vue-配置文件分离
在webpack.config.js文件有很多的插件配置,有开发时要的插件,有发布后要的插件,还有全过程都需要的插件,若统一放在webpack.config.js会出现一些问题:配置过多,可读性太差,且开放时用到了发布时的插件,发布时用到了开发时插件等等
因此我们需要对webpack.config.js进行配置分离,一般大家都是这样做的,在项目的根目录下创建build目录,存放的是项目的配置文件,一般分为3类配置:
1. base.config.js:通用的配置,项目全过程都会用到
2. dev.config.js:开发时用到的配置
3. pro.config.js:发布时用到的配置
dev.config.js 和 pro.config.js都会用到base.config.js的配置,需将他们进行合并,这时候得安装一个工具,是用于合并配置文件的,安装命令如下:
npm install webpack-merge --save-dev
安装完毕,现在就要进行合并,以pro.config.js 和 base.config.js合并为例,如下:

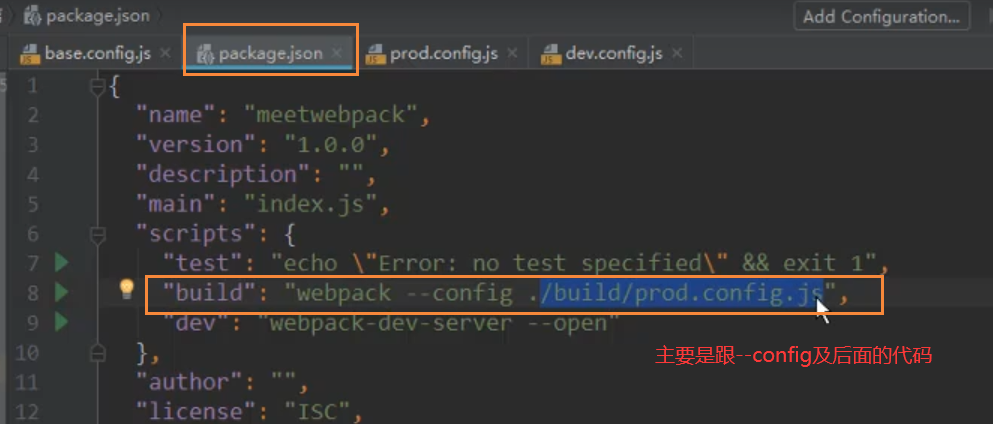
假设全部合并完毕了,原来的webpack.config.js就可以删除掉了,但是webpack是不知道我们自己自定义配置文件位置在哪,因此还要在配置一下:

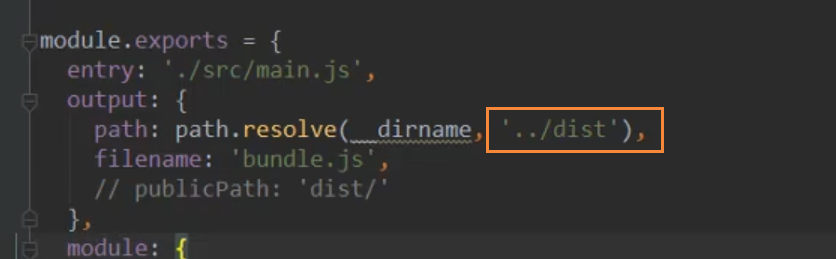
配置完毕后,别马上运行,像这个东西是很恶心人的,由于我们配置文件的位置发生改变了,因此打包后的路径也会随之改变,如下:

改后如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-28 JavaSE-代码块
2020-03-28 JavaSE-4种权限修饰符
2020-03-28 JavaSE-匿名内部类
2020-03-28 JavaSE-内部类
2020-03-28 JavaSE-匿名对象
2020-03-28 JavaSE-static
2020-03-28 JavaSE-final