vue-默认路由重定向和路由模式的切换
一般刚开始进入到一个网站的时候,网址一般http://域名/,后面没有跟具体的URI,可是通常我们的做法都会让去访问一个默认显示的页面;在vue路由这,同样的道理希望一进入首页给他一个默认的页面,会配置下面的东西:
const routes = [ { path: '/', name: 'portal', redirect: '/home' }, { path: '/home', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ]
路由的默认模式是hash,会出现地址栏中带#的问题,该视觉上不是很好,如下:
http://localhost:8080/#/home
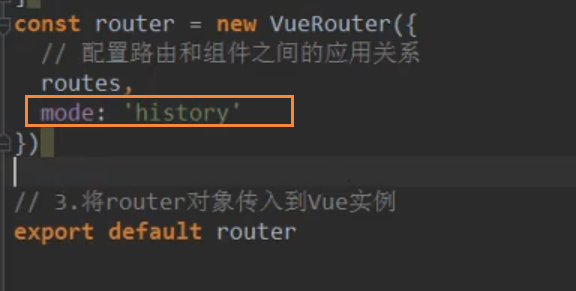
若改成history模式的话,就不会出现下面的情况,在main.js进行配置:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-04-01 JavaSE-IO概述