html$css_day02
一.内联和块元素
》块元素:独占一行的元素,比如div,即使改变了width的大小,也还是会独占一行
》内联元素(行内元素):元素的大小由内容的大小决定,不独占一行,比如span(span元素没有任何语义,但专门为文字设置样式等)

二.常用选择器
》元素选择器

》id选择器

》类选择器

》组合选择器

》通配符选择器

》复合选择器(交集选择器)


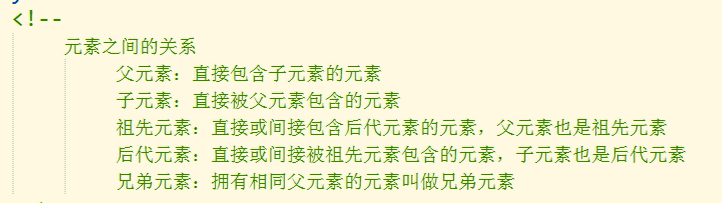
》元素间的关系

》后代选择器

》子元素选择器

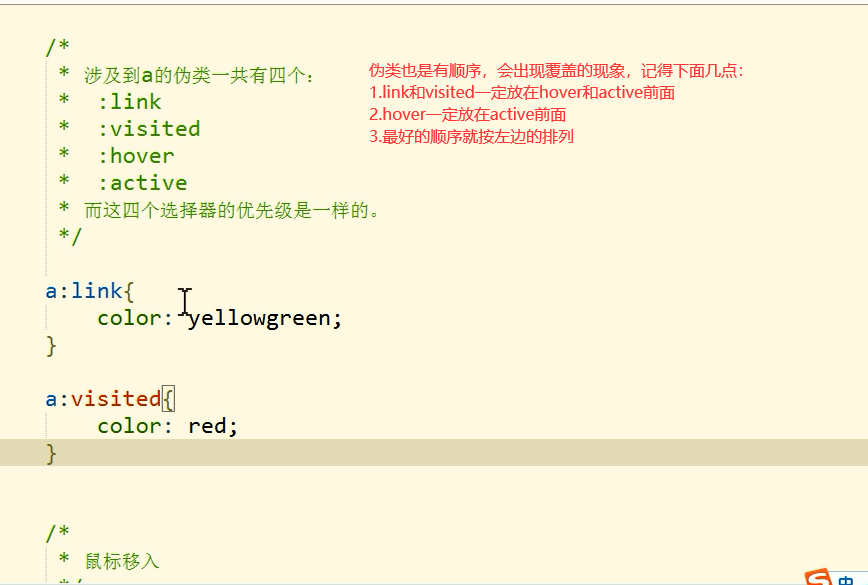
》伪类选择器
link状态:

visited状态:

hover状态:

active状态:


focus状态:

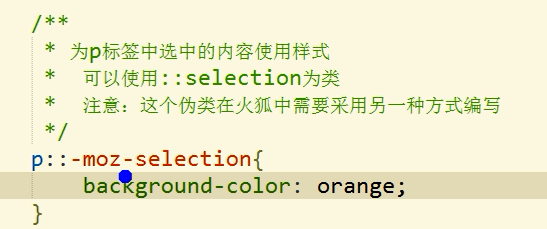
selected状态:


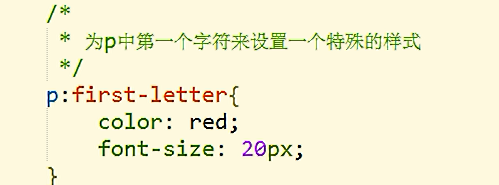
伪元素选择器:



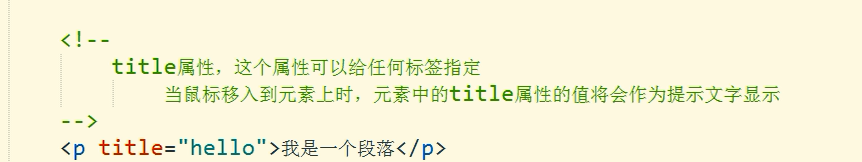
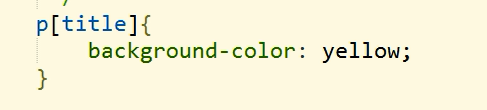
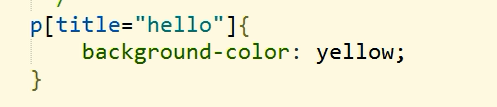
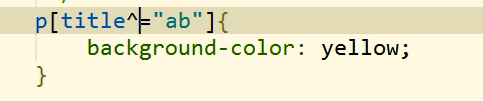
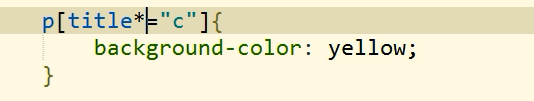
属性选择器:
》title属性:







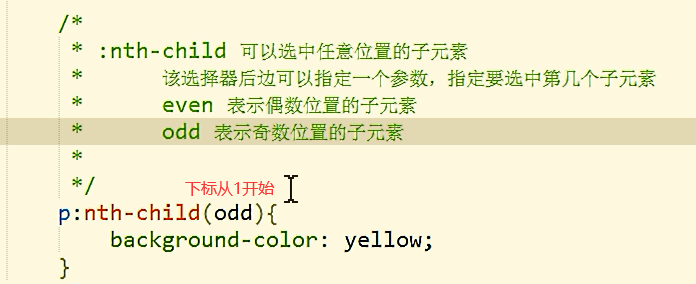
》子元素的伪类选择器:

first-child和last-child我必须说下,非常容易弄混,一个注意的点:
(1)比如p:first-child,表示的是所有p元素拥有父亲元素,元素是p标签且在父元素下的第一个元素。而不是表示p标签下的第一个子元素
依次类推它的last-child,nth-child

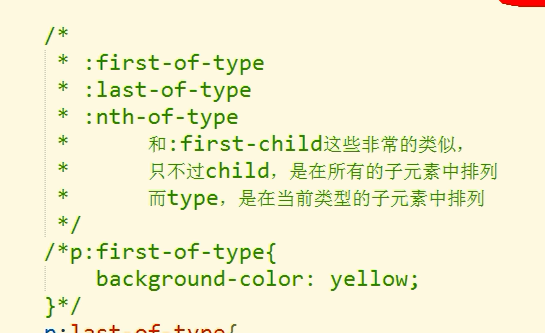
跟first-child等十分类似的伪类:

我还得说下,怕搞混,拿fitst-of-type为例:
(1)比如p:first-of-type:表示所有p元素拥有父元素且在父元素下的第一个p元素
依次类推last-of-type,nth-of-type
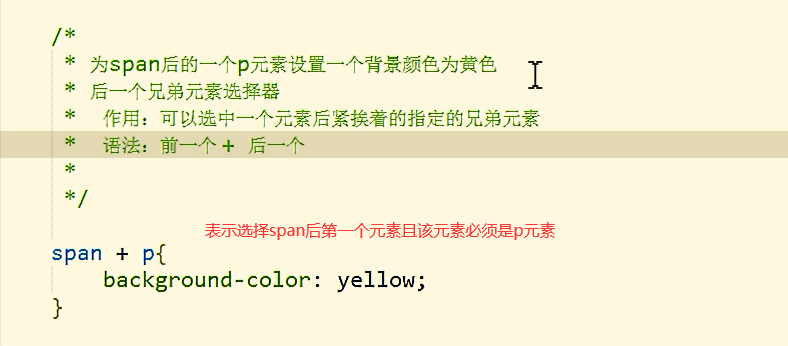
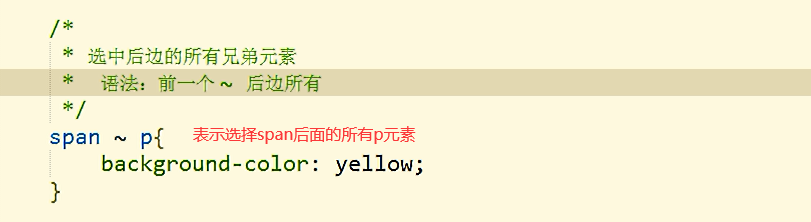
》兄弟元素选择器


》否定伪类选择器

三.样式的继承

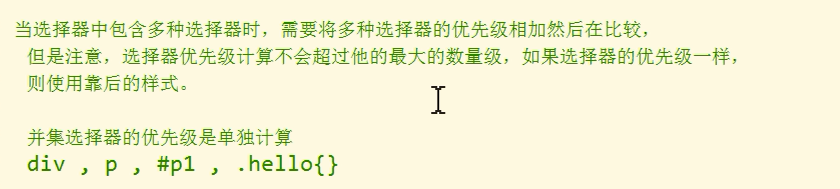
四.选择器的优先级



五.伪类选择器的顺序:

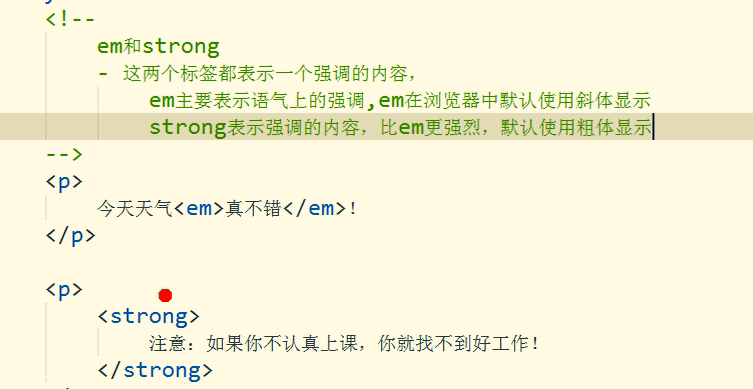
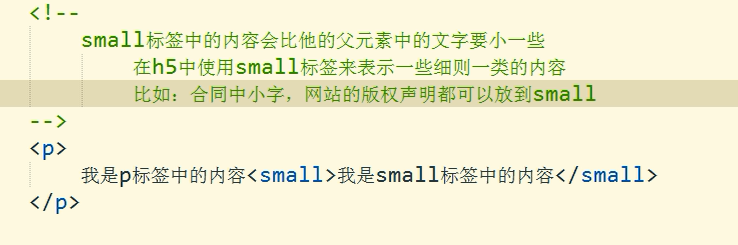
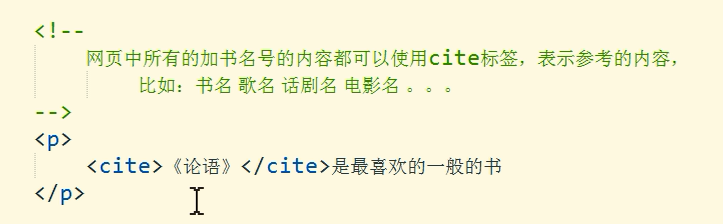
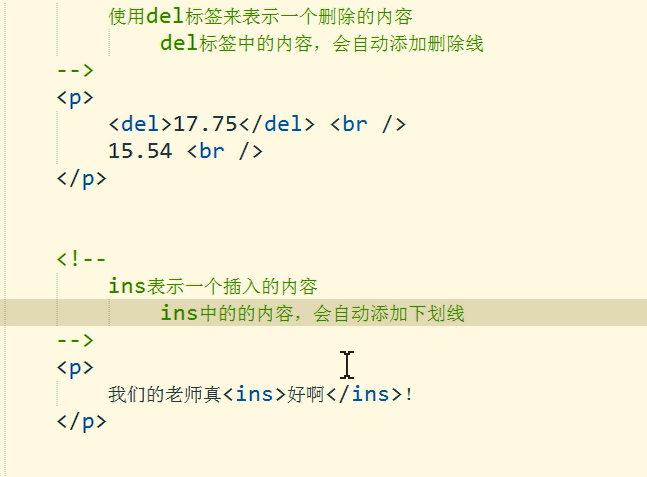
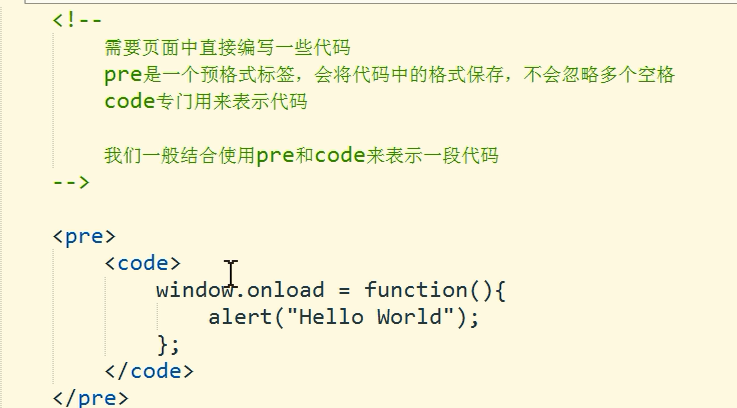
六.文本标签








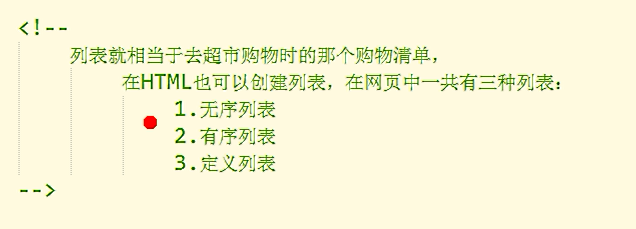
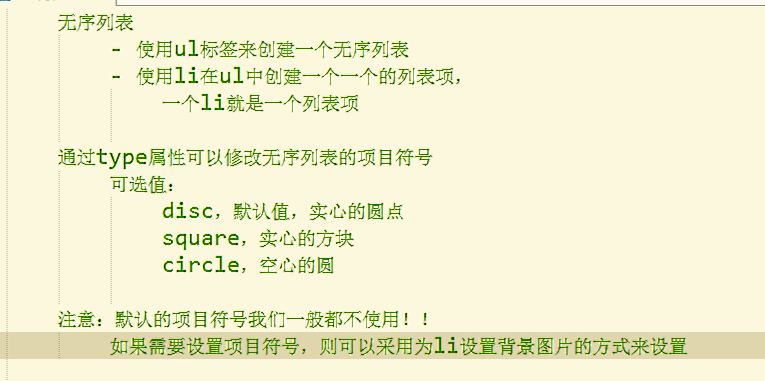
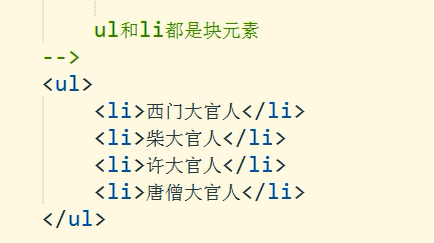
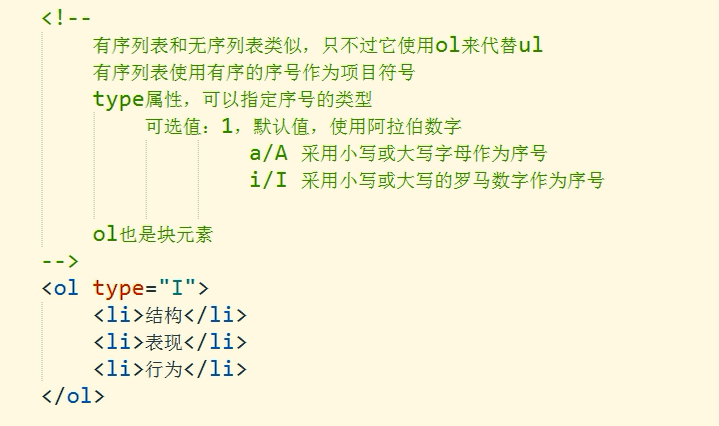
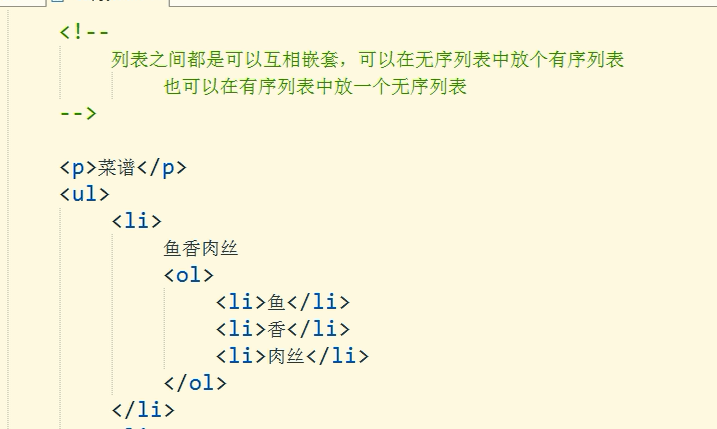
七.无序列表和有序列表






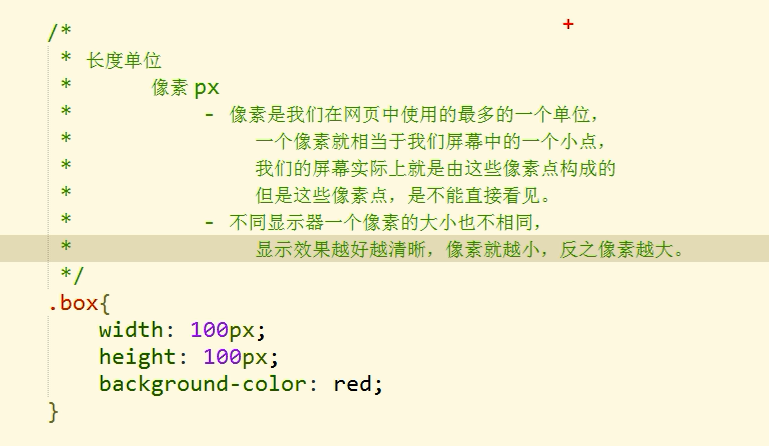
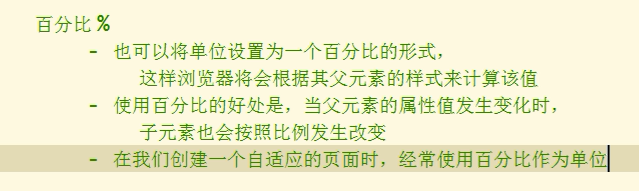
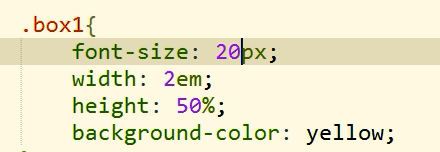
八.长度单位





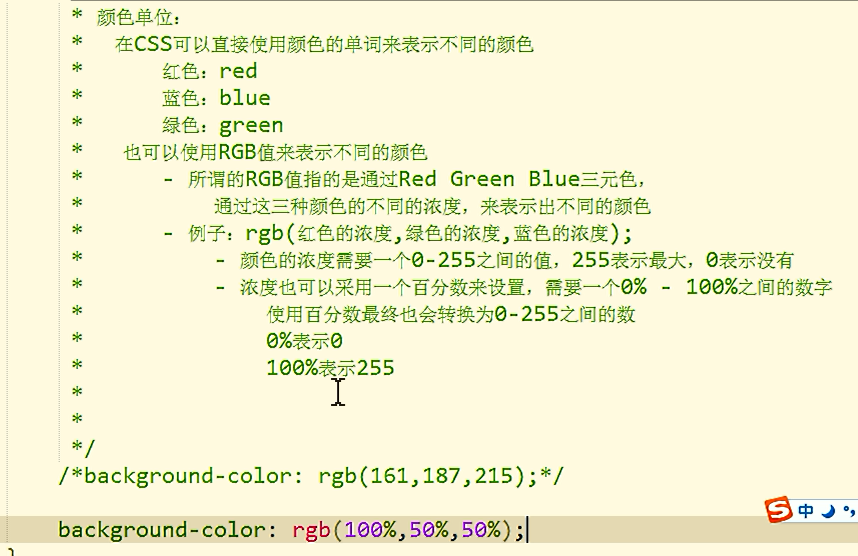
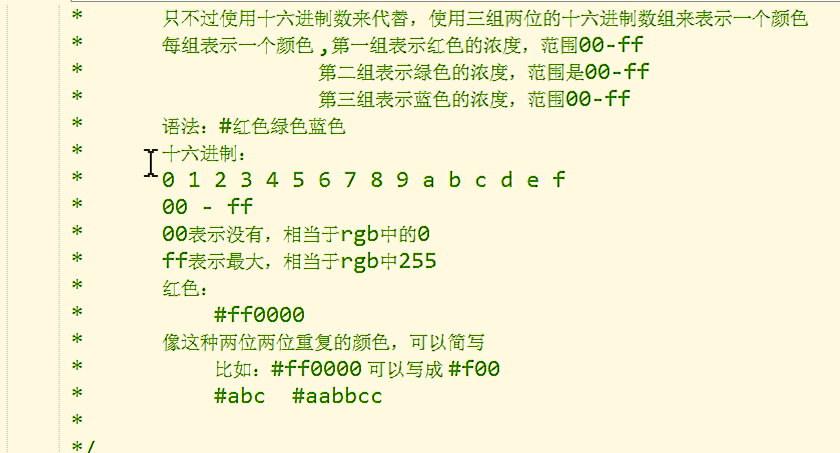
九.rgb和十六进制颜色表


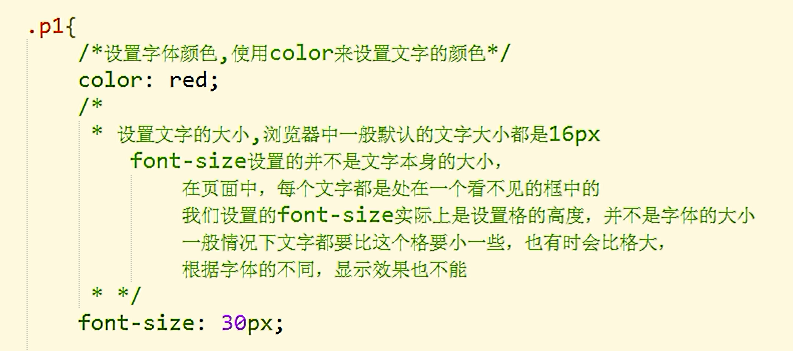
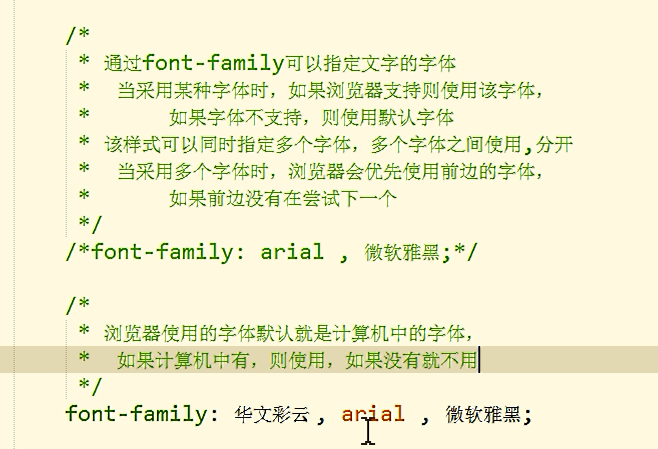
十.字体



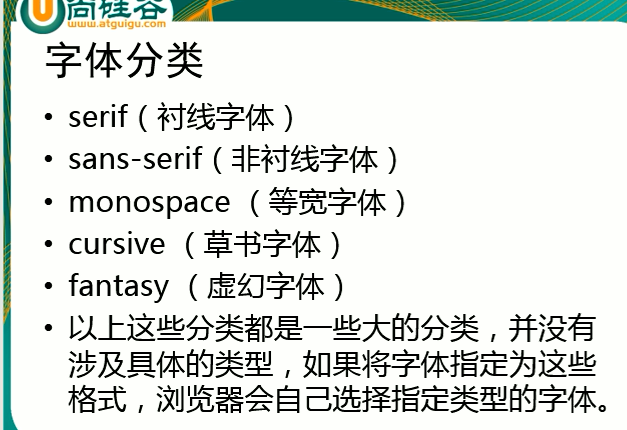
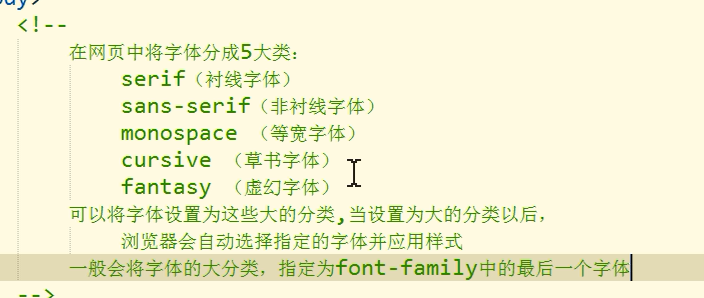
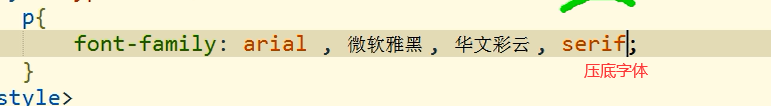
字体分类:



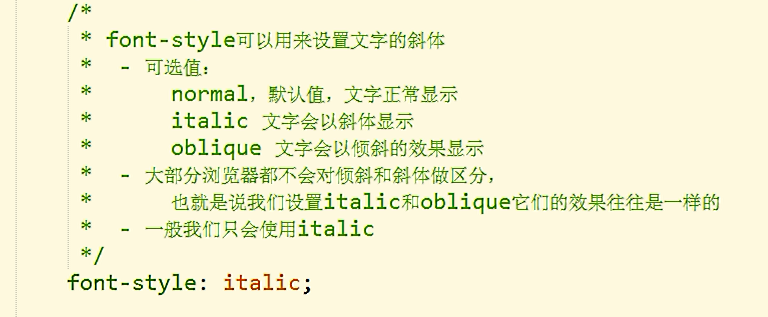
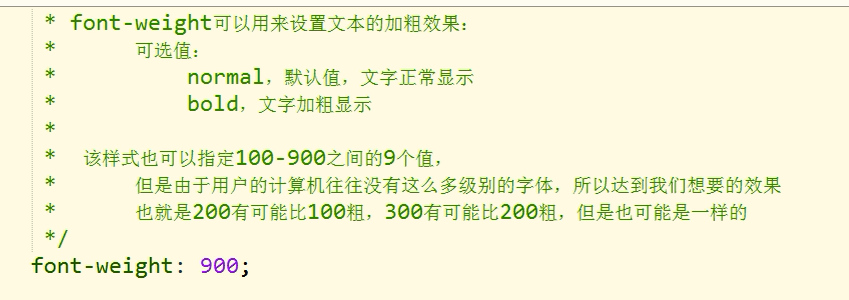
字体样式:




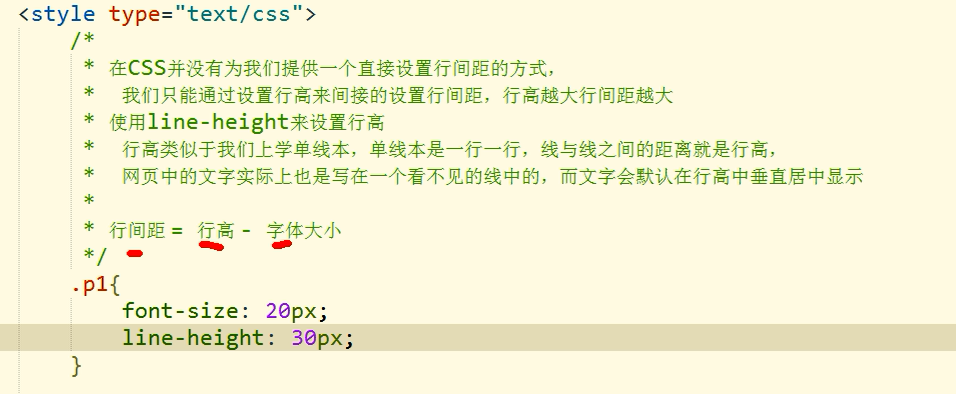
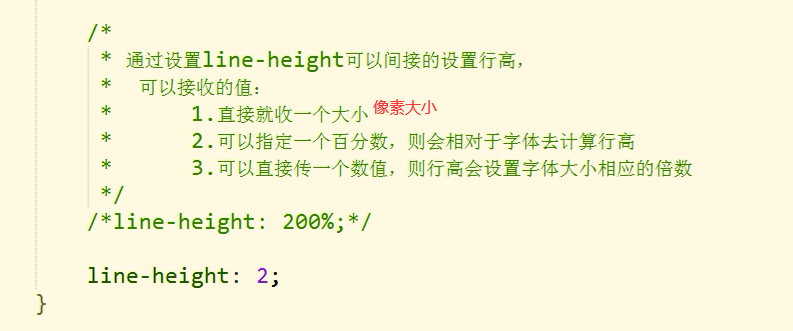
十一.行高








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~