vue-vuex-mutation传递参数
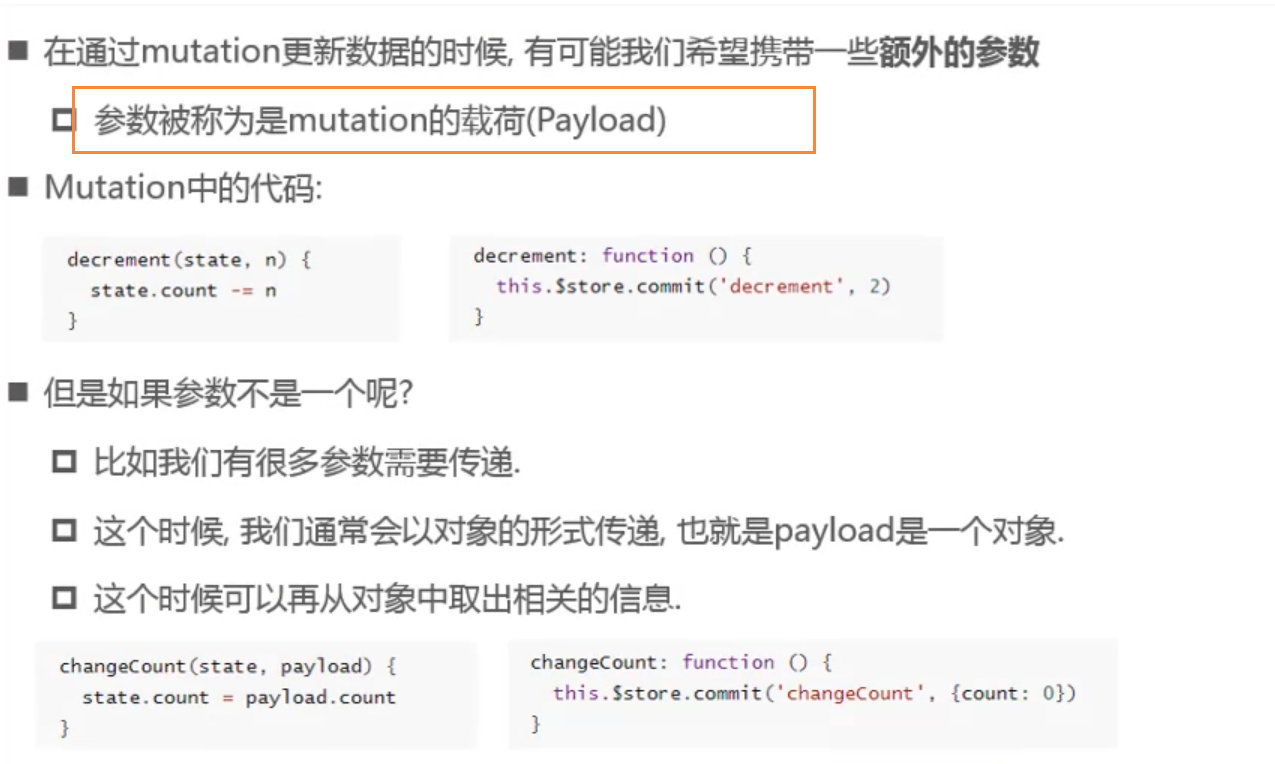
在之前也演示过了mutation的基本使用,里面是定义一系列的函数,但函数的组成部分是有讲究的,如下:

因此,在commit提交的时候,参数1是事件类型。那如何给mutation的方法传入参数呢?也挺简单的,如下:
传入字符串或常量时:
<template>
<div>
<button @click="additionfive">counter+5</button>
</div>
</template>
methods: {
additionfive(){
const five = 5
this.$store.commit('increfive',five)
}
}
mutations: { increfive(state,five){ state.counter+=five } }
传入json对象时:
<template>
<div>
<button @click="addstu">添加学生</button>
</div>
</template>
methods: {
addstu(){
const stu = {name: 'huya',age: 26}
this.$store.commit('increstu',stu)
}
}
mutations: {
increstu(state,stu){
state.stus.push(stu)
}
}
说到这里要提及一个专业名词,我们给mutations中的函数传入的参数叫做:负载。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~