前端JSON数据传值到后端接收方式
前端发送的数据:

前端JS请求:
1 //demo为JSON格式数据 2 let para ={ 3 dataJ: JSON.stringfiy(demo); 4 } 5 //这一段是Vue封装的方法,本质就是一条url 6 this.$http.post('${webRoot}/demo?list', para,{emulateJSON: true});
后端Controller接收数据:
1 @RequestMapping(params = "list") 2 @ResponseBody 3 public void treeList(String treedata , HttpServletRequest request, HttpServletResponse response, DataGrid dataGrid){ 4 // request.getParameterValues("treedata"); 5 JSONArray jsonArray = JSONArray.fromObject(treedata); 6 for (Object o : jsonArray) { 7 JSONObject jo = (JSONObject)o; 8 System.out.println(jo.getString("parent")); 9 } 10 }
=================分割线===========================
反之
后端Controller封装数据:
1 @RequestMapping(params = "query") 2 public void query(HttpServletRequest request) { 3 //父级 4 Map<String,Object> parentMap=new HashMap<String, Object>(); 5 parentMap.put("id", "001"); 6 parentMap.put("name", "王某"); 7 //子级 8 Map<String,Object> childMap=new HashMap<String, Object>(); 9 childMap.put("id", "child001"); 10 childMap.put("name", "王孩子"); 11 //将子级Map封装成List 12 List<Map<String,Object>> ChildMapList=new ArrayList<Map<String,Object>>(); 13 ChildMapList.add(childMap); 14 //将子级MapList写进父级Map中 15 parentMap.put("children", ChildMapList); 16 //将父级Map封装成List 17 List<Map<String,Object>> parentMapList=new ArrayList<Map<String,Object>>(); 18 parentMapList.add(parentMap); 19 //将封装好的数据转换成Json 20 JSONArray arr = JSONArray.fromObject(parentMapList); 21 request.setAttribute("mapList", arr); 22 23 request.setAttribute("mapList", arr); 24 25 }
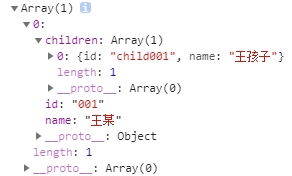
前端页面el表达式接收 ${mapList} 后数据格式:

----------展开后:

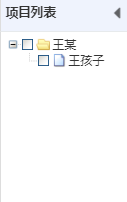
我是应用在树形菜单的,这一部分代码就不展示了。效果如下:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步