e3mall_day10
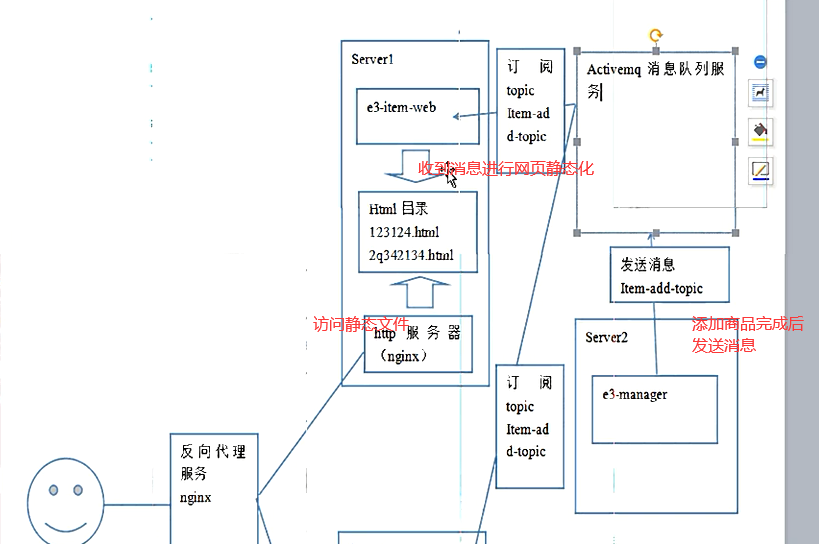
1网页静态化方案

》网页最好预先生成好

2.改造jsp成freemarker
3.MessageListener实现
》在item-web实现对商品添加的监听器,用于同步或生成静态页面
》写入核心依赖,springmvc配置activemq相关的对象
》书写代码:
public class ItemAddMessageListener implements MessageListener{ @Autowired private ItemService itemService; @Autowired private FreeMarkerConfigurer configurer; public void onMessage(Message message) { //1.创建模板文件(手动创建) try { //2.获取商品id TextMessage textMessage = (TextMessage) message; String str_id = textMessage.getText(); Long itemId = new Long(str_id); //3.查询商品 TbItem tbItem = itemService.getItemById(itemId); Item item = new Item(tbItem); //4.查询商品描述 TbItemDesc itemDesc = itemService.getItemDescById(itemId); //5.创建map,添加数据集到map HashMap<String, Object> map = new HashMap<String,Object>(); map.put("item", item); map.put("itemDesc", itemDesc); //6.创建流 FileWriter writer = new FileWriter( new File("D:/tmp/"+itemId+".html") ); //7.加载指定的模板文件,生成模板对象 Configuration configuration = configurer.getConfiguration(); Template template = configuration.getTemplate("index.ftl"); //8.生成文件 template.process(map, writer); //9.关闭流 writer.close(); } catch (Exception e) { e.printStackTrace(); } } }
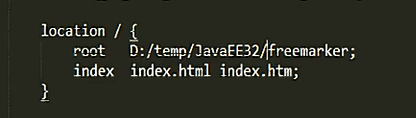
4.nginx访问静态页面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~