JavaScript-判空方法
Java的判断和JavaScript挺不一样的,有时候经常在JavaScript写Java的判空方法挺难受的。下面做个总结
1. 在Javasciript中,如果只是判断 变量是否为null(这个也是用的比较多的一种方式),直接下面:
let exp = null; if (!exp) { alert("is null"); }
2. 如果认为 undified 也属于为空的现象,就可以下面的写法:
if (typeof exp == "undefined" || !exp) { alert("is null"); }
3. 上面的写法其实还有漏洞的,当 exp=0或false时,会被认为是null,再完善一点可以下面的写法:
var exp = 0; if (!exp && typeof exp != "undefined" && exp != 0) { alert("is null"); }
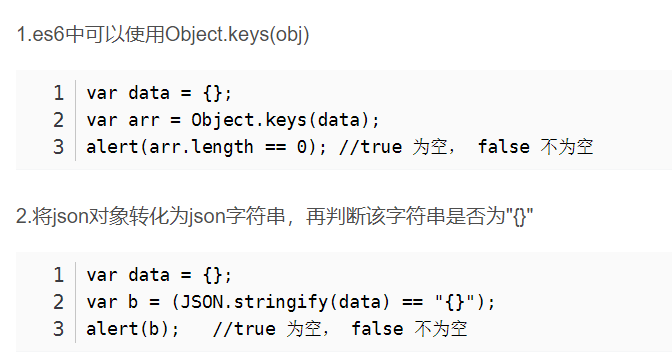
4. 判断json对象是否为空,如下:

最后还是推荐一个比较常用判断函数,如下:
function isEmpty(obj) { if(!obj && obj !== 0 && obj !== '') { return true; } if(Array.prototype.isPrototypeOf(obj) && obj.length === 0) { return true; } if(Object.prototype.isPrototypeOf(obj) && Object.keys(obj).length === 0) { return true; } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-10-23 小白也能看懂的JVM内存区域