vue-vue实例template和el的关系
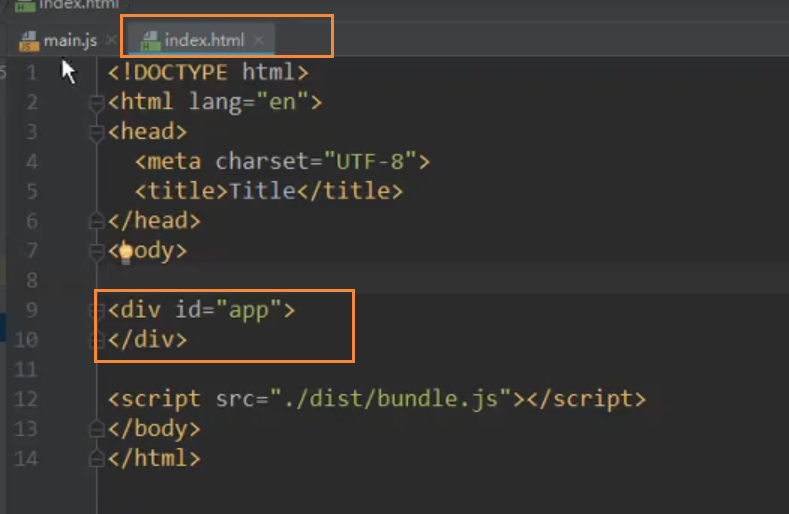
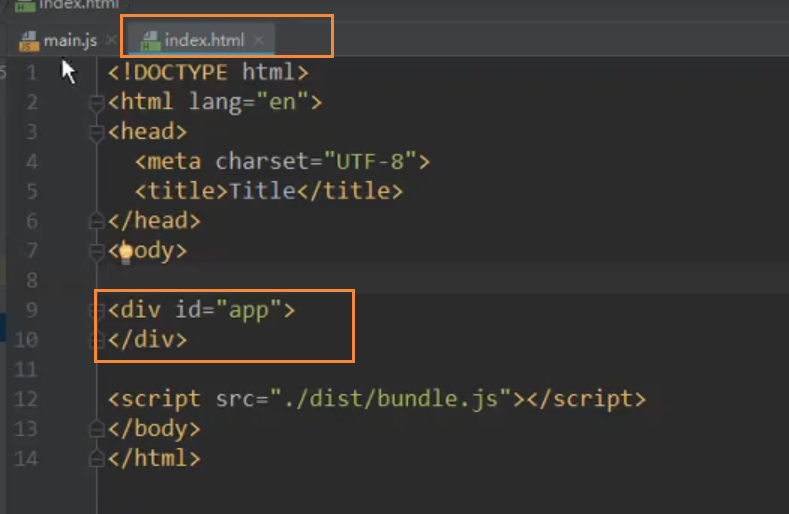
在实际的vue开发中,项目根目录下的index.html是不会去改他的,默认就行,如下:

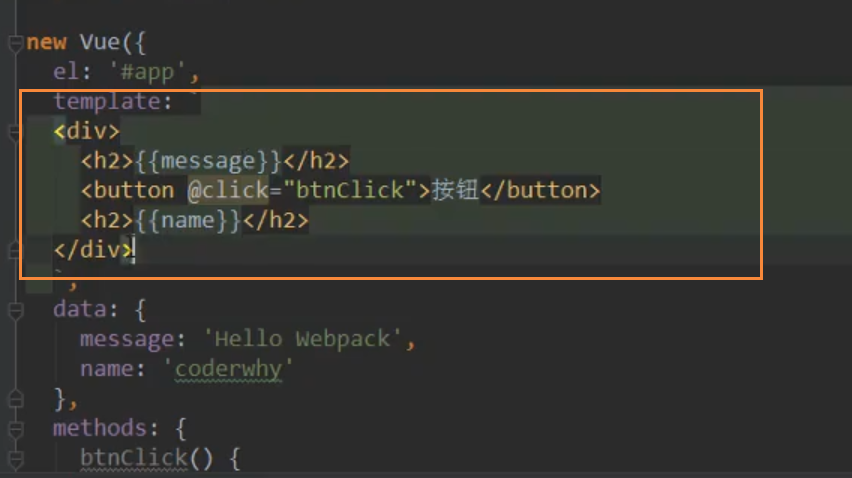
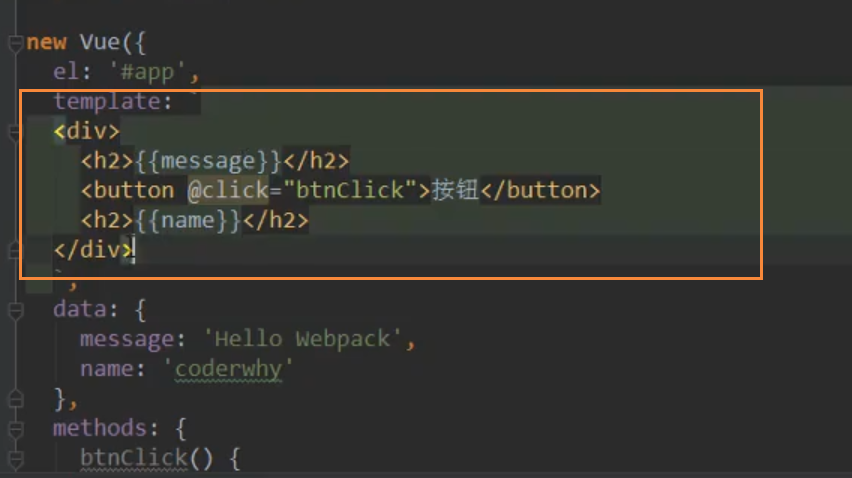
可能大家有这样的疑问?我不改这个index.html,那我真的想往这个div标签中添加一些标签然后页面进行进行显示怎么办?vue实例有一个template属性,只要我们把想要展示的标签写在这就可以把el所管理的标签给替换掉,如下:

到时候template中的代码就会把 el 所管理的 标签给替换掉,记住是替换掉,不是向el中加入。
在实际的vue开发中,项目根目录下的index.html是不会去改他的,默认就行,如下:

可能大家有这样的疑问?我不改这个index.html,那我真的想往这个div标签中添加一些标签然后页面进行进行显示怎么办?vue实例有一个template属性,只要我们把想要展示的标签写在这就可以把el所管理的标签给替换掉,如下:

到时候template中的代码就会把 el 所管理的 标签给替换掉,记住是替换掉,不是向el中加入。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-27 JavaSE-封装
2020-03-27 JavaSE-成员变量和局部变量的区别
2020-03-27 JavaSE-ArrayList
2020-03-27 JavaWeb-自定义类的概述