Silverlight专题(2)-添加并使用自定义字体
概述:
本系列文章的原型源自实际的项目。使用Silverlight 2 Beta2,底层语言使用C#。希望对大家的Silverlight 2的入门有所帮助。
本文为本专题的第二篇文章,将写到的是如何添加和使用自定义字体
这个问题的来源是我们这边的美工设计了一个UI,但是其中有些字体并不在Silverlight支持的字体的List中
Silverlight默认支持的字体List如下:

所以我只能去解决它(事实上解决方案很简单)
添加字体:
打开上一个教程已经创建的Silverlight Application
(如果还没有创建,请参见http://www.cnblogs.com/ibillguo/archive/2008/08/31/1280418.html)
添加字体到和HelloWorldDemo.xap文件同一个目录下
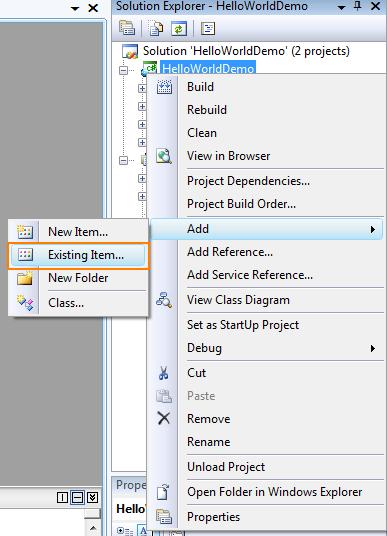
或者在工程中添加字体文件如下:

选中新添加的字体文件并设置其属性

这样我们就可以在我们的工程中使用添加的字体了
使用字体:
双击刚刚添加的ARLRDBD.TTF字体文件
可以看到咱们刚刚添加的字体文件中含有的字体是Arial Rounded MT Bold

打开HelloWorld.xmal文件,并设置TextBlock的字体如下
1 <TextBlock Text="Hello World" FontSize="30" HorizontalAlignment="Center" Foreground="White"
<TextBlock Text="Hello World" FontSize="30" HorizontalAlignment="Center" Foreground="White"
2 VerticalAlignment="Center" x:Name="tbHello" FontFamily="./ARLRDBD.TTF#Arial Rounded MT Bold"
VerticalAlignment="Center" x:Name="tbHello" FontFamily="./ARLRDBD.TTF#Arial Rounded MT Bold"
3 MouseLeftButtonDown="tbHello_MouseLeftButtonDown"/>
MouseLeftButtonDown="tbHello_MouseLeftButtonDown"/>
 <TextBlock Text="Hello World" FontSize="30" HorizontalAlignment="Center" Foreground="White"
<TextBlock Text="Hello World" FontSize="30" HorizontalAlignment="Center" Foreground="White"2
 VerticalAlignment="Center" x:Name="tbHello" FontFamily="./ARLRDBD.TTF#Arial Rounded MT Bold"
VerticalAlignment="Center" x:Name="tbHello" FontFamily="./ARLRDBD.TTF#Arial Rounded MT Bold"3
 MouseLeftButtonDown="tbHello_MouseLeftButtonDown"/>
MouseLeftButtonDown="tbHello_MouseLeftButtonDown"/>
按CTRL+F5启动网站
你将看到我们添加的字体已经用上了






