visual studio code的markdown生成侧边栏目录
1,安装扩展 Markdown Preview Enhanced

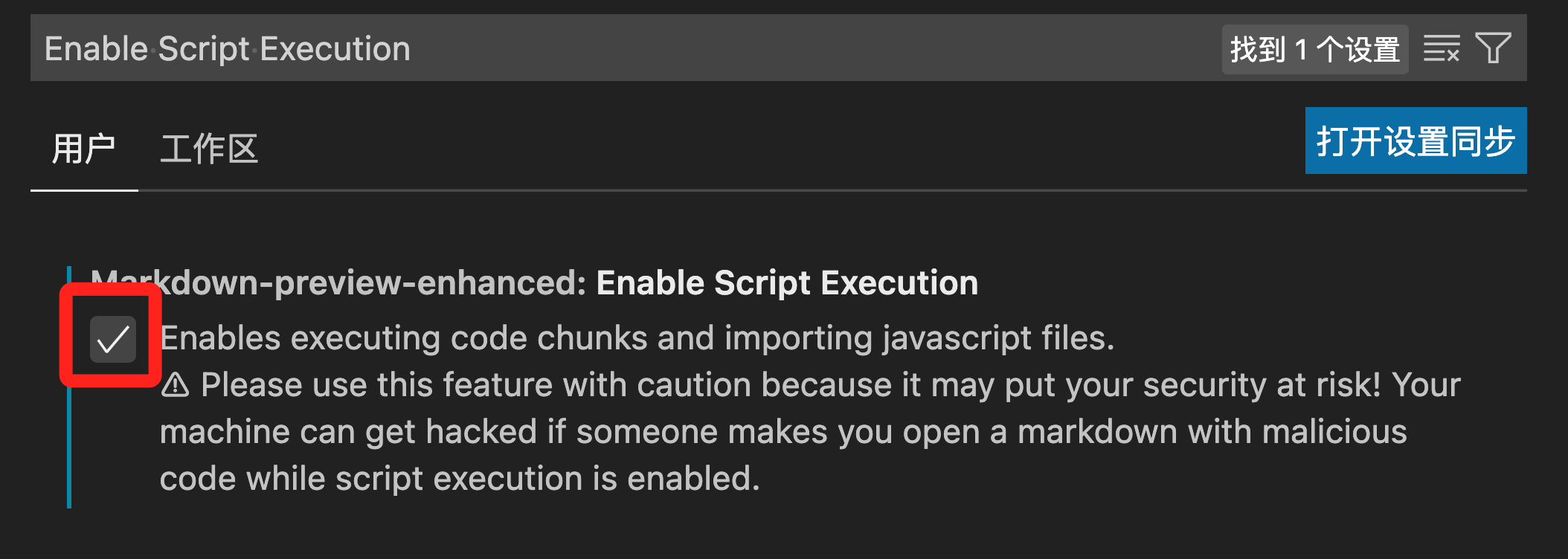
2,设置 Enable Script Execution

3,设置md文件头部
在md文件头部输入以下内容,注意缩进
1 2 3 4 5 6 7 8 | ---html: toc: true toc_depth: 6 toc_float: true collapsed: false smooth_scroll: true--- |
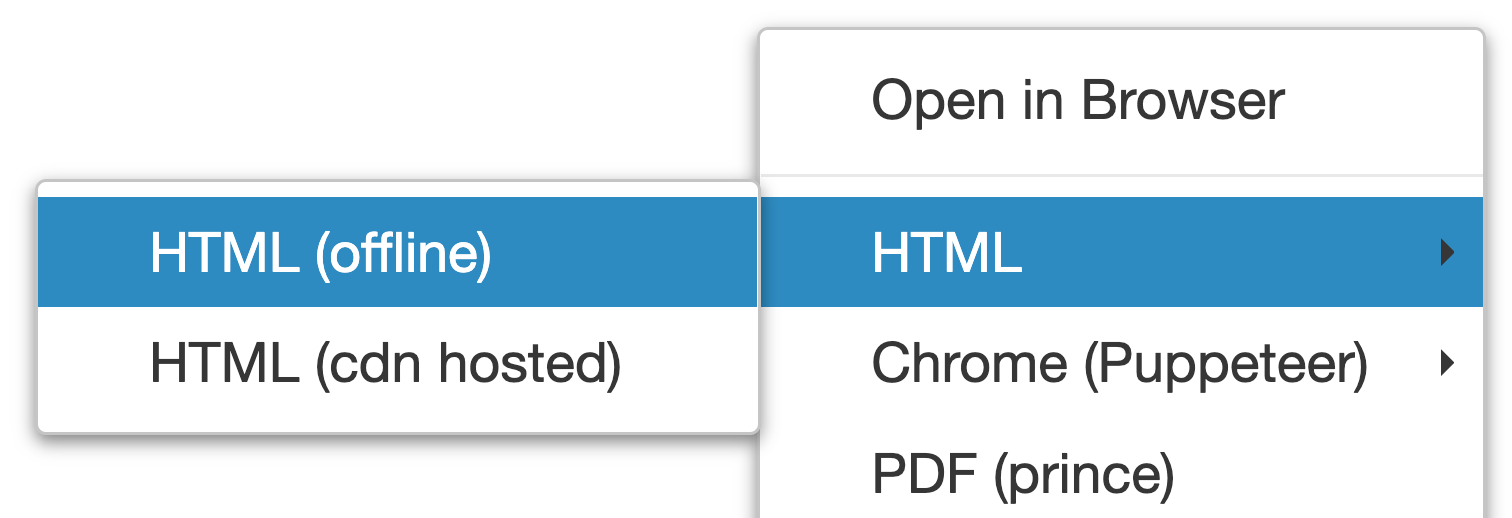
4,通过MPE生成html

如果生成的html文件没有展开目录,点击html页面左下角的图标即可。图标如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~