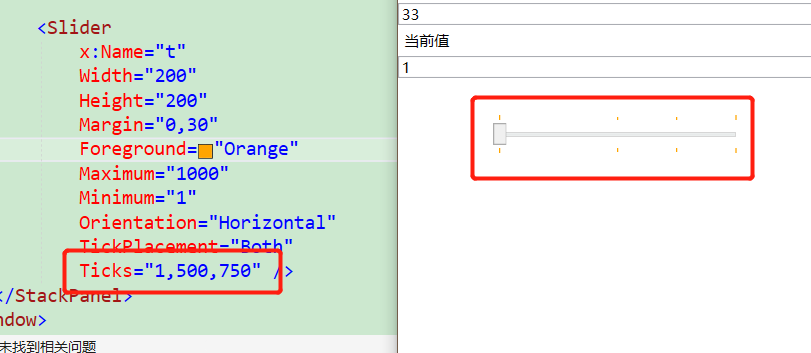
5)Ticks
效果如图所示【为了能看得更清我将标尺颜色设置为Orange】
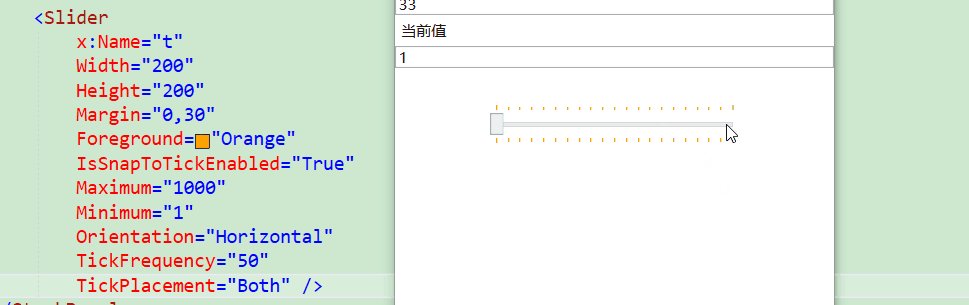
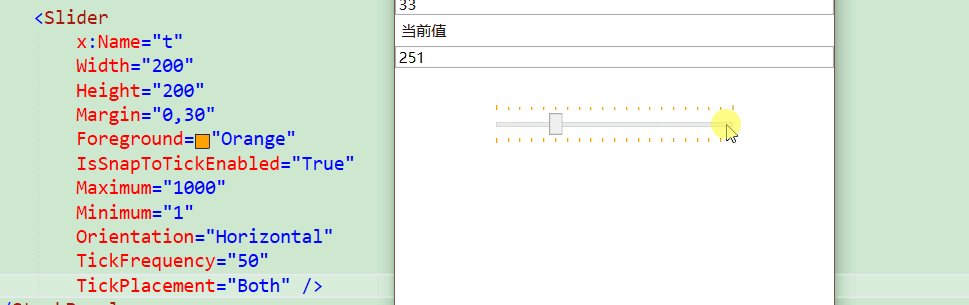
6)IsSnapToTickEnabled 默认跳转合适位置默认为False

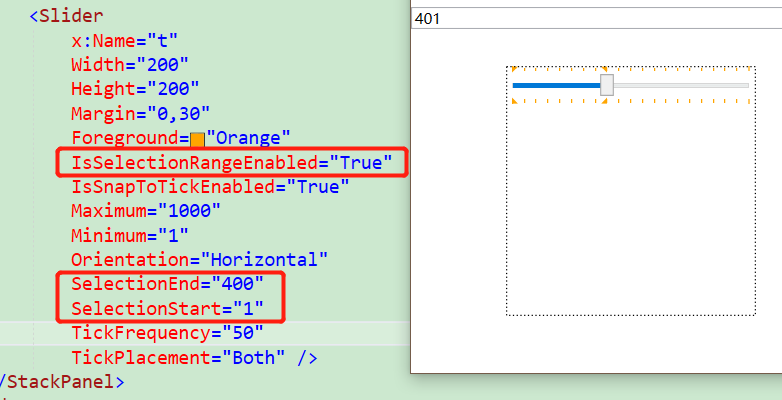
7)IsSelectionRangeEnabled
废话不说直接上图
其中我们需要设置SelectionStart和End 常见比如我们看电视的时候的进度条便是如此
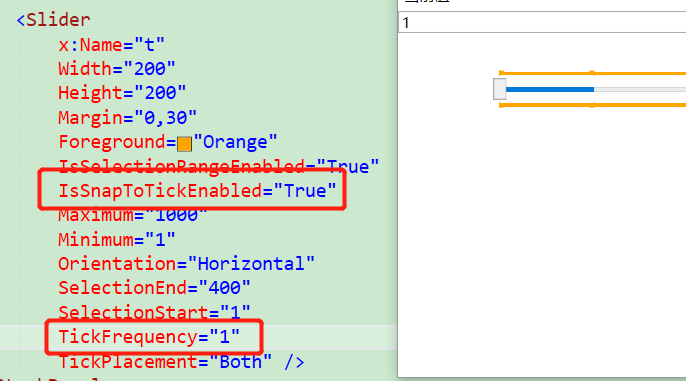
至此基本的属性已经说完了,另外比如我们需要设置每次滑动不允许有小数时可以这么去处理
这样的话我们滑动的时候就不会出现小数的情况了
至此Slider我们就说完了。
3.2 - ProgressBar
其中有个IsIndeterminate属性是设置周期性从左到右的脉冲。相当于一个加载提示一样。
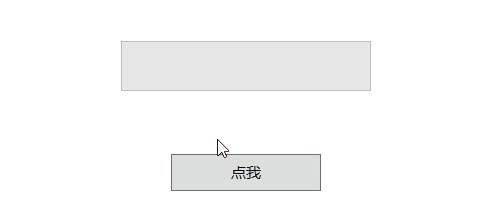
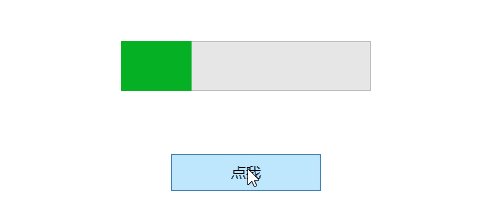
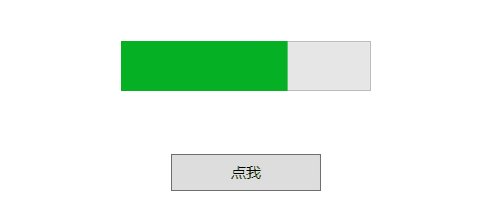
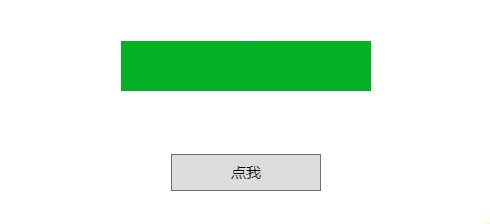
ProgressBarDemo
<ProgressBar x:Name="pb" Width="200" Height="40" Margin="0,50" Maximum="100" Minimum="1" Value="1" /> <Button Width="120" Height="30" Click="Button_Click" Content="点我" />
private void Button_Click(object sender, RoutedEventArgs e) { for (int i = 1; i < 101; i++) { pb.Dispatcher.Invoke(new Action<System.Windows.DependencyProperty, object>(pb.SetValue), System.Windows.Threading.DispatcherPriority.Background, ProgressBar.ValueProperty, Convert.ToDouble(i)); Thread.Sleep(new Random().Next(10,200)); } }
效果

4 - 日期控件
在WPF中包含了两个日期控件,分别是Calendar和DatePicker,都是能够选择日期的
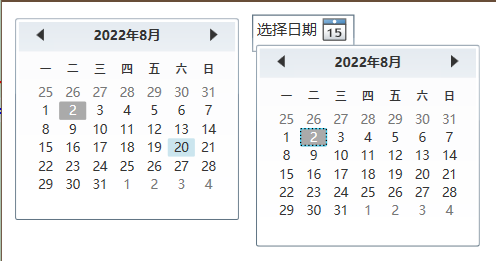
Calendar:显示日历
DatePicker:与之前用的日期控件大致相仿
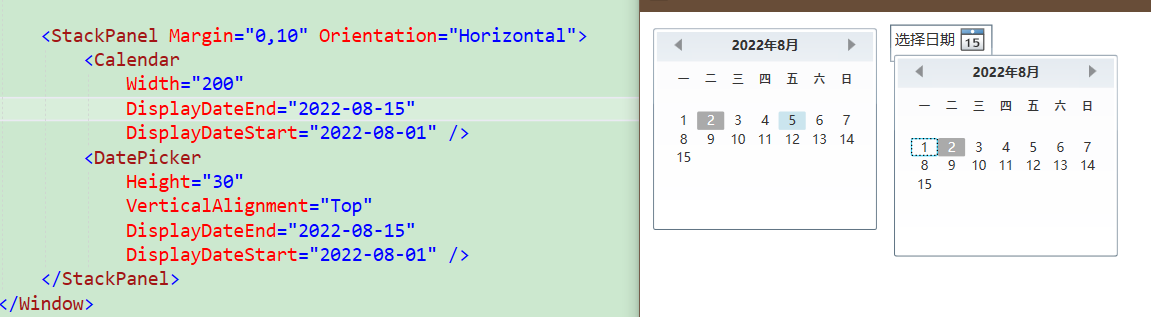
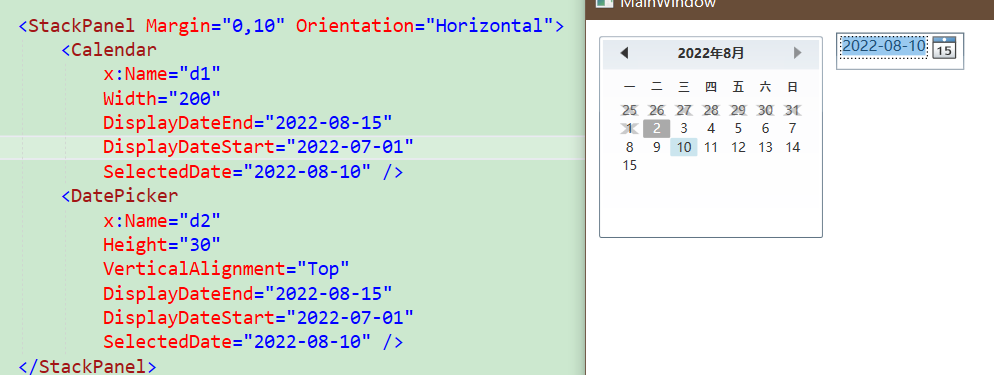
我们先预览一下这两个控件

接下来我们介绍一下两者对应的属性吧
1)DisplayDateStart和DisplayDateEnd
设置对应的日期范围
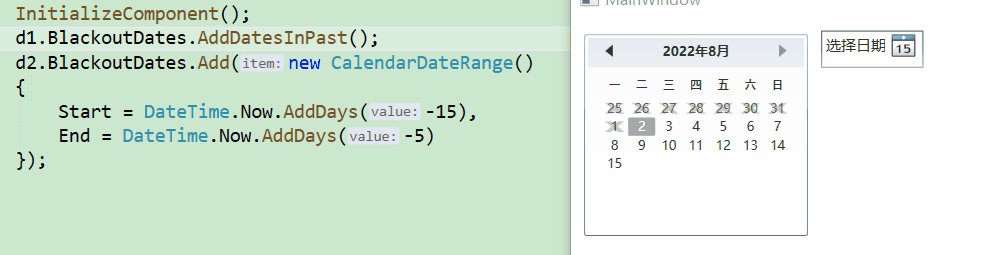
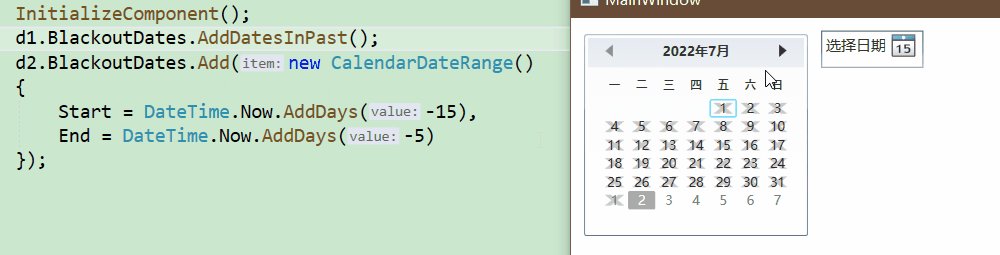
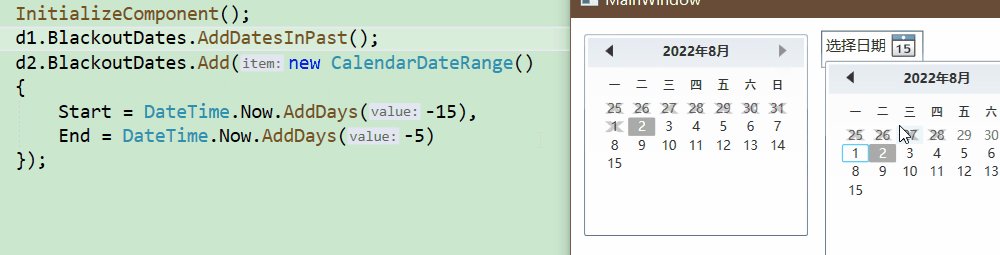
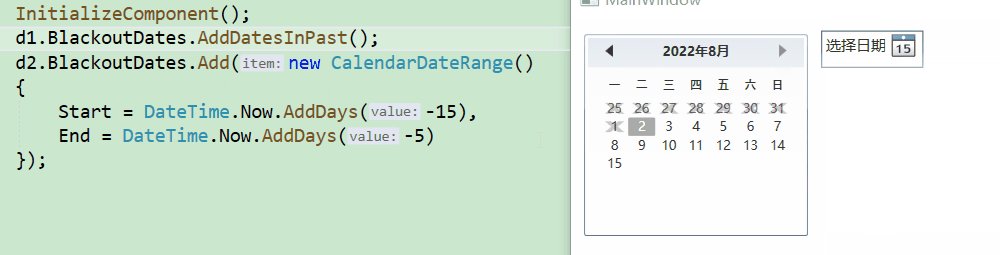
2)BlackoutDates 分为Add对应时间段和AddDatesInPast当前时间之前的

3)SelectedDate 选中日期
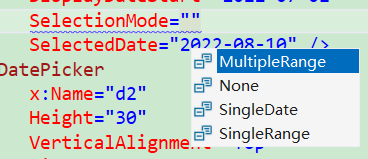
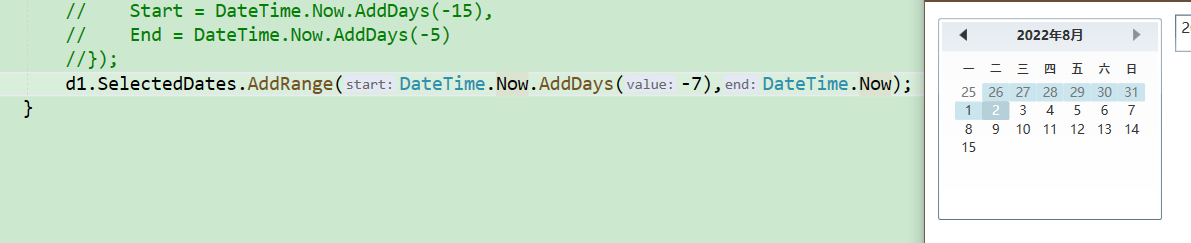
4)SelectedDates 选择的所对应日期 Calendar支持该属性 且需要设置SelectionMode才允许Mode分别是MultipleRange SingleDate和SingleRange只有设置为允许选择多个时才有用。


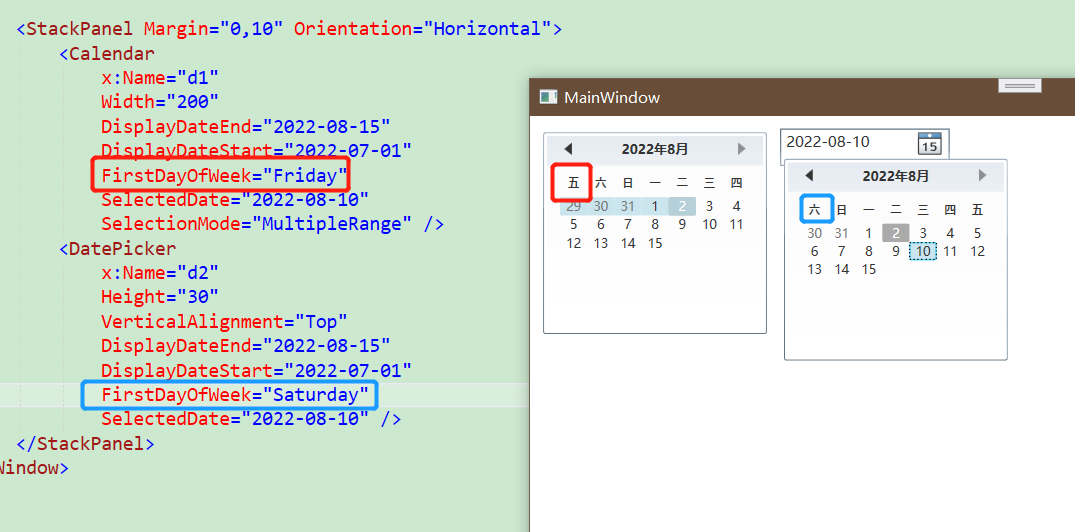
5)FirstDayOfWeek 日历中首个星期几
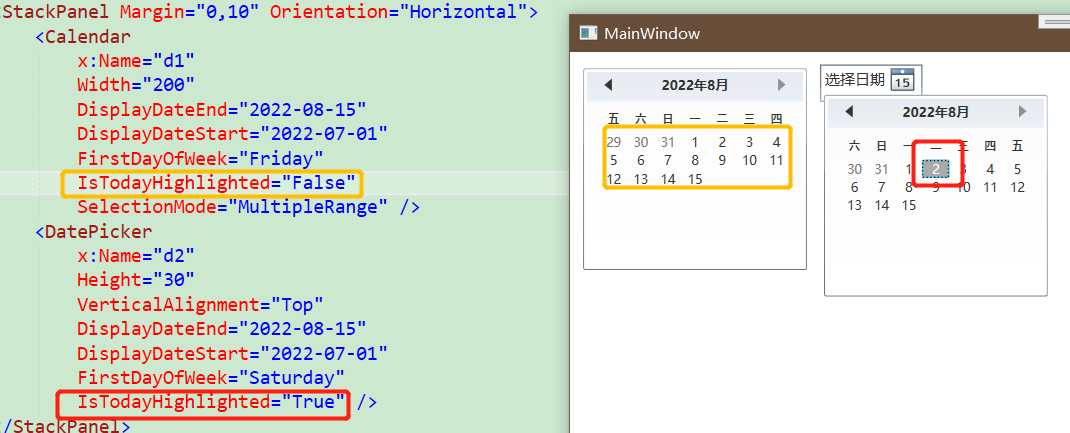
6) IsTodayHighLighted 今日是否高亮
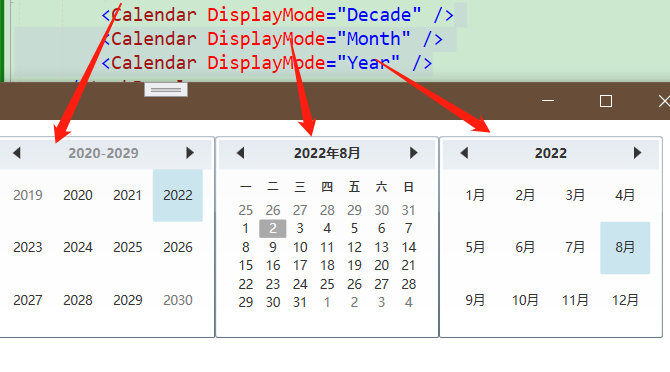
7)DisplayMode 只能用于Calendar 指的是初始化显示的方式 年月日

8) IsDropDownOpen 用于DatePicker 设置是否打开下拉日历
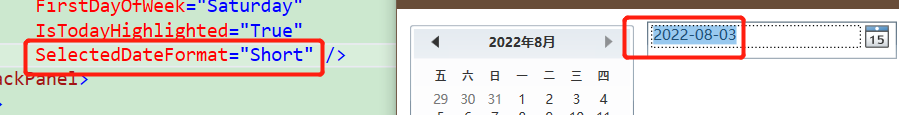
9)SelectedDateFormat 选中日期格式

控件小结
至此基础控件基本简单介绍完成了。可以根据已经掌握的控件搭建一个界面或者窗体进行小测试。不需要有对应业务实现,只是界面。
学习完之后我们能够更容易创建设计WPF中的窗体。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本