Koa2中间件计算响应总耗时/设置响应头/读取Json文件返回给客户端
一、项目目录结构

data:存放Json文件,Json文件中包含了返回给客户端的数据
middleware:包含中间件 koa-response-duration.js、koa-response-header.js、koa-response-data.js 文件
service:包含web_socket_service.js,用于处理来自于客户端的连接
二、代码
1、服务器的入口文件: app.js

// 服务器的入口文件 // 1.创建KOA的实例对象 const Koa = require('koa') const app = new Koa() // 2.绑定中间件 // 绑定第一层中间件 const respDurationMiddleware = require('./middleware/koa_response_duration') app.use(respDurationMiddleware) // 绑定第二层中间件 const respHeaderMiddleware = require('./middleware/koa_response_header') app.use(respHeaderMiddleware) // 绑定第三层中间件 const respDataMiddleware = require('./middleware/koa_response_data') app.use(respDataMiddleware) // 3.绑定端口号 8888 app.listen(8888) const webSocketService = require('./service/web_socket_service') // 开启服务端的监听, 监听客户端的连接 // 当某一个客户端连接成功之后, 就会对这个客户端进行message事件的监听 webSocketService.listen()
2、在service目录下,创建web-socket-service.js文件:通过WebSocketService服务端对象,监听来自客户端的连接,即可以通过别的客户端连接到你pc

const path = require('path')
const fileUtils = require('../utils/file_utils')
const WebSocket = require('ws')
// 创建WebSocket服务端的对象, 绑定的端口号是9998
const wss = new WebSocket.Server({
port: 9998
})
// 服务端开启了监听
module.exports.listen = () => {
// 对客户端的连接事件进行监听
// client:代表的是客户端的连接socket对象
wss.on('connection', client => {
console.log('有客户端连接成功了...')
// 对客户端的连接对象进行message事件的监听
// msg: 由客户端发给服务端的数据
client.on('message',async msg => {
console.log('客户端发送数据给服务端了: ' + msg)
let payload = JSON.parse(msg)
const action = payload.action
if (action === 'getData') {
let filePath = '../data/' + payload.chartName + '.json'
// payload.chartName // trend seller map rank hot stock
filePath = path.join(__dirname, filePath)
const ret = await fileUtils.getFileJsonData(filePath)
// 需要在服务端获取到数据的基础之上, 增加一个data的字段
// data所对应的值,就是某个json文件的内容
payload.data = ret
client.send(JSON.stringify(payload))
} else {
// 原封不动的将所接收到的数据转发给每一个处于连接状态的客户端
// wss.clients // 所有客户端的连接
wss.clients.forEach(client => {
client.send(msg)
})
}
// 由服务端往客户端发送数据
// client.send('hello socket from backend')
})
})
}
3、定义处理数据的中间件方法
koa-response-duration.js:设置服务器相应时间的中间件,在浏览器中可以查看本次相应时间

// 计算服务器消耗时长的中间件 module.exports = async (ctx, next) => { // 记录开始时间 const start = Date.now() // 让内层中间件得到执行 await next() // 记录结束的时间 const end = Date.now() // 设置响应头 X-Response-Time const duration = end - start // ctx.set 设置响应头 ctx.set('X-Response-Time', duration + 'ms') }
koa-response-header.js: 设置响应头的中间件,可以设置跨域

// 设置响应头的中间件 module.exports = async (ctx, next) => { const contentType = 'application/json; charset=utf-8' ctx.set('Content-Type', contentType) ctx.set("Access-Control-Allow-Origin", "*") ctx.set("Access-Control-Allow-Methods", "OPTIONS, GET, PUT, POST, DELETE") await next() }
koa-response-data.js: 处理业务逻辑的中间件,读取某个json文件的数据

// 处理业务逻辑的中间件,读取某个json文件的数据 const path = require('path') //建议使用es6的绝对路径处理方式,当你移动项目后还是能定位到 const fileUtils = require('../utils/file_utils') module.exports = async (ctx, next) => { // 根据url const url = ctx.request.url // /api/seller ../data/seller.json let filePath = url.replace('/api', '') // /seller filePath = '../data' + filePath + '.json' // ../data/seller.json filePath = path.join(__dirname, filePath) try { const ret = await fileUtils.getFileJsonData(filePath) ctx.response.body = ret } catch (error) { const errorMsg = { message: '读取文件内容失败, 文件资源不存在', status: 404 } ctx.response.body = JSON.stringify(errorMsg) } console.log(filePath) await next() }
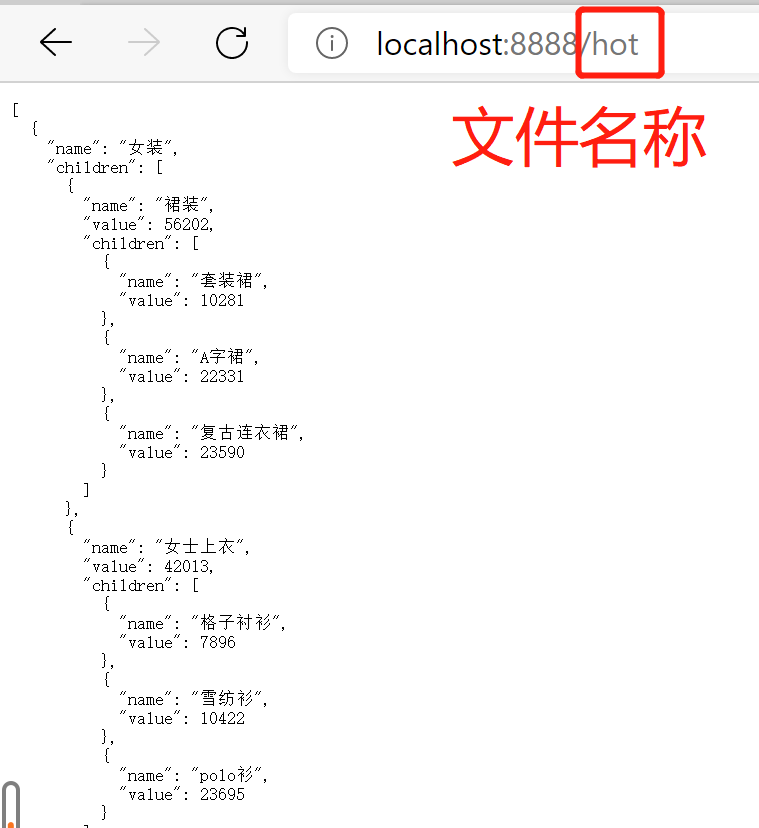
访问结果:可以直接在浏览器中通过url地址,就可以访问到json数据,并返回给浏览器