首先得明白node.js做什么用的:
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
更多详细请阅读《为什么我要用 Node.js? 案例逐一介绍》
一、安装node.js
node.js的最新版本可以从 https://nodejs.org/enda下载,一路回车安装,其自带了NPM,安装完成后,可运行cmd命令,输入 node-v 与 npm-v 来查看安装版本号,正常查看版本号即代表安装完成。
二、创建一个应用程序目录。
在F盘创建一个目录,如:F:\360 企业云盘\我的工作\nodeAPP\chat_room,此处将作为开发目录。
三、node版本管理(可略)
使用n或nrm,点此阅读《管理 node 版本,选择 nvm 还是 n?》。
四、使用npm安装相关模块。
(1)安装NRM(可略)
NRM用于控制npm源,可切换官方 npm 源和国内的 npm 源(如: cnpm),当然也可以用来切换官方 npm 源和公司私有 npm 源。
全局安装 nrm:
npm i nrm -g
查看当前 nrm 内置的几个 npm 源的地址:
切换到 cnpm:
(2)安装 express
- cmd 切换目录到 F:\360 企业云盘\我的工作\nodeAPP\chat_room
- 在该目录下运行
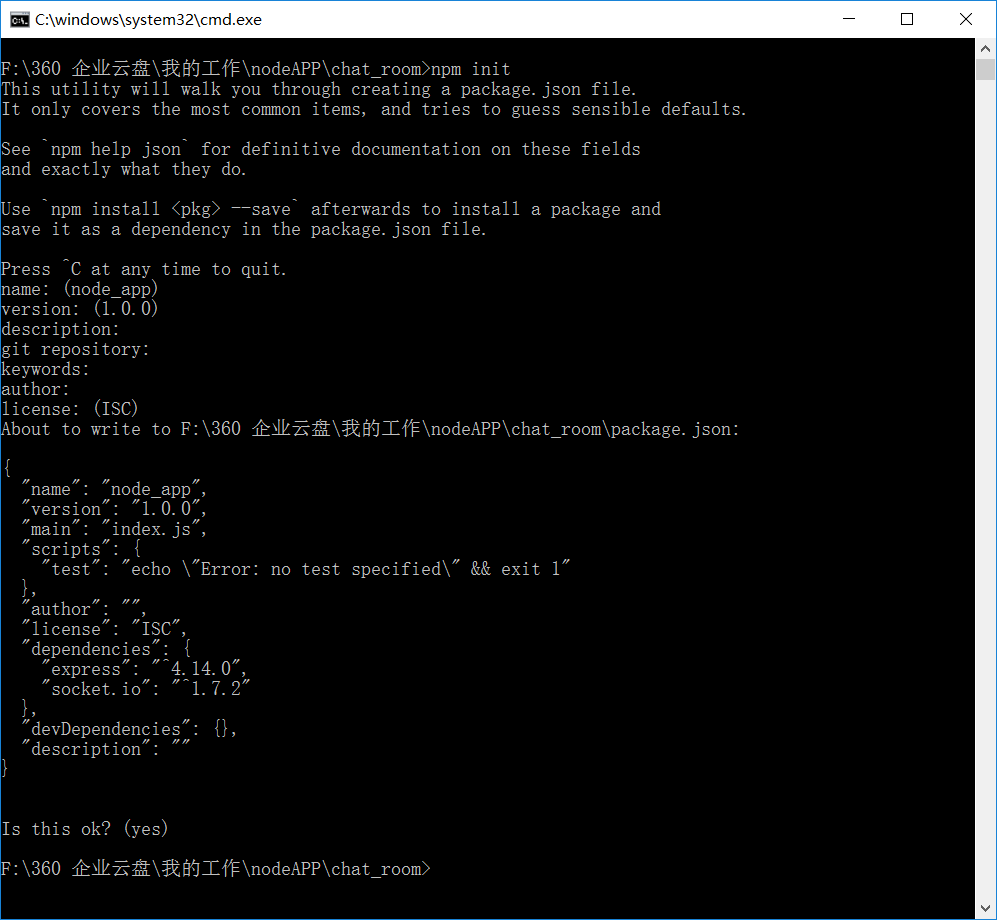
npm init生成一个 package.json,如下所示:

注意:括号里的是默认值,如果使用默认值则直接回车即可,否则输入自定义内容后回车。
- 然后安装 express 并写入 package.json:
npm i express@4.14.0 --save
- 新建 index.js,添加如下代码:
var express = require('express'); var app = express(); app.get('/', function(req, res) { res.send('hello, express'); }); app.listen(3000);
以上代码的意思是:生成一个 express 实例 app,挂载了一个根路由控制器,然后监听 3000 端口并启动程序。运行 node index,打开浏览器访问 localhost:3000 时,页面应显示 hello, express。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步