vue-模块化使用vue
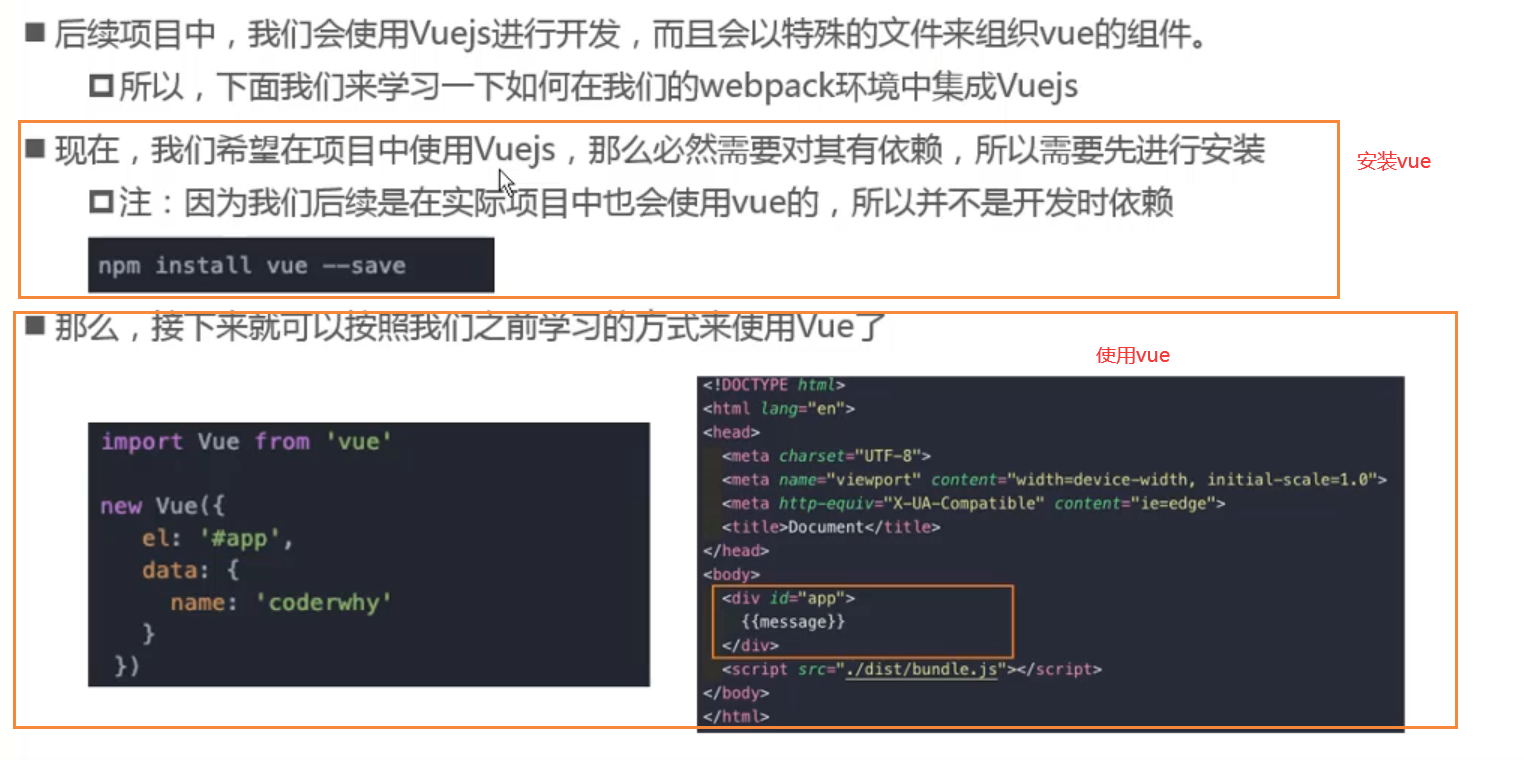
刚开始对vue的学习只是简单地通过引入vue.js。但在实际的项目中,通常是用npm的方式下载vue的依赖,接着在文件中使用vue;下图是具体的步骤:

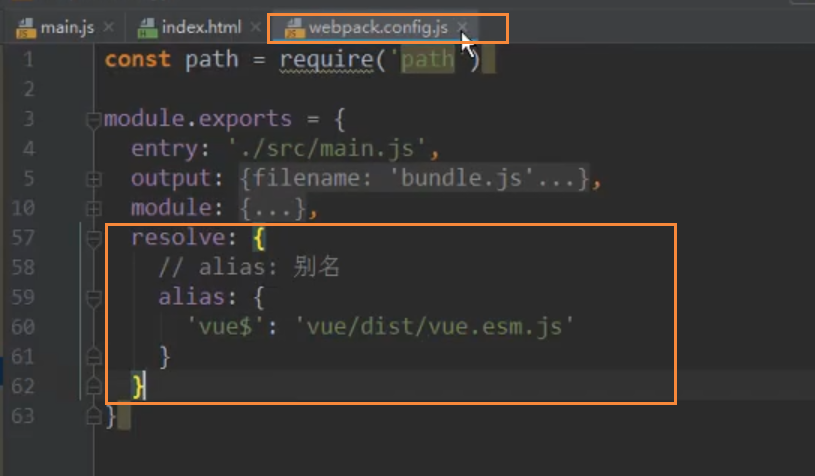
安装和使用都做了。接下来我们得使用webpack对src下进行打包,但打包后的vue的配置有两类版本:runtime-only 和 runtime-compiler:

默认是runtime-only,代表我们的代码中不能template标签,如果有则会报错;因此我们需要把其改成runtime-compiler版本,操作如下:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-27 JavaSE-封装
2020-03-27 JavaSE-成员变量和局部变量的区别
2020-03-27 JavaSE-ArrayList
2020-03-27 JavaWeb-自定义类的概述