CSS3-选择器
一. 元素选择器
<style type="text/css"> p{ color: red; font-size: 30px; } </style>
对页面的此元素都采用此样式。
二. ID选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #d1{ color: red; font-size: 30px; } </style> </head> <body> <div id="d1"> </div> </body> </html>
记住,id 具有唯一性。通常 一个ID对应一个元素。
三.类选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .c1{ color: red; font-size: 30px; } .c2{ height: 30px; } </style> </head> <body> <ul> <li class="c1 c2"></li> <li class="c1"></li> <li></li> </ul> </body> </html>
class属性也用在多个元素上
四. 通配符选择器
*{
color: red;
font-size: 30px;
}
作用当前页面所有的元素
五. 复合选择器
(1)交集选择器;语法:选择器1选择器2选择器3....{};当选择器中出现元素选择器,则必须放在第一个位置;以下面为例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> span.c1{ color: red; font-size: 30px; } </style> </head> <body> <ul> <span class="c1"></span> <li class="c1 c2"></li> <div class="c1"></div> </ul> </body> </html>
当满足 元素为 span 且class="c1"的时候,此元素才会被样式所修饰。有的像 && 且的意思
(2)并集选择器;语法:选择器1,选择器2,选择器3....{};只要符合任意一个选择器,就会被样式所修饰。如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .c1,.c2,.c3{ color: red; font-size: 30px; } </style> </head> <body> <ul> <span class="c1"></span> <li class="c1 c2"></li> <div class="c3"></div> </ul> </body> </html>
有点像 || 或的意思。
六. 关系选择器
说关系选择器之前,给大家说下 父元素,子元素,祖先元素,后代元素,以下面为例子:
<ul> <div id=""> <p> <span></span> </p> </div> </ul>
父元素和子元素,如上面的 ul 和 div ,div和p , p和span
祖先元素和后代元素,如上面的 ul 和 div ,ul 和 p ,div 和span
记住,父元素是属于祖先元素一部分;子元素也是属于后代元素的一部分。
OK,说完上面4种元素,下面说选择器
1. 子元素选择器
div > p{
color: red;
font-size: 30px;
}
上面的选择器是作用于:div下面的子元素p;记住只有div下面的子元素p会被作用,再下面的p就不会作用了
2. 后代选择器
div p{
color: red;
font-size: 30px;
}
上面的选择器是作用于:div下面的后代子元素p;即div下面所有的p
3. 兄弟选择器(不常用);
1. 下一个兄弟;语法: 前一个兄弟 + 后一个兄弟 {};记住作用于后一个兄弟元素;前一个兄弟元素只是作为参照物
div + p{
color: red;
font-size: 30px;
}
<ul> <div id=""> <p> <span></span> </p> </div> <p></p> </ul>
作用于div 紧邻且下一个 元素p;这里注意两个词:紧邻 和 下一个;只有前一个兄弟元素div的紧邻且后面的元素p才会被选择
2. 后面兄弟; 语法:兄 + 弟;兄元素后面的所有弟元素都被选择,如下:
div ~ p{ color: red; font-size: 30px; } <ul> <div id=""> <p> <span></span> </p> </div> <p></p> <p></p> <p></p> <p></p> <p></p> </ul>
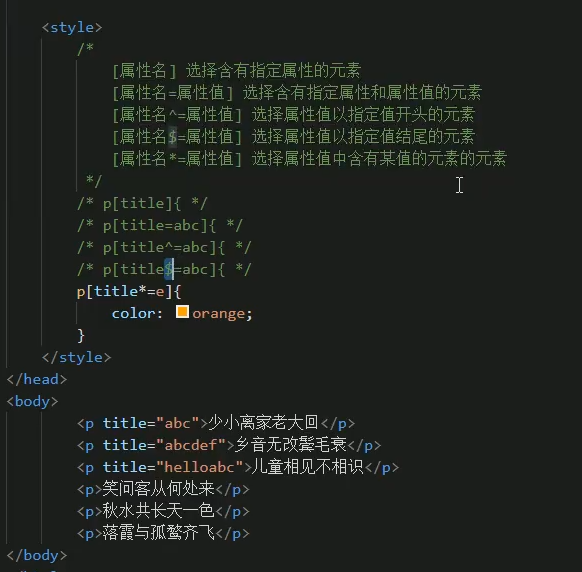
七. 属性选择器

八. 伪类选择器
伪类选择器特别重要,也很好用。伪类强调的是 元素的状态;比如 元素排在第一个,元素在偶数位置,元素被点击时等等状态...
直接举例子吧:
ul > li:first-child{ color: red; font-size: 30px; } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul>
伪类通常是要和另一个选择器来搭配使用的。比如上面的 li:first-child;而 ul > li:first-child 表示匹配ul下的第一个子元素是 li 的;这里的 first-child强调的是第一个位置,不关心元素的类型;与first-child具有同样性质的还有,last-child,nth-child(),有必要说下nth-child(),括号内是表示元素的位置,如 nth-child(3),即第三个位置;nth-child(n),即所有元素;nth-child(2n)/nth-child(even):偶数位元素;nth-child(2n+1)/nth-child(odd):奇数位元素;
还有和first-child类似的还有 first-of-type,表示同类型中的第一个;以此类推还有last-of-type,nth-of-type()
最后一个 :not() 否定伪类,即符合条件的元素都不被此样式所修饰,比如:
ul > li:not(:nth-child(3)){
color: red;
font-size: 30px;
}
ul 下面第3个是 li 的元素,将不被样式修饰
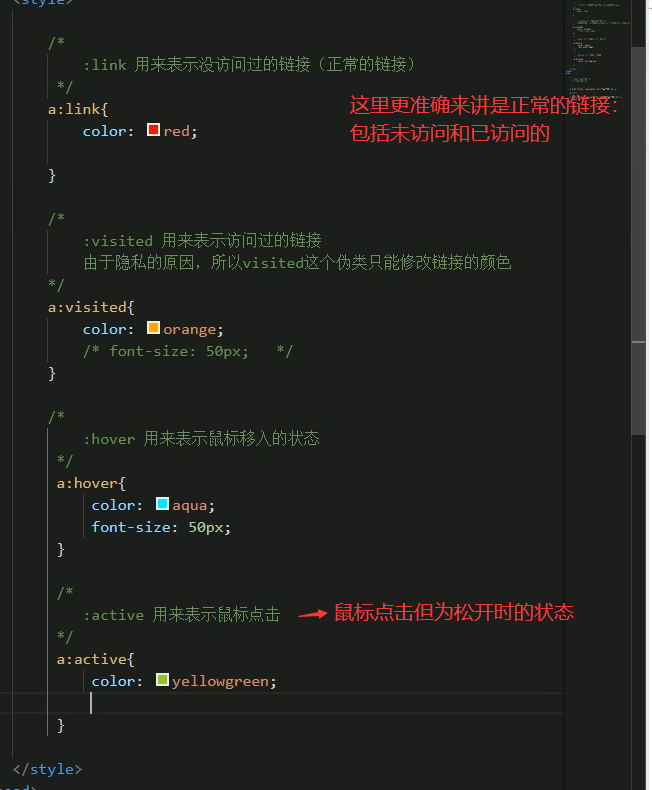
接着说下a标签的伪类,这个比较经典了,如下:

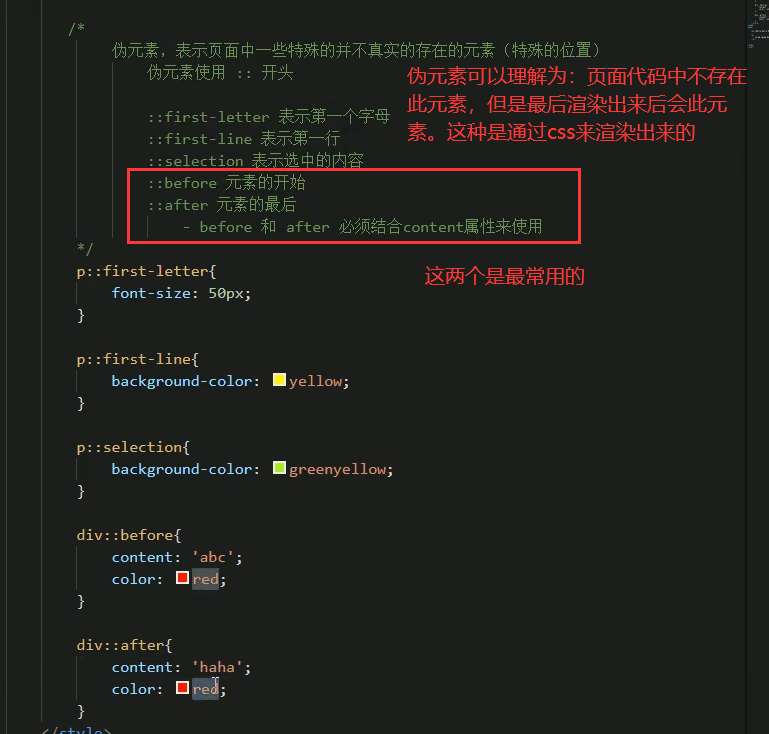
九. 伪元素





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-10-17 springmvc返回html页面解决方案