三、自定义网站(三) Customizing Themes
Orchard的默认主题叫 Theme Machine,被设计为开发自定义新主题的起点。
下面介绍如何用Teheme Machine css(Site.css)创建自定义主题。
Introducing the Theme Machine
Theme Machine提供了可扩展,功能强大的基础主题。
Theme Machine的核心文件是布局页面(Layout.cshtml)和css(Site.css).
Overview of the Layout Page
这个布局页使用条件语句定义了多个zones。条件语句使仅在zones显示提供的内容。如果没有提供内容,显示面将不会包含这个zone。通过管理面板设置选择的zones提供内容。
Overview of the CSS Styles
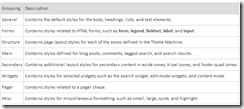
CSS(Site.css)提供了细粒度的丰富的样式控制。CSS分组可以很容易的定位到你想自定义的样式。
Creating a Child Theme
可以由Theme Machine创建自己的主题。然而不应该直接编辑Theme Machine的文件。应该创建一个子主题,然后将文件复制到子主题中。子主题继承父主题时不更改就不需要复制任何文件,仅需要重写你主题中想自定义的文件。当子主题是当前正在使用的主题时,Orchard首先定位主题和解析文件,如果没有找到将到父主题中寻找文件。
创建子主题的过程如下:
- 使用命令行工具生成主题代码结构
- 从Theme Machine复制你想更改的文件到子主题中
- 编辑子主题中的文件
- 应用新主题
Generating the Theme Structure
要生成代码架构,需要使用 Code Generation功能,可以从Gallery中获得。
安装和激活code generation功能,通过命令行就能生成代码架构。
Open the Orchard command-line utility and enter the following command:
codegen theme MyTheme /BasedOn:TheThemeMachine
将生成下面的结构
创建的唯一文件是Theme.txt and Views\Web.config files。Theme.txt文件是主题的manifest,是控制面板中可以看到的信息,也是指定了父主题。Web.config是ASP.net MVC呈现Views目录中的Views的请求的配置文件,很少需要更改它。
Copying Files from the Theme Machine
本例中仅修改Site.css文件。从ThemeMachine\Styles目录中复制Site.css到MyTheme\Styles目录中。另外必须复制TheThemeMachine\Views\Layout.cshtml文件到Mytheme\Views目录中。
Customizing Theme Files
可以修改新主题中的文件,也可以根据需要新建文件。本例中仅修改文件,更改网页的背景色。
在Site.css中,修改如下body样式:
body {
font-size: 81.3%;
color: #434343;
background: #fff8dc;
font-family: Tahoma, "Helvetica Neue", Arial, Helvetica, sans-serif;
}
你可以提供一个主题的缩略图放在主题的根目录中,图片文件名为Theme.png,这个图片在管理面板主题管理中可以显示。
Applying Your New Theme
在主题管理面板中启用新建的主题。