vue-css文件模块化
在前端模块化的开发中,不单单JS文件可以看作模块,像CSS,图片和其他文件也可以看作模块;只不过默认的webpack仅支持JS的模块化,其他不支持,但是可以通过安装不同的loader,来支持不同的文件;比如CSS文件,那就要安装css-loader(加载和解析css)、style-loader(将解析后的css渲染到页面上)

使用的步骤如下:
1. 通过npm安装css-loader(加载css)、style-loader
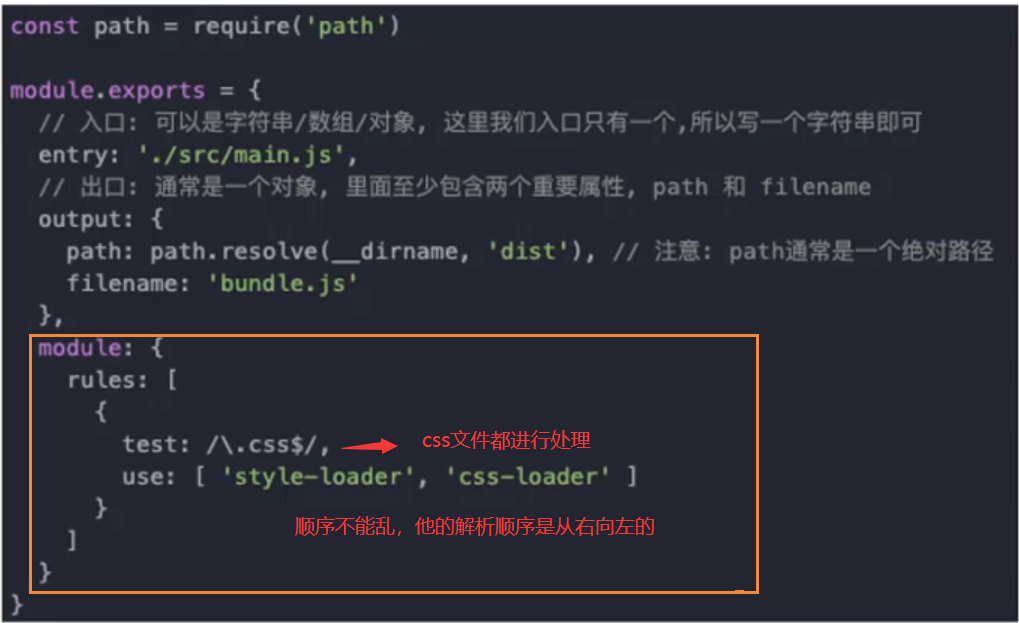
2. 在webpack.config.js进行配置,配置内容如下:

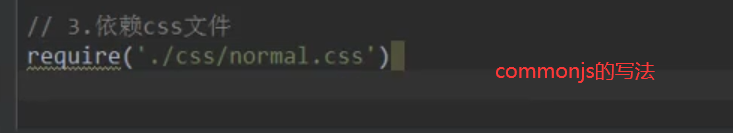
3. 书写css文件
4. 在main.js导入css文件,这一步很重要,到时候打包的时候,main.js所依赖的 文件都会被打包到bundle.js中




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-27 JavaSE-封装
2020-03-27 JavaSE-成员变量和局部变量的区别
2020-03-27 JavaSE-ArrayList
2020-03-27 JavaWeb-自定义类的概述