TypeScript:类型断言
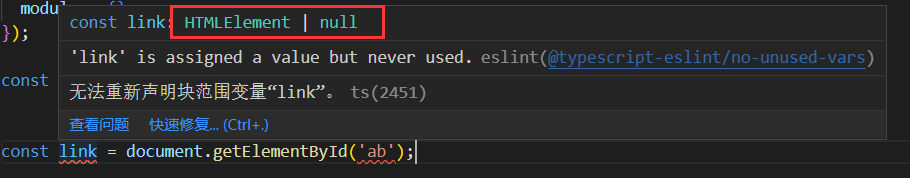
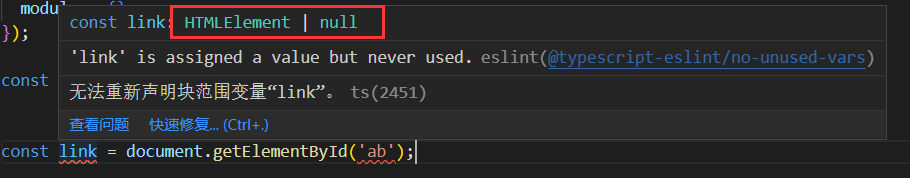
TS中有类型推断的机制,就是你不指定常量类型,TS会自动帮你推动,如下:

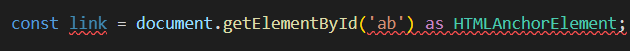
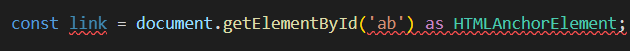
但他这种推断机制,是基于高层的父元素,很多子元素的方法和属性使用用不到,这样我们得手动的进行类型断言,使用 [as 元素类型],如下:

如果你不知道此标签的元素类型,可以通过下面的方式:
-
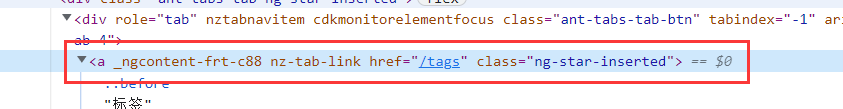
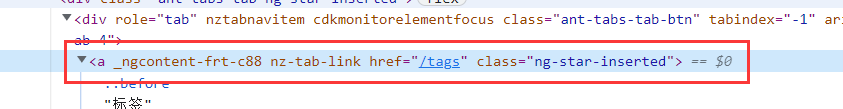
找到自己知道类型的标签类型,指着这个标签,出现$0

-
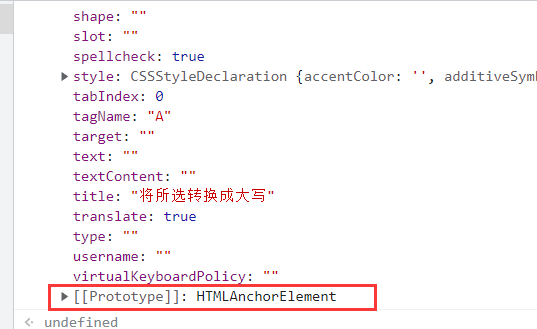
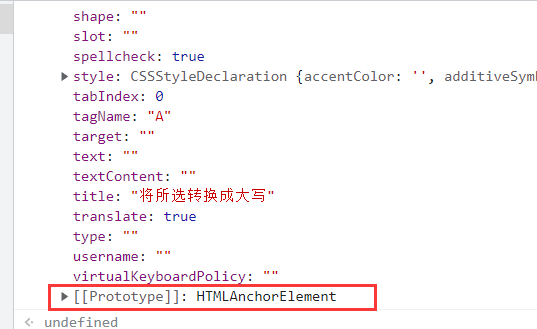
控制台打印console.dir($0)

TS中有类型推断的机制,就是你不指定常量类型,TS会自动帮你推动,如下:

但他这种推断机制,是基于高层的父元素,很多子元素的方法和属性使用用不到,这样我们得手动的进行类型断言,使用 [as 元素类型],如下:

如果你不知道此标签的元素类型,可以通过下面的方式:
找到自己知道类型的标签类型,指着这个标签,出现$0

控制台打印console.dir($0)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~