html$css_day04
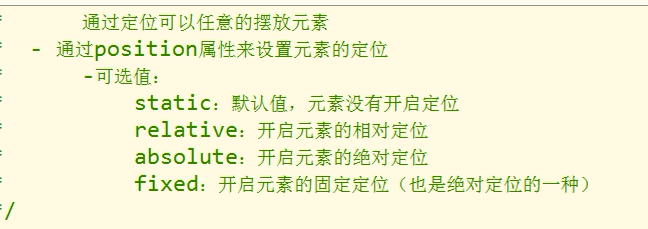
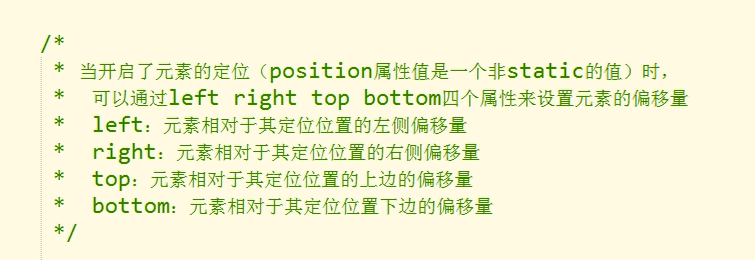
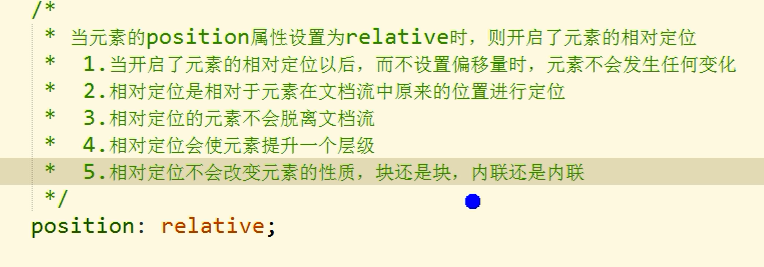
一.相对定位




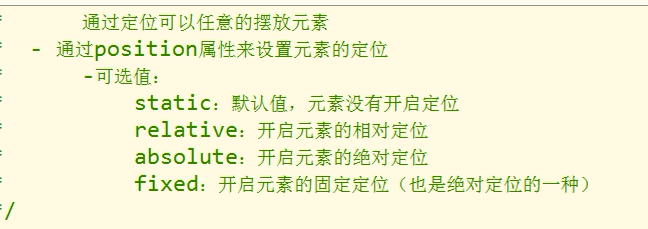
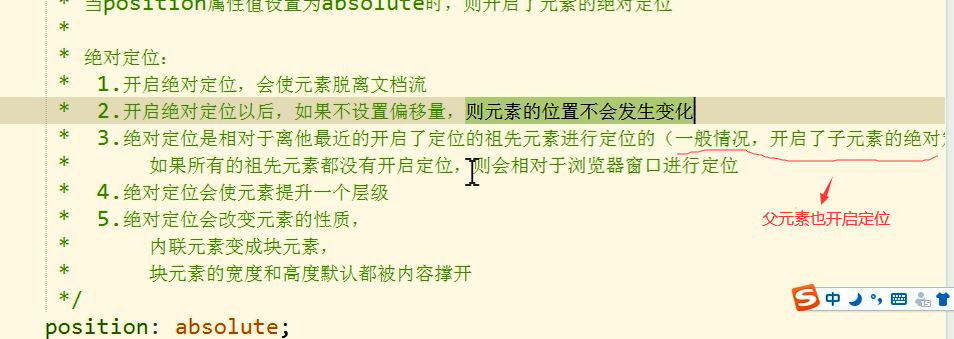
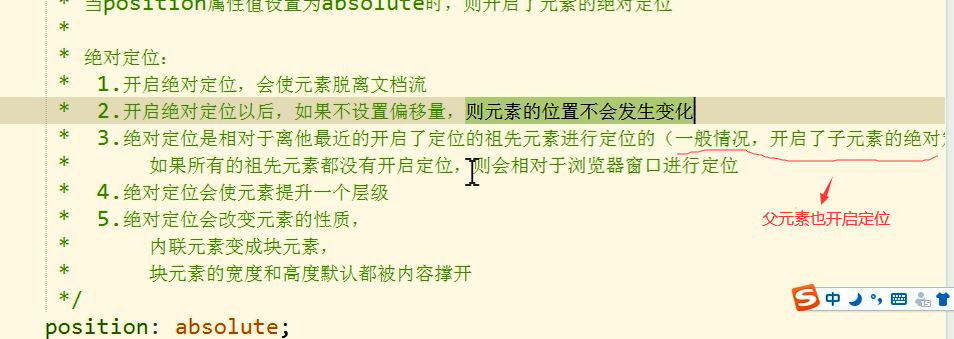
二.绝对定位

三.固定定位

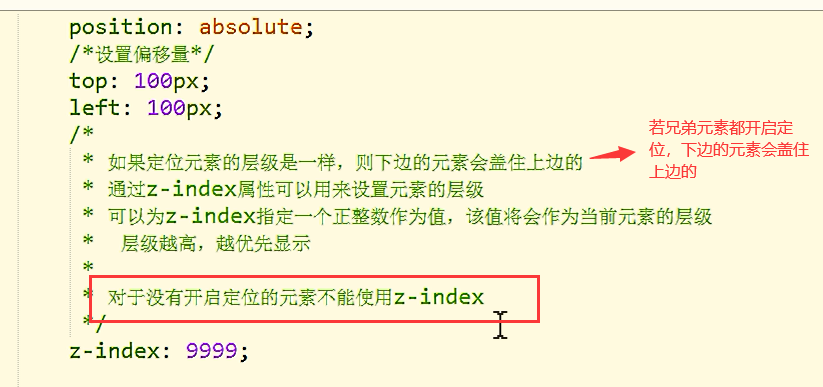
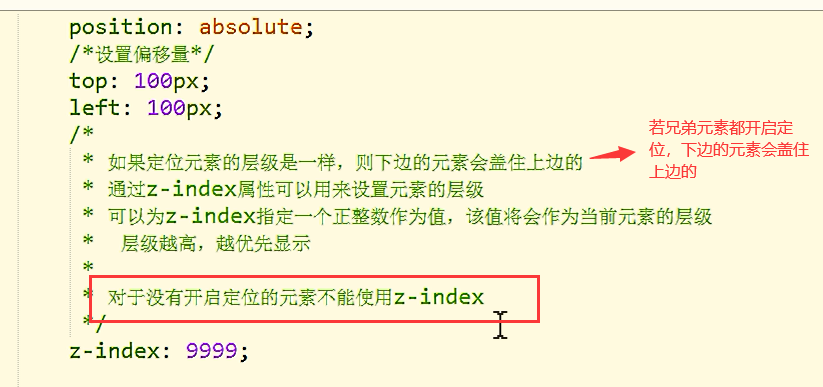
四.定位的层级


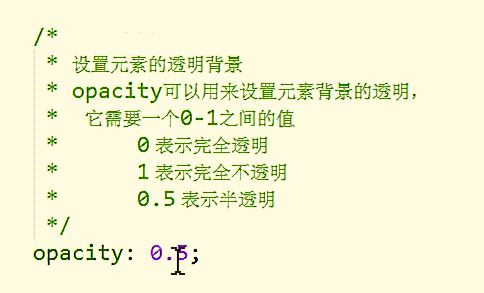
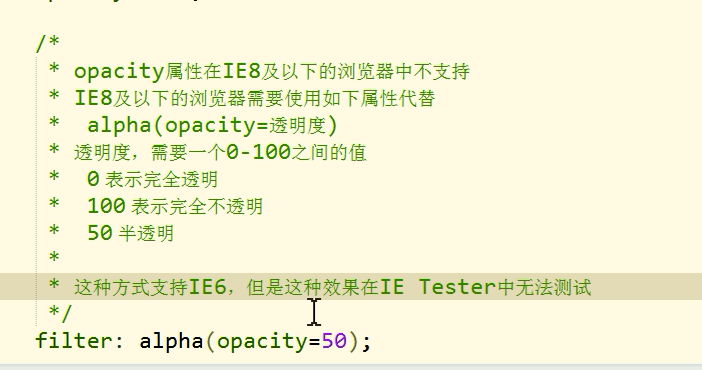
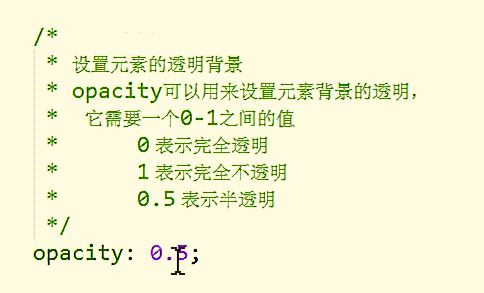
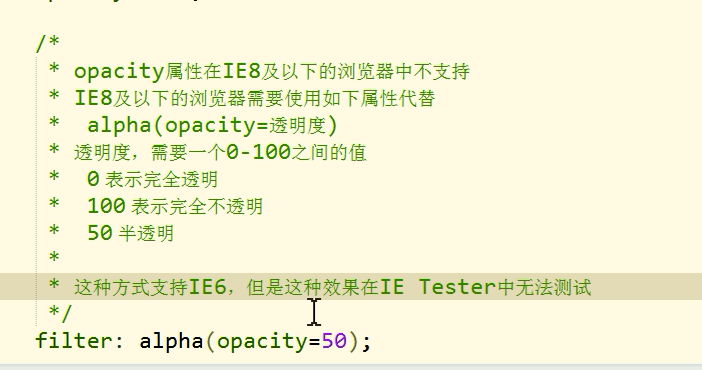
五.opacity


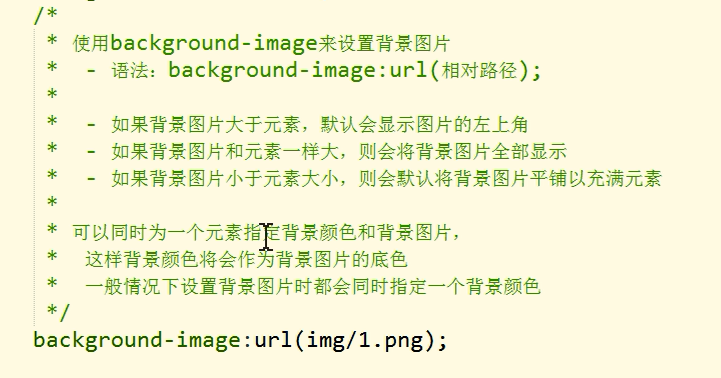
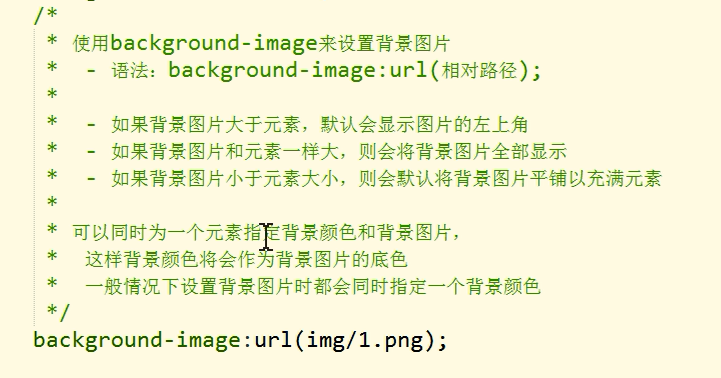
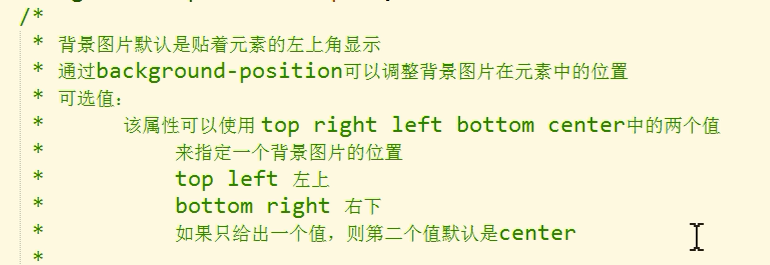
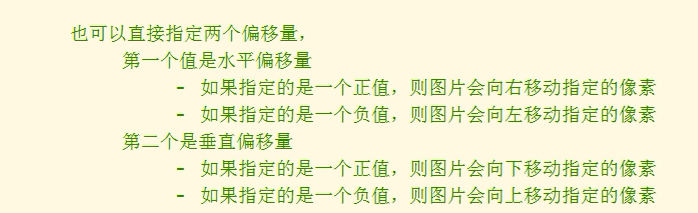
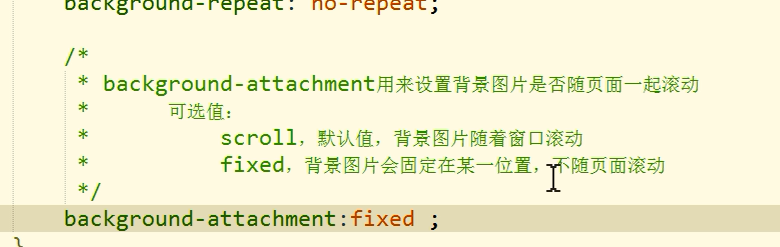
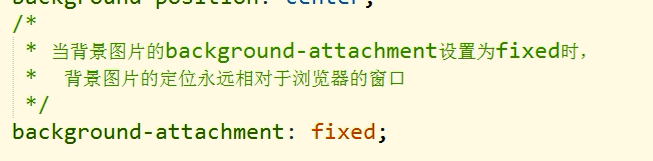
六.背景


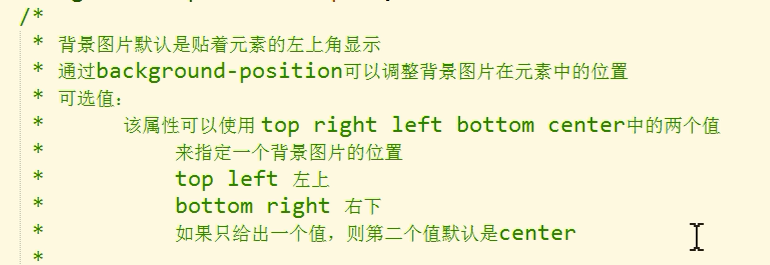
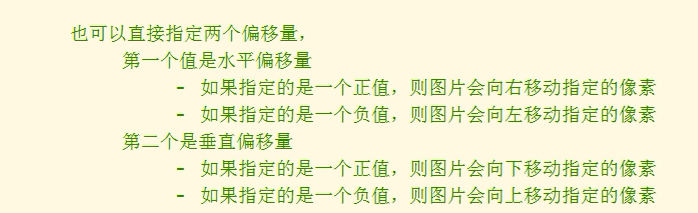
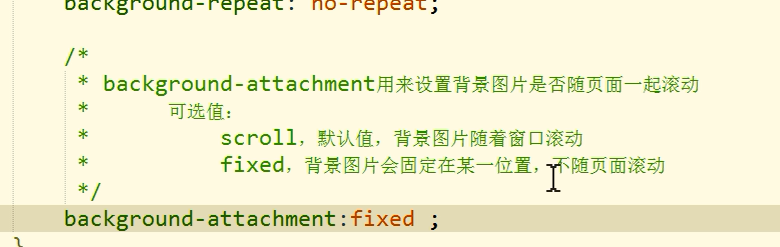
七.背景二





》若一个不固定定位的父元素内的子元素图片设置了fixed,父元素由于滚动会逐渐在页面消失,它的子元素图片也会随之逐渐消失
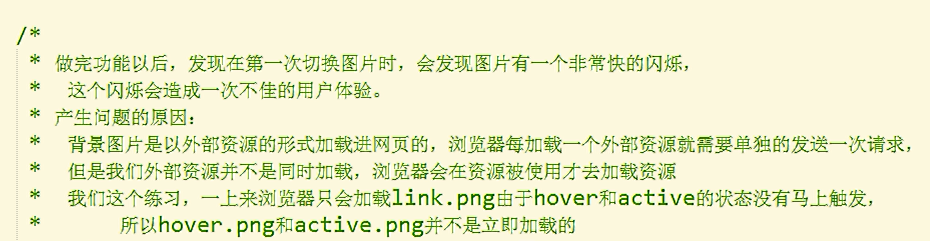
八.背景图片闪烁问题及解决方案


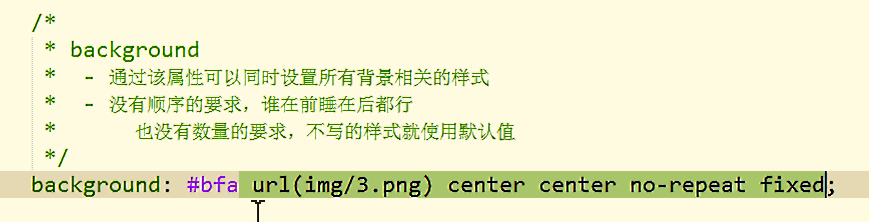
九background简写属性

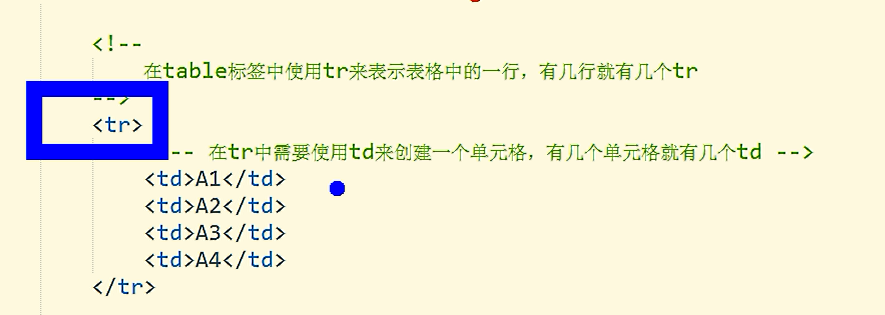
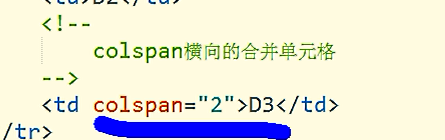
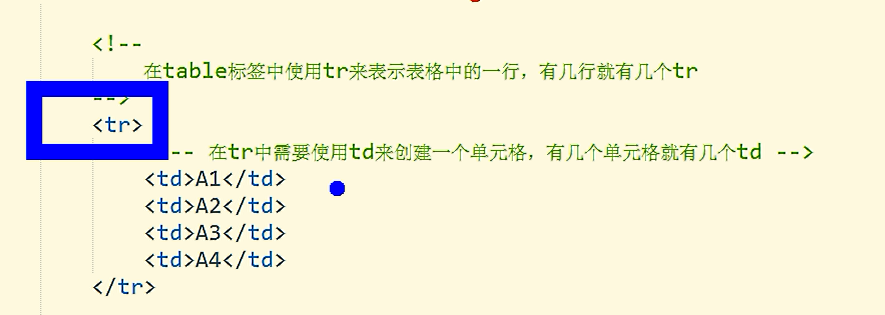
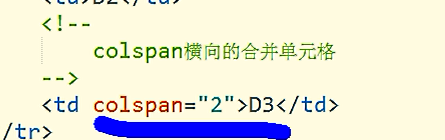
十.表格简介



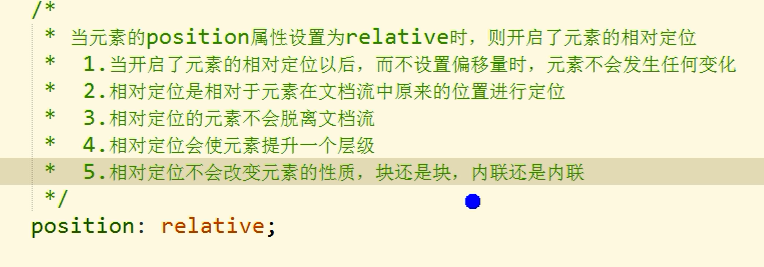
一.相对定位




二.绝对定位

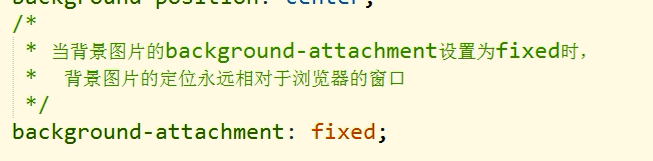
三.固定定位

四.定位的层级


五.opacity


六.背景


七.背景二





》若一个不固定定位的父元素内的子元素图片设置了fixed,父元素由于滚动会逐渐在页面消失,它的子元素图片也会随之逐渐消失
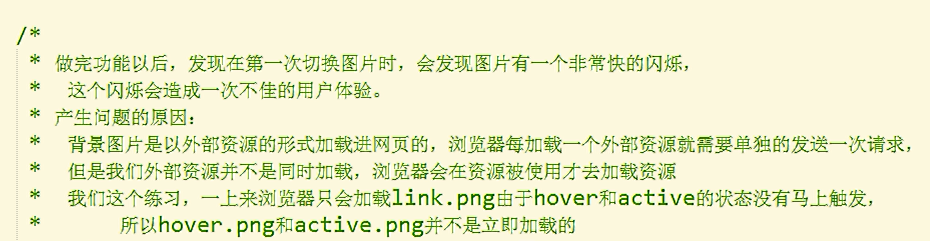
八.背景图片闪烁问题及解决方案


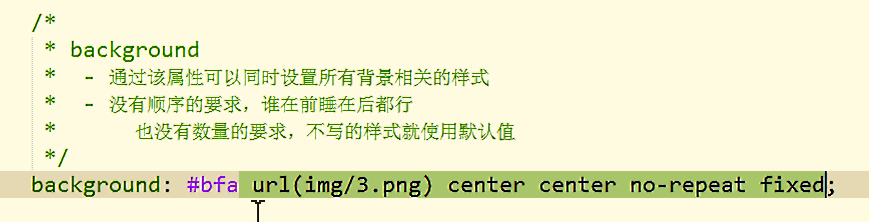
九background简写属性

十.表格简介



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~