vue-vuex-modules的基本使用
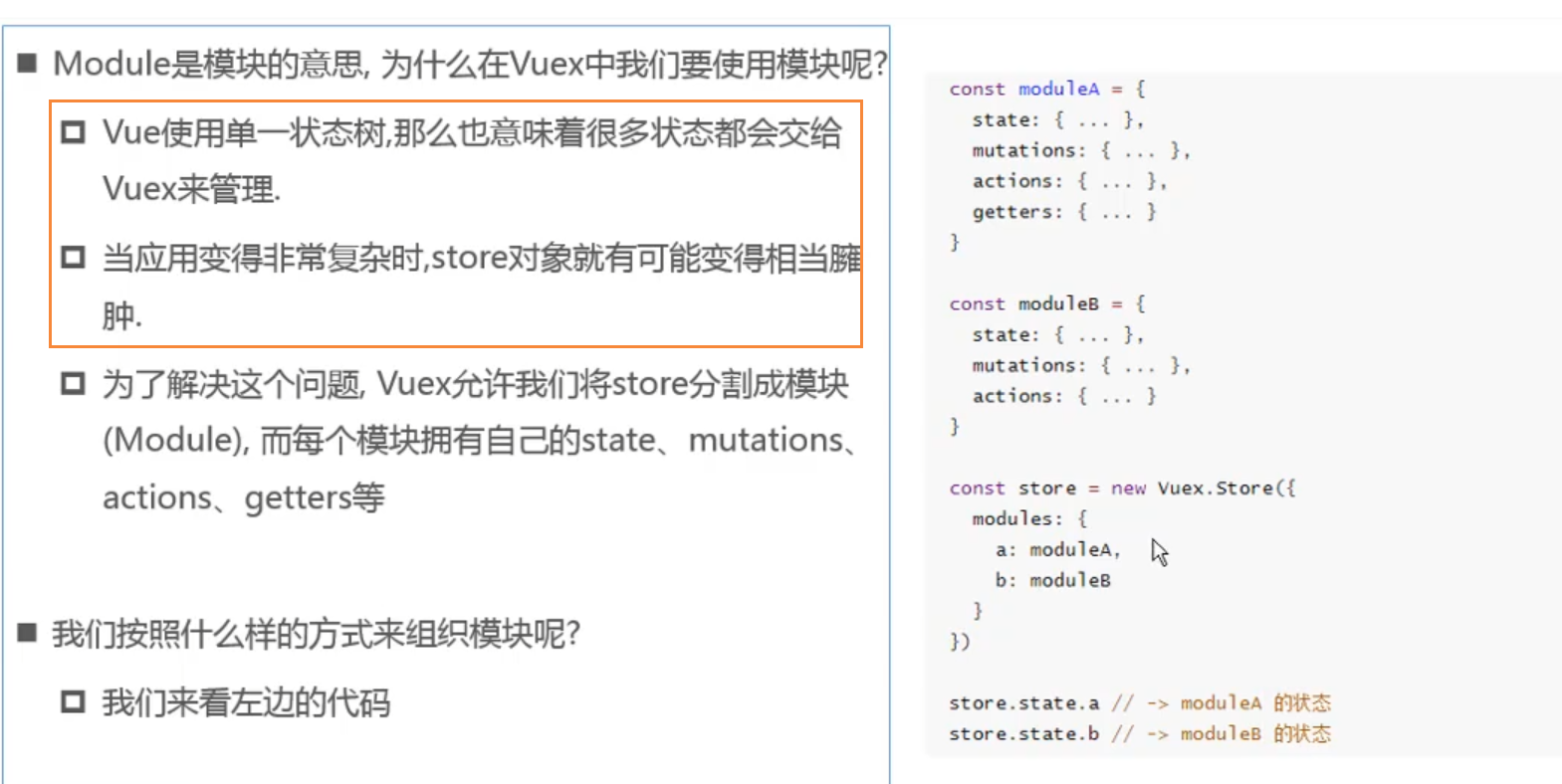
由于store对象通常只有一个,当数据很多都需要放到store对象,会显得store特别臃肿,因此引入了modules属性帮助我们将store对象进行模块划分

当我们在modules中的定义module的时候,最终是会被加入到根的state里面的,即模块会被作为根state的一个变量,在取module里的state是这样取的:
<h1>{{$store.state.moduleA.name}}</h1>
如果在modules定义了mutations,调用的时候还是和之前一样,如下:
this.$store.commit('increstu',stu)
不过要注意的是:他会首先去根的mutation去找,接着才去modules,并且不要重名
接着是modules中的getters,获取他的时候和之前的还是一样,如下:
<h2>{{$store.getters.increhun}}</h2>
不过不同的是increhun方法可以有多了几个参数,比如:
increhun(state,getters,rootState){ //rootState可以拿到根的state return state.counter+100 }
最后是modules中的actions了,调用还是和之前一样。但不同的是actions中参数context表示的不再是store对象了,并且在commit的时候只能提交给本模块的mutations
actions: { toAjax(context){ context.commit('incre') } }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~