HTML-H5新标签
在页面中使用最多还是div+span,主要是这两个没有任何语义;通常情况在布局和存放文字,并不会很多的特殊处理啥的,只是单纯这个元素放哪,文字放哪的问题罢了;因此div+span就很万能;有一点不是很好,他的布局可读性比较差,从视觉上看一层嵌一层的div+span,从分层可读性上讲是不行的。因此还h5有了下面的一些标签,实际作用和div一样,只不过标签名不同,被赋予使用场景也不一样,如下:

先声明下,上面的标签都是放在body里面的。
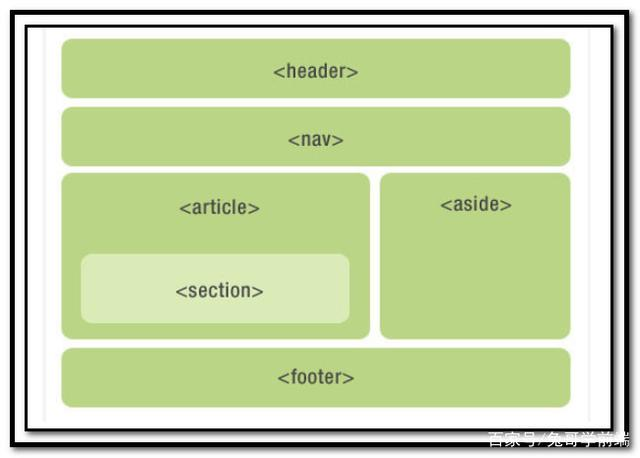
header:通常是放在网页的顶部位置;
nav:用来包裹网页中导航,可以是上图的导航栏位置,也可以左侧边栏导航位置等等...其实没那么死
main:表示网页的主体部分;看上图并没有main标签,主要是原因很少有人用这个标签来作为主体
article:表示独立一块的文章
aside:当页面左侧边栏或者右侧边栏的有一些不太主体的区域,可以使用
footer:表示页面的底部区域
section:表示其他区域;当上面实在没得用了,就可以用他了。
最后做个总结吧,实际中用到上面标签很少;后面会有很多组件库(框架)封装好了各式各样的标签,基本上不会碰到上面稍微原生点的标签了;在刚刚学习html时可以尝试下;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~