vue-ES6模块化的导入和导出
在ES6的模块化开发中,一个JS文件就相当一个模块,其他JS文件想要使用模块中的数据,模块必须export导出,其他JS文件进行import导入才行。
第一步,先引入对应的JS文件,通过script标签,不过不能单单用script标签,如果是这样的话此时各个JS文件还不是一个模块,得设置一个type属性的值为module,如下:
<script src="./first.js" type="moudule"></script>
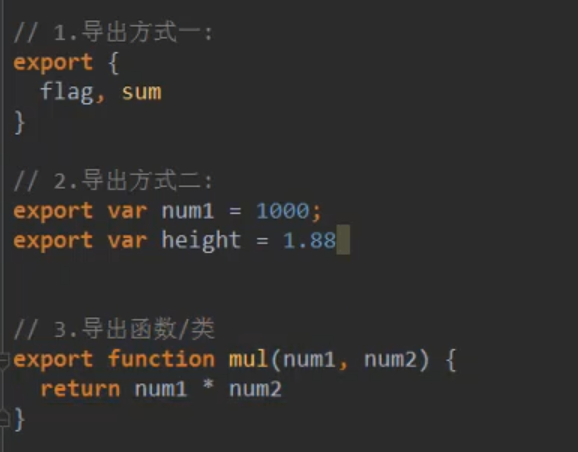
第二步,在其他的JS文件进行导出,而导出的方式太多了,下面一一介绍:


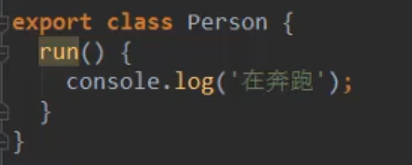
说一下ES5及之前函数和类的区别,函数是首字母小写的,比如function add(){},而类是function Person(){},首字母是大写的;而在ES6中,类的定义可以写成 class Persion{}

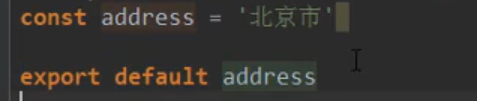
export default只能在JS文件使用一次,可以导出变量,函数,对象都可以。记得只能使用一次,他的好处是导入方可以自己取名字来使用
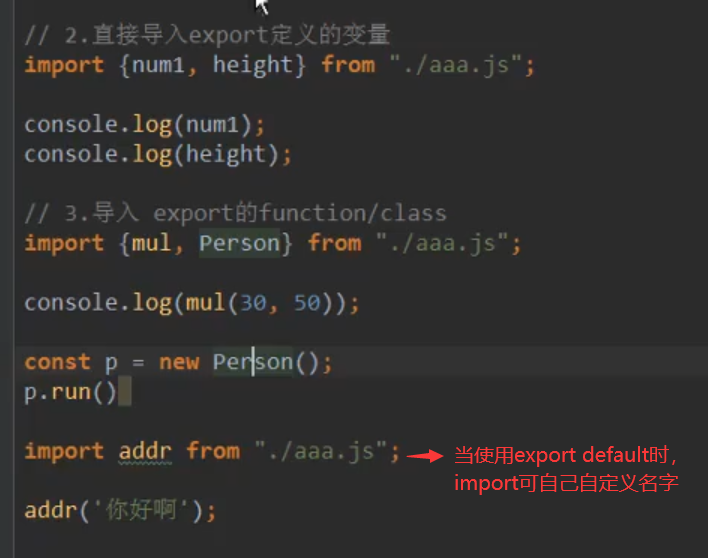
第三步,若JS文件需要用到其他JS文件,需要导入该JS文件的某些数据,导入方式如下:

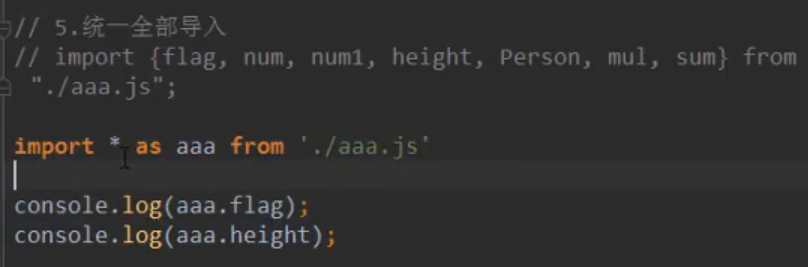
当要导入的数据太多时,可采用下面方式:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-26 JavaSE-JVM的内存划分
2020-03-26 JavaSE-逻辑运算符
2020-03-26 JavaSE-数据类型转换