vue-webpack的基本使用
在实际的前端开发中,一个模块化的项目通常会有这两个文件夹:src 和 dist,如下:

src是开发人员写代码的地方,dist是src代码书写完毕,使用打包工具打包后存放的地方;一般放在dist的代码可直接部署到服务器去运行即可。
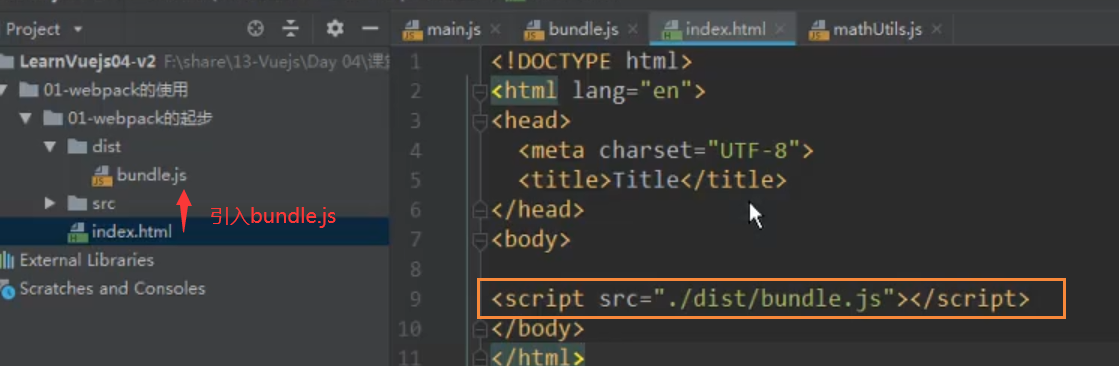
通常在项目的根目录下,会有一个index.html以及其他配置文件,这些东西到时候是要跟dist一起发布到服务器的,因此这些东西,比如index.html依赖的文件都是在dist下的,而不是src,比如:

还有要注意的是,使用webpack打包src的代码时,一般指定一个入口文件即可,因为webpack他能处理模块的依赖关系并进行打包的,src下的入口通常是main.js或index.js,而dist下的入口是bundle.js



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-27 JavaSE-封装
2020-03-27 JavaSE-成员变量和局部变量的区别
2020-03-27 JavaSE-ArrayList
2020-03-27 JavaWeb-自定义类的概述