RGB格式
https://blog.csdn.net/go_str/article/details/84579452
三、RGB简介
RGB,其实就是R(red:红色)+G(green:绿色)+B(blue:蓝色);像彩色电视或者计算机显示屏都是通过这三种颜色按照不同比例混合叠加而构成图像而显示的。红色、绿色和蓝色又称为三基色。之所以称为‘基色’是因为这三种颜色按照不同比例混合后几乎可以变成人类示例所能感知的所有颜色。
1、RGB格式
RGB格式若按照编码存储方式可以分为RGB555、RGB565、RGB24(RGB888)和RGB32。格式不同是因为在构成一个像素的不同颜色所占的位数以及位数比例不同。具体不同可以参照下面的RGB存储格式;
2、RGB存储格式
1)RGB555(高彩色)
RGB555是一种16位的RGB格式,R、G、B分量都用5位来表示,剩下的一位不用,存储格式如下图:

假设计算机中存储某一个像素点的变量为color, 数据类型为short.,那么则有:
R = color & 0x7C00, (获取高字节的5个bit)
G = color & 0x03E0, (获取中间5个bit)
B = color & 0x001F, (获取低字节5个bit)
2)RGB565(高彩色)
RGB565同样是一种16位的RGB格式,R和B分量用5位来表示,G分量用6位标志。存储格式如下图:

假设计算机中存储某一个像素点的变量为color, 数据类型为short, 那么则有:
R = color & 0xF800, (获取高字节的5个bit)
G = color & 0x07E0, (获取中间6个bit)
B = color & 0x001F, (获取低字节5个bit)
3)RGB24(真彩色)
RGB24是一种24位的RGB格式,R、G、B分量都用8位来表示,每位取值范围都为0-255。存储格式如下图:

假设计算机中存储某一个像素点的变量为color, 数据类型为int, 那么则有:
R = color & 0x000000FF,
G = color & 0x0000FF00,
B = color & 0x00FF0000,
4)RGB32(真彩色)
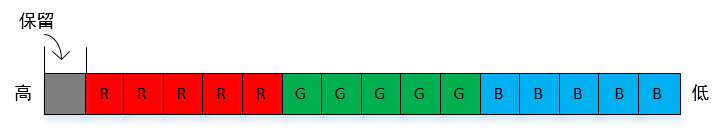
RGB32使用32位来表示一个像素,RGB分量各用去8位,剩下的8位用作Alpha通道或者不用。Alpha通道是一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域,其中白表示不透明,黑表示透明,灰表示半透明。其结构如下:

假设计算机中存储某一个像素点的变量为color, 数据类型为int,那么则有:
a、低8位保留
R = color & 0x0000FF00
G = color & 0x00FF0000,
B = color & 0xFF000000,
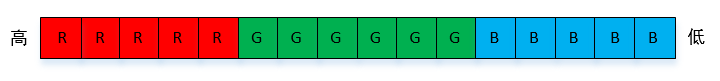
b、低8位为ALPHA值
R = color & 0x0000FF00,
G = color & 0x00FF0000,
B = color & 0xFF000000,
A = color & 0x000000FF,
三、RGB与YUV
1、RGB与YUV的关联
关于RGB与YUV之间的关联性,并不是特别了解,但是从网上找到了这么一句话感觉很合理:“基本上所有图像算法都是基于yuv的;而所有显示面板都是接收rgb数据”,侧面的理解是在进行颜色数据运算时使用的是YUV颜色编码,而对图像经过后期处理进行显示时则用的是RGB编码。暂时记录这么多,后续了解更清楚再进行补充。
2、RGB与YUV的转换
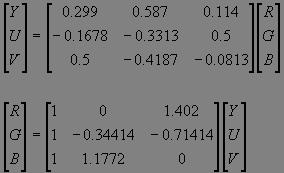
关于RGB与YUV之间的转换,有如下一条公式:

1)、YUV(256 级别) 可以从8位 RGB 直接计算:
Y = 0.299 R + 0.587 G + 0.114 B
U = - 0.1687 R - 0.3313 G + 0.5 B + 128
V = 0.5 R - 0.4187 G - 0.0813 B + 128
2)、反过来,RGB 也可以直接从YUV (256级别) 计算:
R = Y + 1.402 (Cr-128)
G = Y - 0.34414 (Cb-128) - 0.71414 (Cr-128)
B = Y + 1.772 (Cb-128)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构