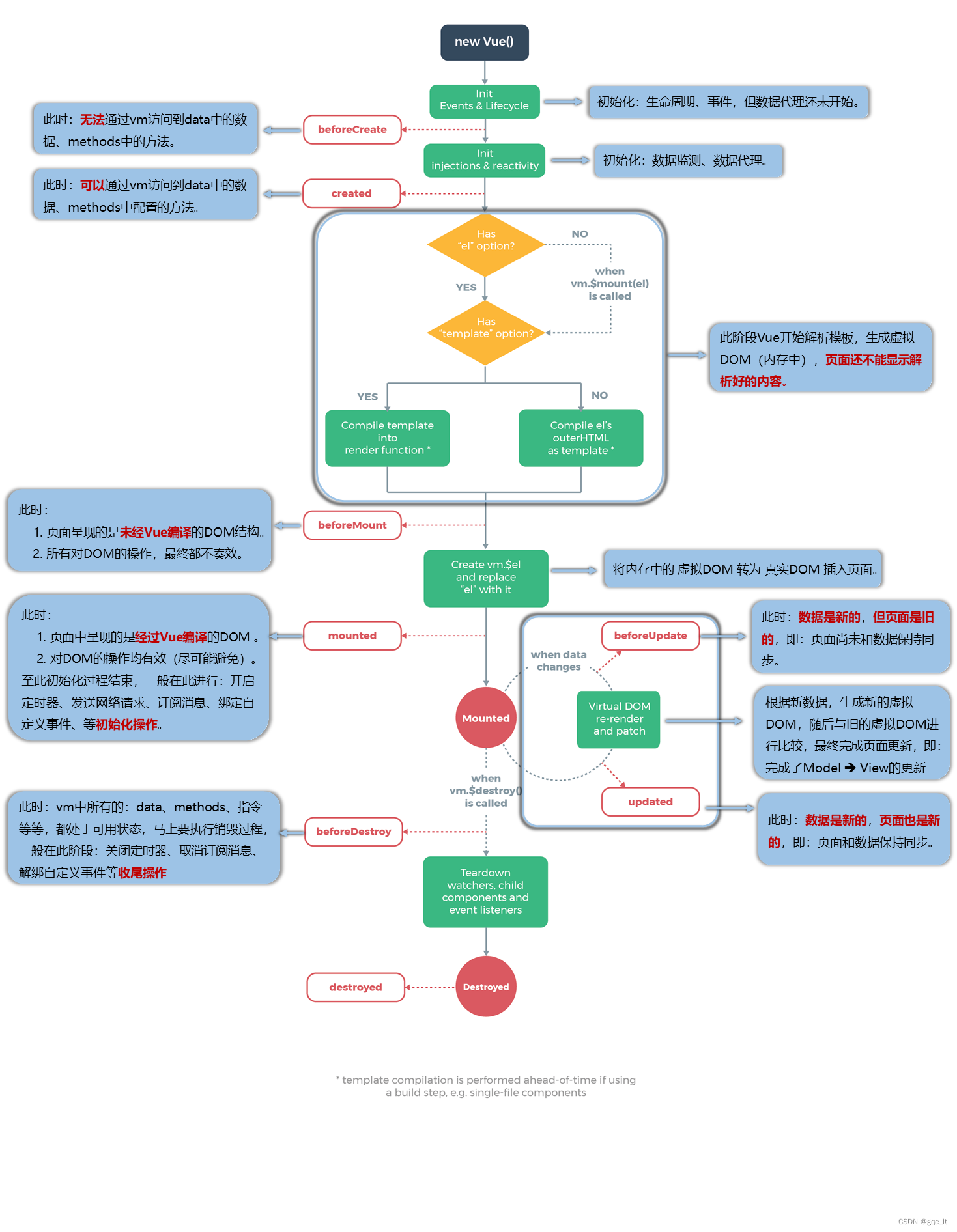
Vue:生命周期
Vue生命周期

beforeCrete
beforeCrete: 在创建数据代理,数据监测之前调用的函数。此时vm中还没有任何data属性和methods方法等等
总结:不常用
created
created:初始化好数据代理,数据监测后调用的函数。此时data,methods都有,响应式也准备好了。但还未开始生成虚拟dom操作
总结:常用
beforeMounted
beforeMounted: 虚拟dom转为真实dom之前调用的函数。此时虚拟dom生成完毕,还未转为真实dom
总结:不常用
mounted
mounted:虚拟dom转为真实dom之后调用的函数。此时数据已全部初始化和渲染完毕。
总结:常用
PS:
生成虚拟dom可简单理解为:将模板和数据进行缝合生成一个临时的dom;
虚拟dom转为真实dom可简单理解为:将临时的dom真正变成页面上可以通过js来操作的dom元素
beforeUpdate
beforeUpdate:在data中数据转为真实dom之前调用的函数。注意此时data数据已发生变化,但还未响应到页面上
总结:不常用
Updated
Updated:在data中数据转为真实dom之后调用的函数。此时已转为真实dom,页面也响应
总结:不常用
beforeDestroy
beforeDestroy:在组件摧毁之前调用的函数。此时可以读取data数据,但不能更新。一般用于关闭定时器,关闭订阅等操作
总结:不常用
Destroyed
beforeDestroy:在组件摧毁之后调用的函数。此时组件已摧毁,子组件和对自身model和view的连接已断开,操作不再有效。
但是值的注意,原先生成的真实dom依然存在且生效。
总结:不常用



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-06-08 spring-aop注解配置