首页列表显示全部问答,完成问答详情页布局。
1.首页列表显示全部问答:
将数据库查询结果传递到前端页面 Question.query.all()
前端页面循环显示整个列表。
问答排序
@app.route('/') def index(): context={ "questions":Question.query.order_by('-create_time').all() } return render_template('base.html',**context)
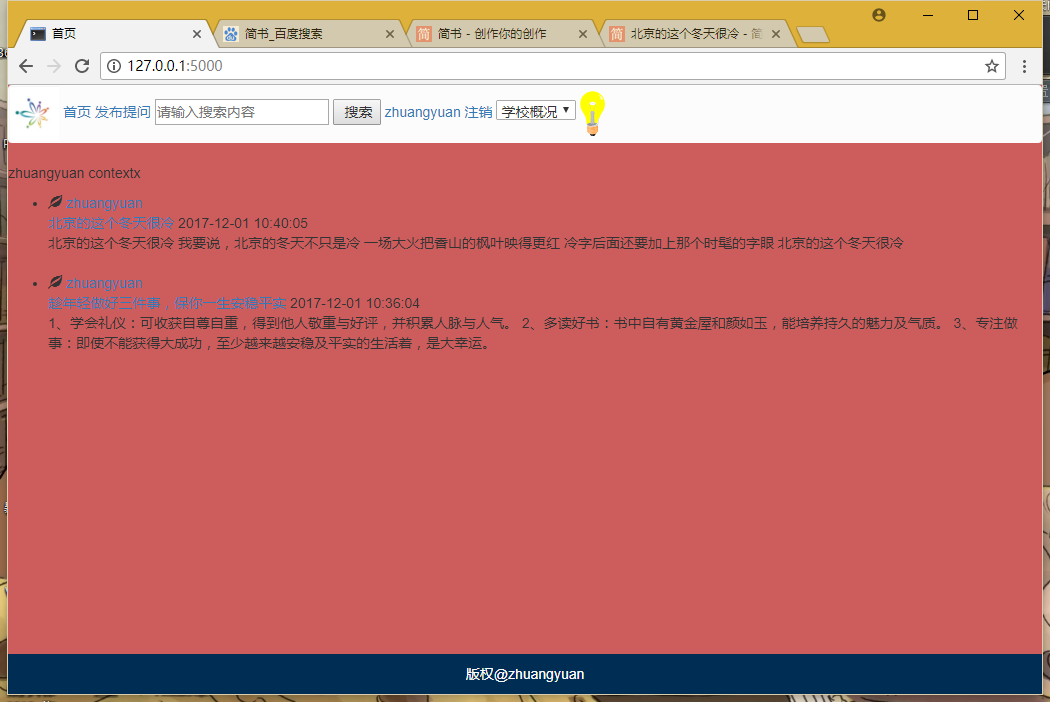
运行结果是:

2.完成问答详情页布局:
包含问答的全部信息
评论区
以往评论列表显示区。
{% extends'base.html' %} {% block title %}问答详情{% endblock %} {% block head %}{% endblock %} {% block main %} <div class="page-header"> <h3>题目:{{ questions.title }}<br><small>作者:{{ questions.author }} 发布时间:{{ questions.create_time }}</small></h3> </div> <p class="lead">详情:{{ questions.detail }}</p><br> <form action="{{ url_for('questions') }}" method="post"> <div class="form-group"> <textarea name="new_comment" class="form-control" rows="3" id="new-comment" placeholder="请写下你的评论"></textarea> </div> <button type="submit" class="btn btn-default">发送</button> </form> <ul class="list-group" style="margin: 10px"></ul> {% endblock %}
运行结果是:

3.在首页点击问答标题,链接到相应详情页。
{% block main %} <p>{{ username }} contextx</p> <ul class="new-list"> {% for foo in questions %} <li class="list-group" style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 0px 0px;"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a><br> <a href="{{ url_for('detail',questions_id=foo.id) }}">{{ foo.title }}</a>{#链接到相关详情页#} <span class="time" >{{ foo.create_time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> {% endblock %}


