vue-htmlwebplugin的使用
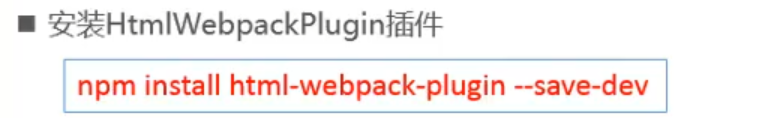
一般vue项目的根目录下会有src,dist以及index.html等文件和目录,在进行打包的时候,src下的代码会被打包到dist中,但index.html并不会被打包进去,因此需要一个webpack的插件:htmlwebpackplugin;首先得安装该插件,命令:
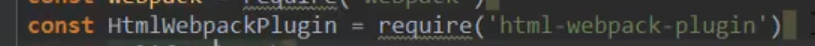
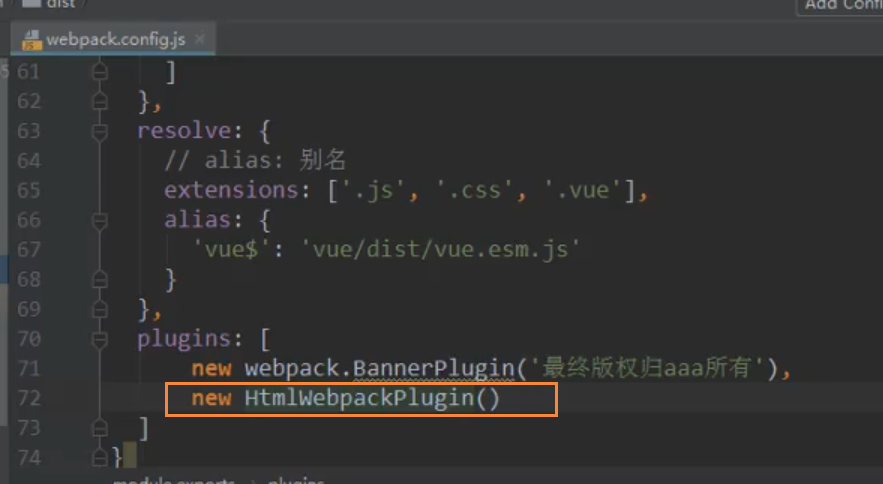
安装后,需要在webpack.confi.js进行配置:


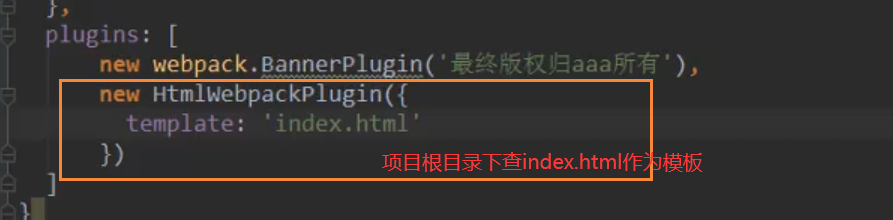
这时候我们进行打包,在dist目录下会生成一个index.html,但是这个目录是没有目标的,即<div id="app"></div>;因此要手动指定一个模板让他去生成,完整的配置应该如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-28 JavaSE-代码块
2020-03-28 JavaSE-4种权限修饰符
2020-03-28 JavaSE-匿名内部类
2020-03-28 JavaSE-内部类
2020-03-28 JavaSE-匿名对象
2020-03-28 JavaSE-static
2020-03-28 JavaSE-final