WPF学习笔记01-初识XAML
在学习WPF之前我们要首先了解并认识一个新的东西-XAML。什么是XAML?XAML和WPF的关系是什么?在项目中怎么使用XAML?接下来我们来一点一点的认识Ta。
1 - 什么是XAML?
百度百科是这么说的
XAML是eXtensible Application Markup Language的英文缩写,相应的中文名称为可扩展应用程序标记语言,它是微软公司为构建应用程序用户界面而创建的一种新的描述性语言。XAML提供了一种便于扩展和定位的语法来定义和程序逻辑分离的用户界面,而这种实现方式和ASP.NET中的"代码后置"模型非常类似。XAML是一种解析性的语言,尽管它也可以被编译。它的优点是简化编程式上的用户创建过程,应用时要添加代码和配置等。
维基百科是这么说的
XAML(Extensible Application Markup Language 读音/ˈzæməl/)是Windows Presentation Foundation(WPF)和Universal Windows Platform(UWP)的一部分,是微软开发的一种基于XML、基于声明,用于初始化结构化值和对象的使用者介面描述语言,它有著HTML的外观,又揉合了XML语法的本质,例如:可以使用<Button>标签设定按钮(Button)。它类似Linux平台下的glade。至于WinFX XAML Browser Application(XBAP)是用XAML作界面描述,在浏览器中执行的程式,可取代过去的ActiveX、Java Applet、Flash。 XAML本质上属于一种.NET编程语言,属于通用语言运行库(Common Language Runtime),同C#、VB.NET等同。与HTML类似,特点是用来描述使用者介面。XAML的语法格式为:<Application... />,Application是必备的基本元素。XAML可以定义2D和3D物件、旋转(rotations)、动画(animations),以及各式各样的效果。
微软文档是这么说的
XAML 是一种声明性标记语言。 应用于 .NET Core 编程模型时,XAML 简化了为 .NET Core 应用创建 UI 的过程。 你可以在声明性 XAML 标记中创建可见的 UI 元素,然后使用代码隐藏文件(这些文件通过分部类定义与标记相联接)将 UI 定义与运行时逻辑相分离。 XAML 直接以程序集中定义的一组特定后备类型表示对象的实例化。 这与大多数其他标记语言不同,后者通常是与后备类型系统没有此类直接关系的解释语言。 XAML 实现了一个工作流,通过此工作流,各方可以采用不同的工具来处理 UI 和应用的逻辑。
通过以上我们能够了解知道几个点
- xaml是微软开发
- xaml也是一种语言且属于.net的编程语言同属于CLR
- xaml是基于XML的,唯一区别是前者较后者而言是声明性可扩展的标记语言
- 能够与业务逻辑进行分离
那么说,在我们学习WPF过程中,xaml又扮演了什么样的角色呢?你可以简单的理解为:在WPF中,xaml就是用于设计UI的一门语言。
2 - 初识XAML
2.1 - 创建第一个WPF项目
打开Visual Studio(笔记中默认使用VS2022),新建WPF项目,此处使用Framework创建,新建之后默认打开MainWindow.xaml文件
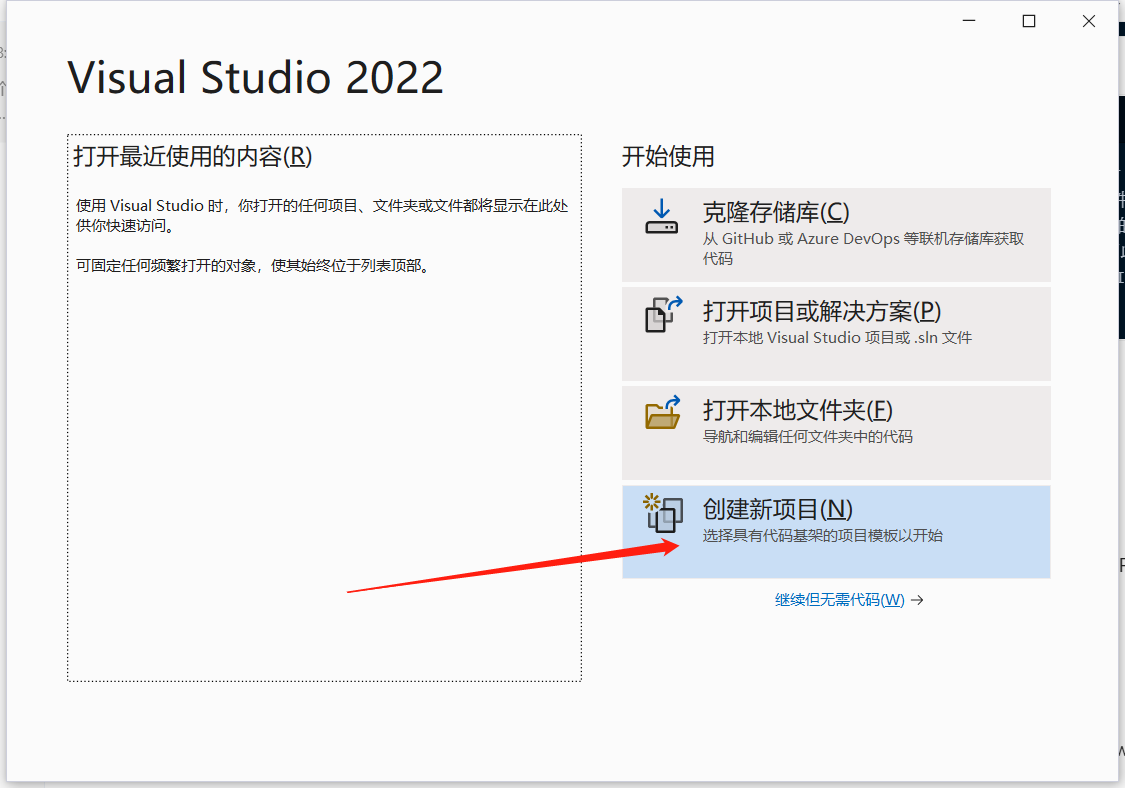
1 - 打开Visual Studio 2022 点击创建新项目

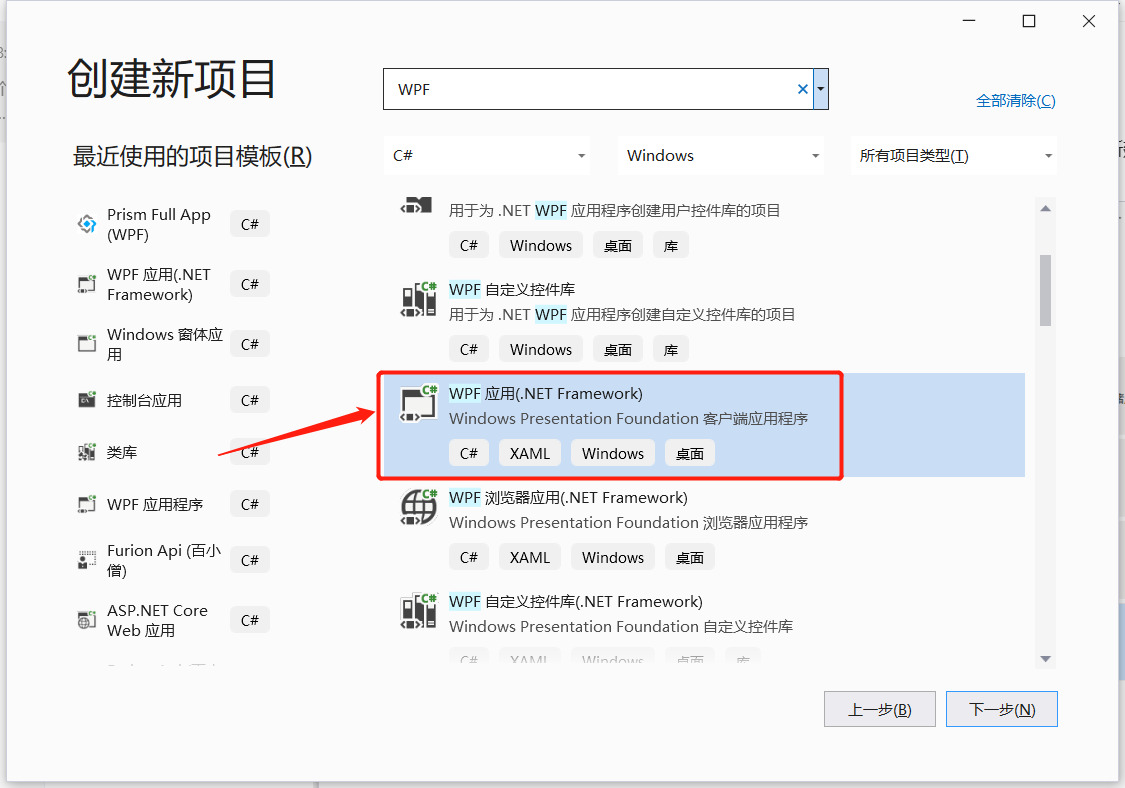
2 - 找到WPF 应用【可选net6 或 Framework】选择点击下一步

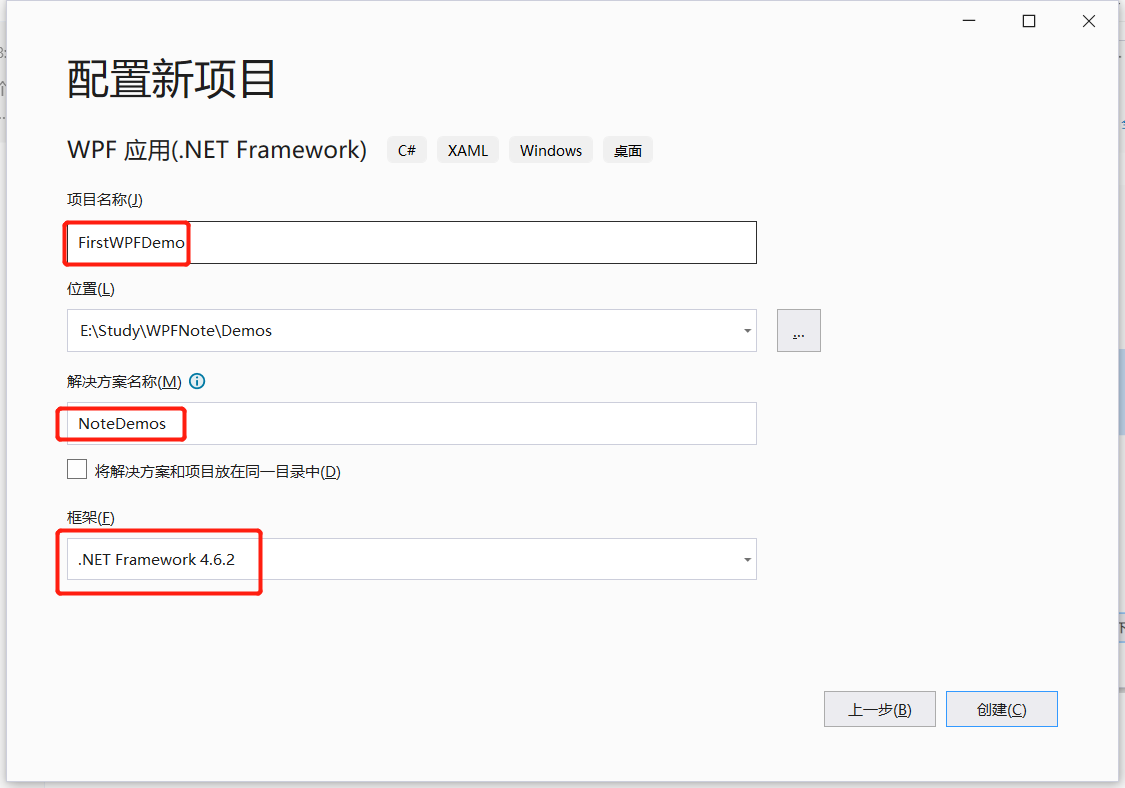
3 - 选择对应.NET Framework框架 输入解决方案名称和项目名称后点击创建

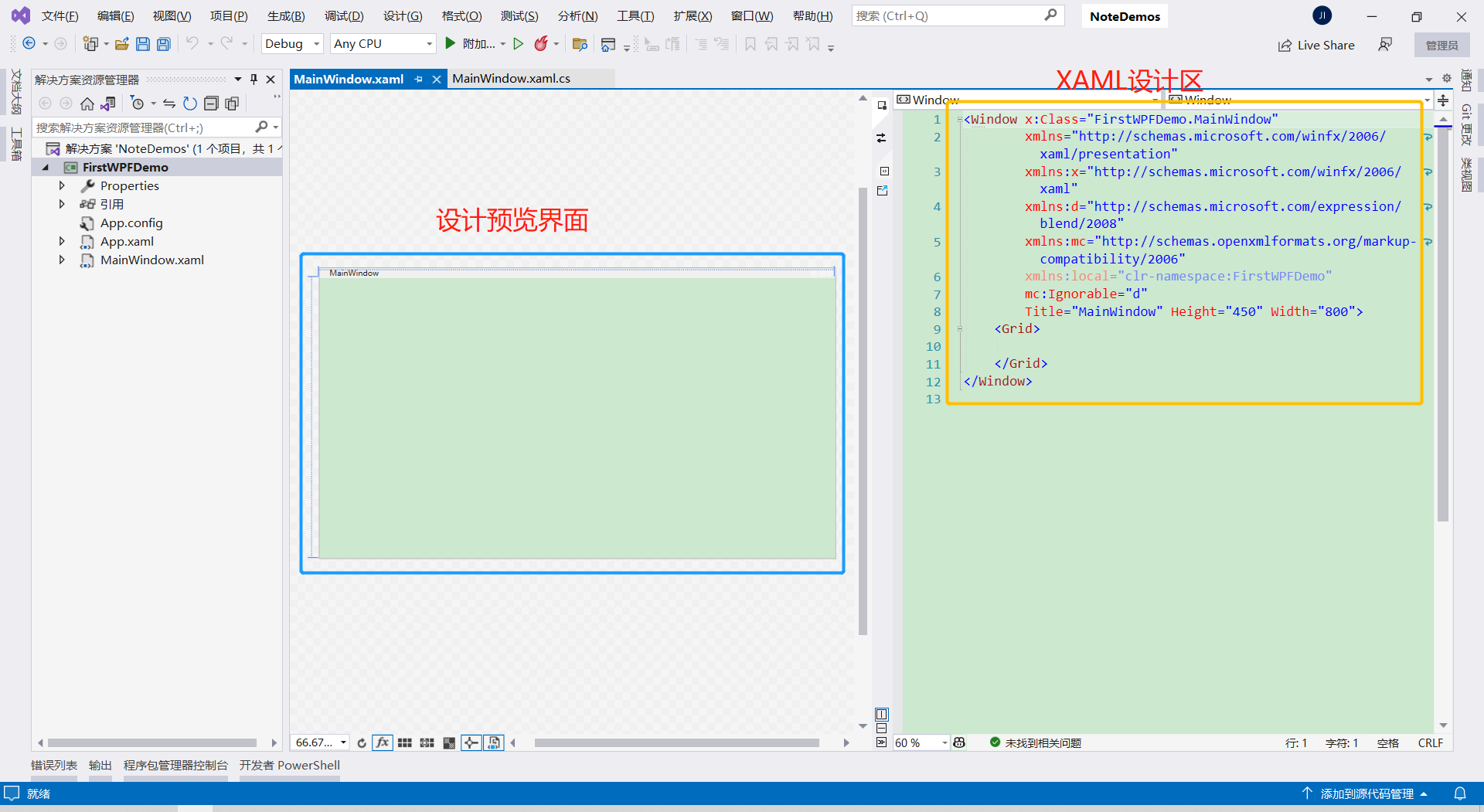
4 - 新建项目成功

5 - F5 运行项目

至此,我们的第一个WPF项目就创建完成并能成功的运行起来了。
2.2 - 简析最简单的xaml代码
在我们上述创建的第一个WPF项目中,我能能够看到创建成功之后第一眼能够看到的一个是xaml设计区一个是xaml设计预览区。其中设计区代码为
<Window x:Class="FirstWPFDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:FirstWPFDemo" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> </Grid> </Window>
我们来简单分析一下这个xaml基础的文件都包含了哪些东西。
代码简析
首先我们看到有个<Window></Window>的节点。之前我们已经说过xaml是基于XML的,我们都知道在xml中如果有多个根节点是会出问题的(如果不知道的可以去先看下xml) 那么对于xaml而言同样试用,当我们在根节点之外再去定义时会提示错误的

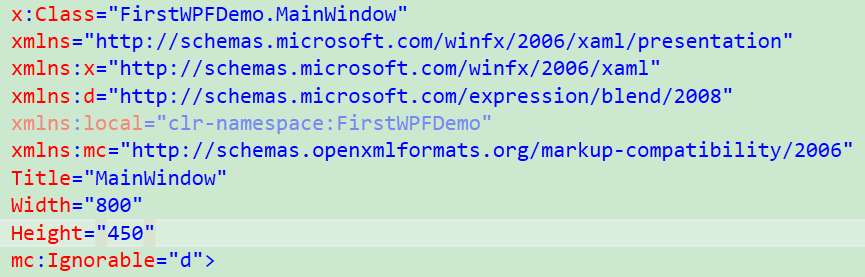
接下来,我们看下window的子节点,其中有个<Grid>节点,这个Grid呢是个布局容器,之后我们学到控件的时候会学到。那么在创建的基本xaml文件中我们发现除了一个根节点和一个子节点没有其他东西了。那么接下来我们就认真去看下再根节点Window下的那些看不懂的东西都是些什么!也就是这一部分

PS:为什么我的VS一保存之后样式就变成比较统一的呢?因为安装了一个插件叫做【XAML STYLER FOR VISUAL STUDIO 2022】如果你没有安装2022那么说直接搜索xaml styler即可
声明语法
我们知道<Window>叫做标签 那么说标签里边那些什么等于什么的叫什么呢,那些叫做属性,当然了你要是熟悉xml的话也就不用赘述。我们首先看其中包含了有两种
第一种如Title=“MainWindow”这种xxx="*****"
这种呢叫做属性(Attribute)隶属于Window标签的东西。【后续我们会讲到此处带过】
第二种呢如xmlns="*****" xmlns:x="*****"
这种是XML-Namespace的缩写,也就是所谓的命名空间。对应的语法是
xmlns[可选的缩略名]="命名空间名称"
如xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"就是引用后者然后指定对应名称。
接下来我们开始挨个去了解下每一行都代表什么意思
详解
首先是第一行 在了解第一行之前我们先去了解下x是什么之后回头再说
在了解第一行之前我们先去了解下x是什么之后回头再说
第二行 这个是代表的声明默认映射整个 WPF 客户端/框架 XAML 命名空间
这个是代表的声明默认映射整个 WPF 客户端/框架 XAML 命名空间
第三行 这个是声明映射单独的 XAML 命名空间,(通常)将其映射到 x: 前缀。
这个是声明映射单独的 XAML 命名空间,(通常)将其映射到 x: 前缀。
第四行 这是设计视图下的属性,可以理解为是为设计人员所出的,比如你窗体设置宽高都是400,此处的d:width=200 在设计界面预览的时候还是200但是运行时是400,这个在编译过程中是忽略不计的,也就是第九行中
这是设计视图下的属性,可以理解为是为设计人员所出的,比如你窗体设置宽高都是400,此处的d:width=200 在设计界面预览的时候还是200但是运行时是400,这个在编译过程中是忽略不计的,也就是第九行中mc:Ignorable="d"忽略不计。
第五行 定义了如何为XML解析器表达兼容性问题。
定义了如何为XML解析器表达兼容性问题。
回头看看第一行x:Class 是什么意思呢?就是说告诉XAML编译器将XAML标签的编译结果与后台代码中指定的类合并。如上边所写FirstWPFDemo.MainWindow类合并。
至于说,剩下的Title、Width、Height这些都属于Window标签的属性且是依赖属性【后期会提及到】分别代表了标题、宽度和高度。可以自己修改试试看是什么效果。
3 - XAML和WPF的关系
其实这个关系呢,在我个人理解中,对于同为桌面应用程序的Winform而言,WPF中比较好的一点就是能够各干各的事儿,比如UI设计和后台逻辑能够分开去进行处理。互不影响,能给专门的设计师处理界面同时还提供了专门的IDE------Blend。
总之呢,可以把xaml当做设计界面的新玩意儿就行了。在初学而言,不用过于较真这些概念性东西。不过对于xaml的用法还是必须要掌握的。
下一节开始学习XAML语法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!