SpringBoot_web开发-thymeleaf语法

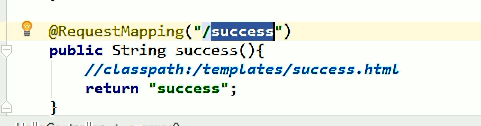
》这个就很像之前prefix和suffix属性,会为我们返回的字符串进行拼串

之前我们前缀实在WEB-INFO下面,后缀是jsp,现在只是换了个模板引擎而已,而且人家前后缀都给你配好了;如果你html没有设计thymeleaf的表达式和标签等,其实返回的就是一个没有渲染的静态页面。
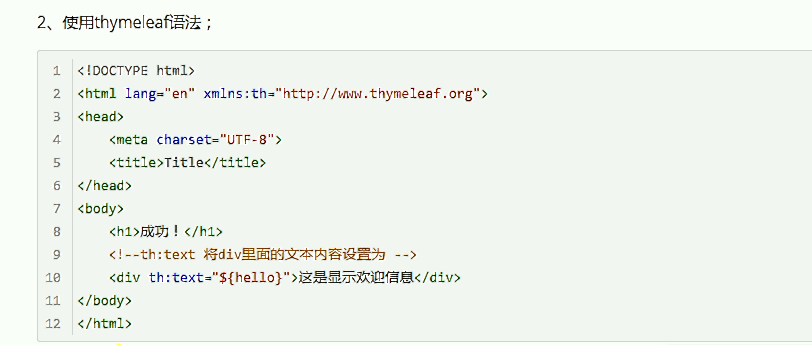
一.ThymeLeaf语法
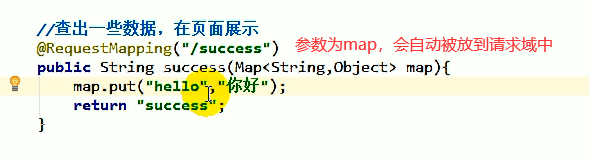
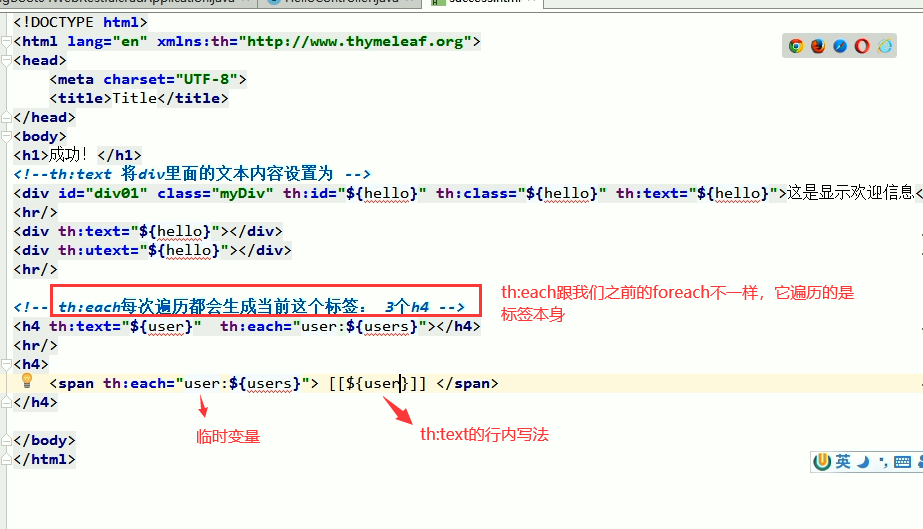
示例:




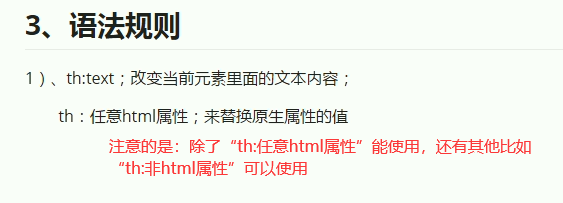
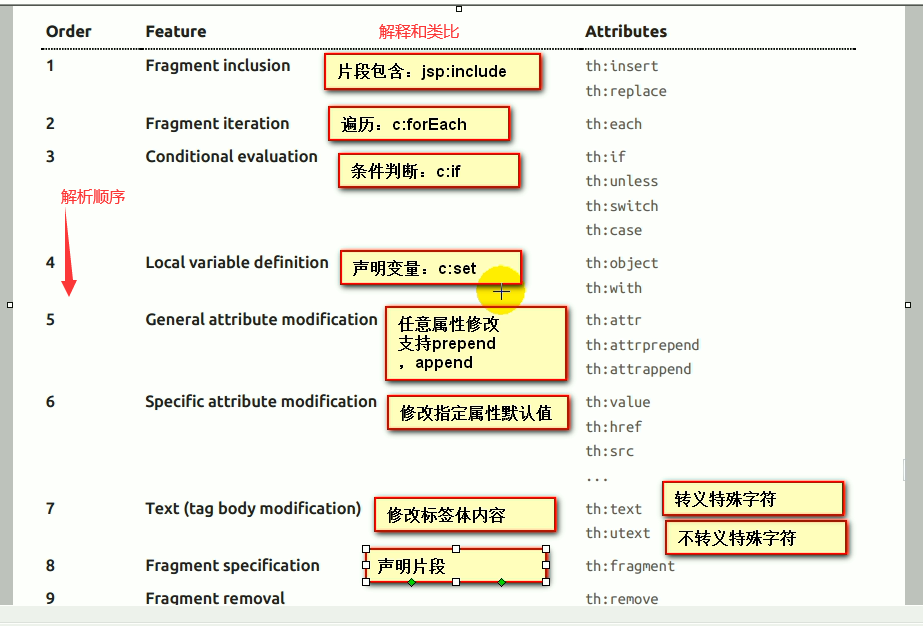
”th:html属性“和原生html同时存在并有值,th会覆盖掉原生属性

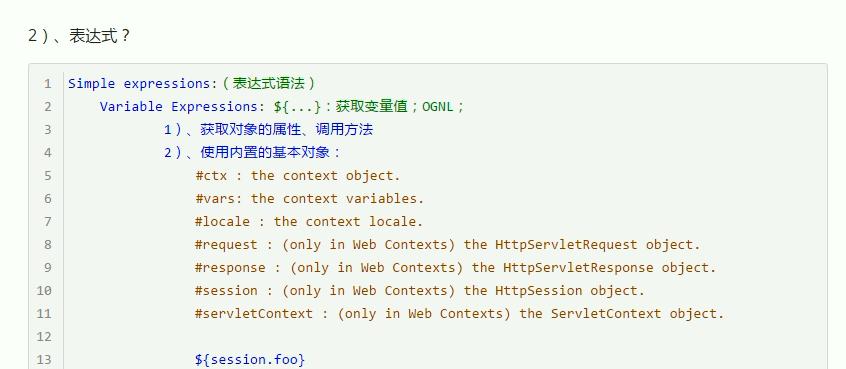
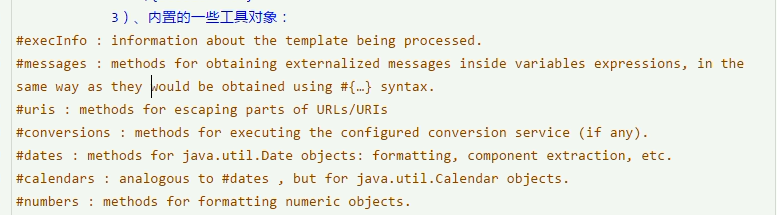
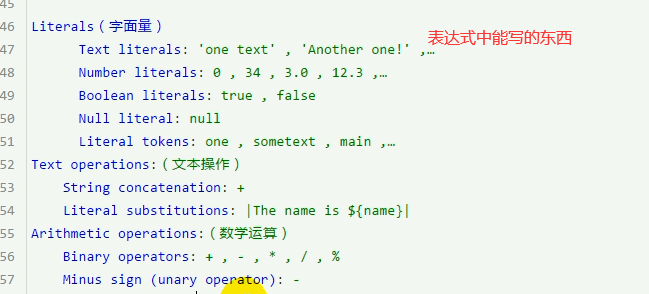
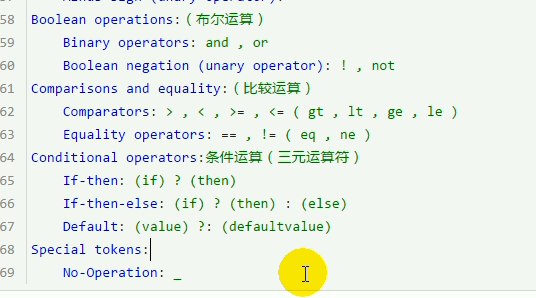
》thymeleaf支持的表达式
(1)${}实际根据OGNL来获取值和调用方法等的


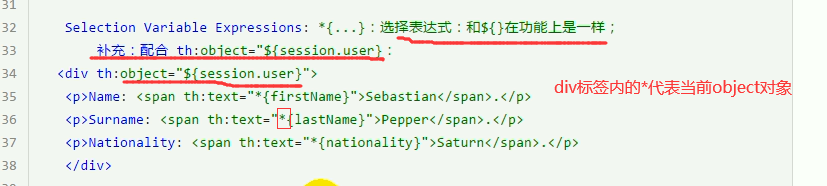
(2)*{}和${}在功能和使用前上基本是一样的,但它有一些特别的功能。比如下面的th:object会保存一个对象供内部使用


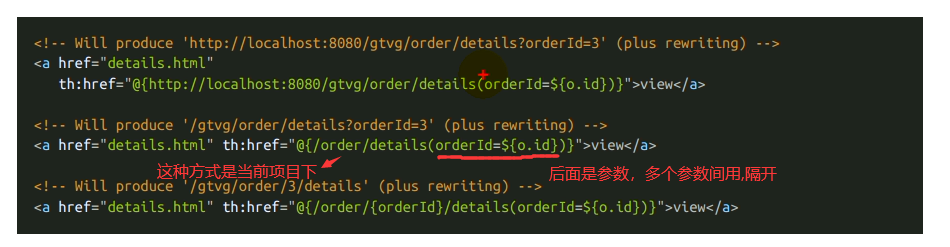
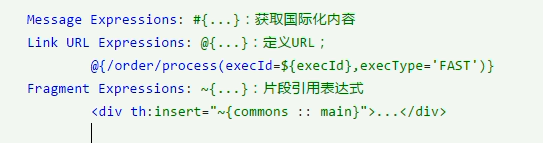
(3)#{},@{}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~