Why AlloyFinger is so much smaller than hammerjs?
2016-11-15 10:35 【当耐特】 阅读(1540) 评论(0) 编辑 收藏 举报AlloyFinger is the mobile web gesture solution at present inside my company, major projects are in use.
You can browse the source on GitHub:https://github.com/AlloyTeam/AlloyFinger
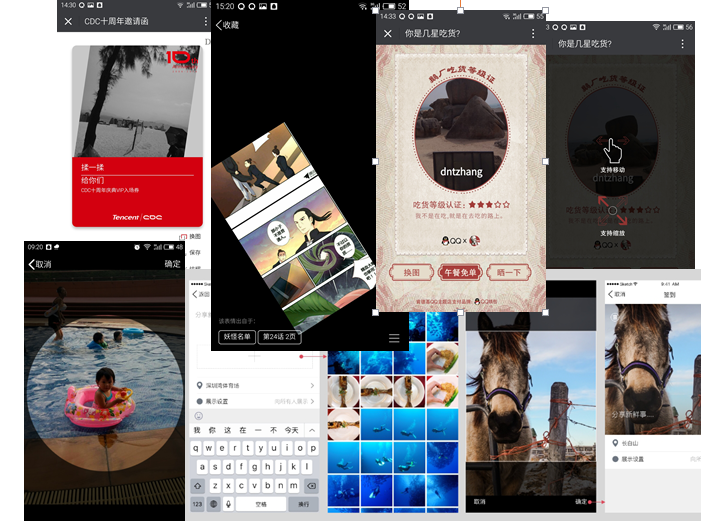
Relative projects using AlloyFinger as shown below:

If you want to crop image, view image, you will need gesture support. so the AlloyFinger library will meet your project's needs.

You can see it that AlloyFinger is so much smaller than hammerjs. Why AlloyFinger is so much smaller than hammerjs? keep reading...
Architecture Design


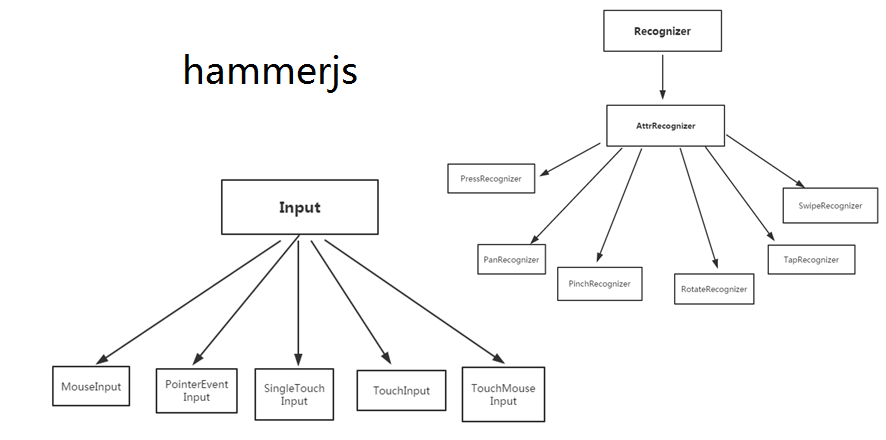
In fact, classes in hammerjs are not yet listed, there are so many more. So Over-engineered leads to a huge size.
The essence of namespace,module and class is that you can easy to find the code you want to find. abstract all the logic into the classes is not necessarily a good design.
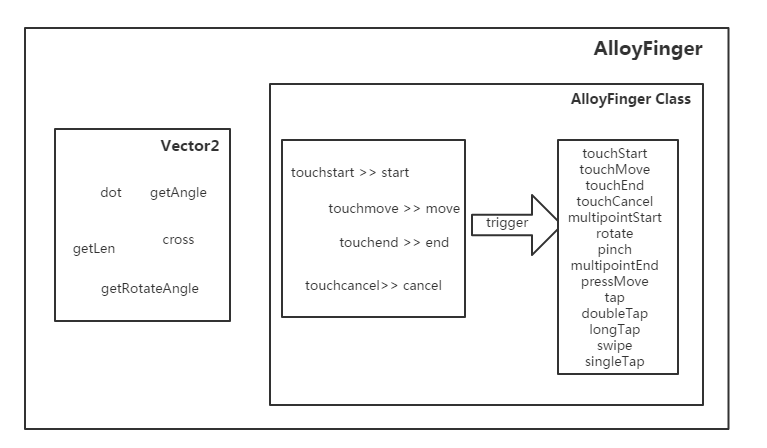
Local process implementation, the whole is the object may be a good design. such as the design of AlloyFinger.there are only two classes Vector2 and AlloyFinger. the touchstart, touchmove, touchend event handler method is able to trigger out of the related gesture events, simple and direct!
Detail
As we all know, the browser has exposed four events to the developer, touchmove touchend touchcancel touchstart, the callback function in these four events can get TouchEvent.
TouchEvent.touches Read only
A TouchList of all the Touch objects representing all current points of contact with the surface, regardless of target or changed status.
TouchEvent.changedTouches Read only
A TouchList of all the Touch objects representing individual points of contact whose states changed between the previous touch event and this one.
TouchEvent can get the coordinates of each finger, so the programming is so generated.
Tap

Click event has 300 millisecond delay in the mobile web. the essence of tap is touchend. but to judge the coordinates of the finger of touchstart and touchend when the coordinates of the hand x, y direction shift to less than 30 pixels. less than 30 pixels will trigger tap.
longTap

Touchstart will open a 750ms's setTimeout. the touchmove, touchend or tow fingers touch the screen will clear the timeout within 750ms. More than 750ms without touchend or touchmove will trigger longTap.
swipe

Here need to pay attention, when the touchstart's hand coordinates and touchend coordinates x, Y direction shift to more than 30, to determine the swipe, less than 30 will judge tap. So the user is from top to bottom, or from bottom to top, or from left to right, from right to left slide? Can be based on the above three judgments, the specific code is as follows:
_swipeDirection: function (x1, x2, y1, y2) {
return Math.abs(x1 - x2) >= Math.abs(y1 - y2) ? (x1 - x2 > 0 ? 'Left' : 'Right') : (y1 - y2 > 0 ? 'Up' : 'Down')
}
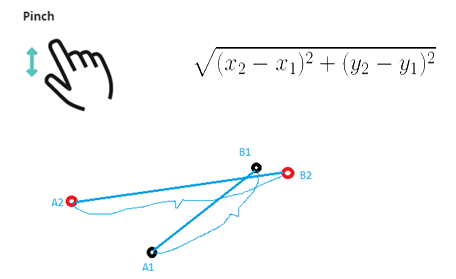
pinch
This gesture is very high frequency of use, such as image cropping when the zoom in or out of the picture, you need to pinch.

As shown above, the distance between two points of the ratio of scale to pinch. This scale will be mounted on the event, let the user feedback to the scale attribute of DOM transform or other elements.
you can use the transformjs to set the dom's css3 transform.
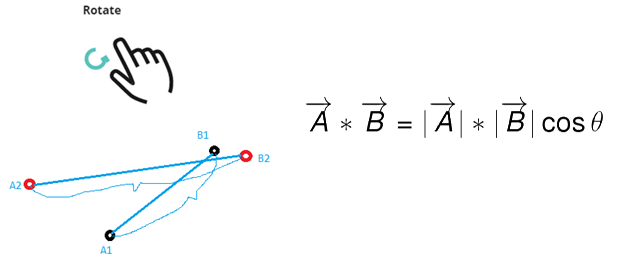
rotate

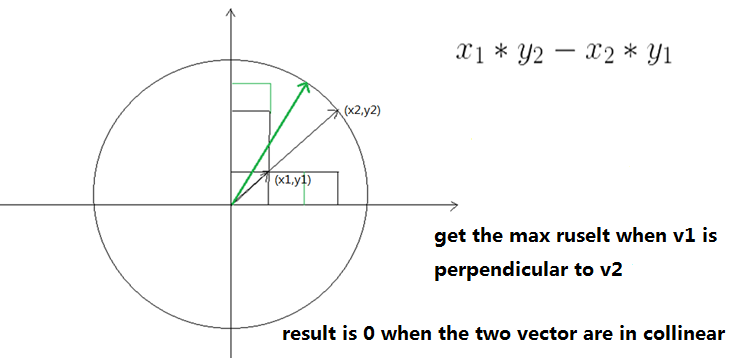
As shown above, you can calculate the angle between the two gesture state using the vector inner product. But how to find the direction of rotation here? So you need to use Cross Vector.
Use the positive and negative results of cross to determine the direction of rotation.

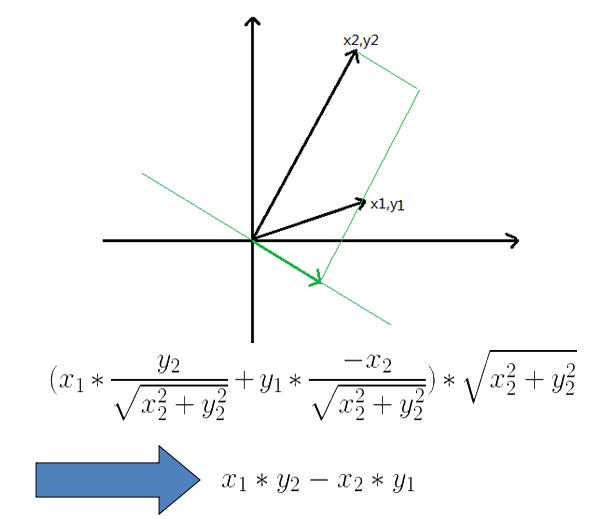
Cross essence is actually the area, you can look at the following derivation:

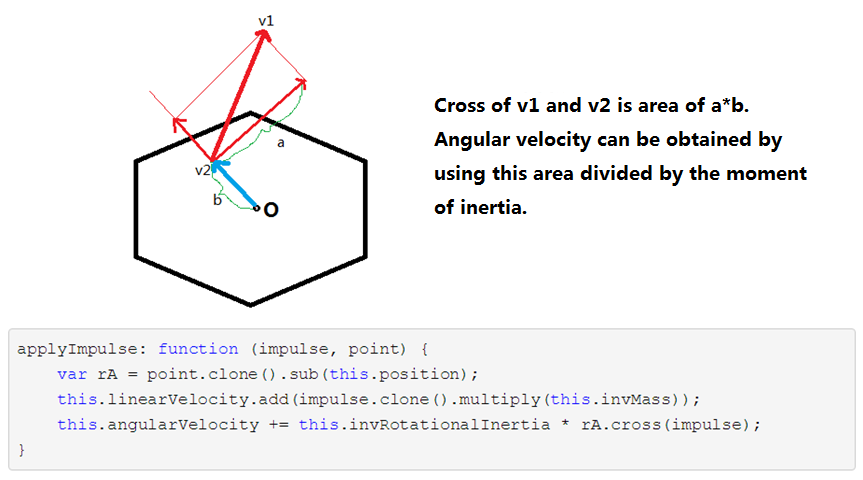
Therefore, the physical engine often used cross to calculate the moment of inertia, torque is the force multiplied by the vertical distance, equivalent to the area

The End
Some of the main event trigger principle has been explained in the above, as well as multipointStart, doubleTap, singleTap, multipointEnd can look at the source code, less than 200 lines of code should be very easy to digest. not only the gesture events, touchStart touchMove touchEnd and touchCancel also can be listened to.
You can browse the source on GitHub:https://github.com/AlloyTeam/AlloyFinger
Any comments or suggestions are welcome to create issue:https://github.com/AlloyTeam/AlloyFinger/issues




