码农干货系列【8】--世界上最简单的3D渲染(no webgl)
2013-03-10 21:02 【当耐特】 阅读(4649) 评论(8) 编辑 收藏 举报
简介
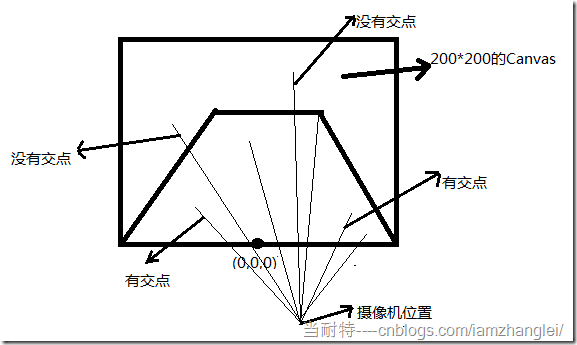
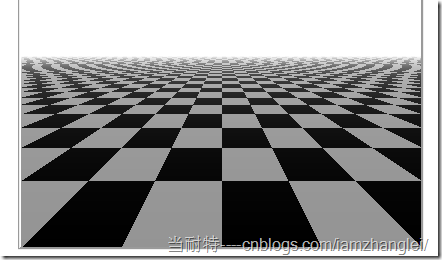
进行上图所示的3D格子地板的渲染,需要进行Canvas的像素级别操作,从视点连接屏幕(屏幕就是canvas)中的所有像素点,形成大量的射线,倘若射线与地板相交,把交点以及交点的颜色反馈给屏幕(canvas)。如下图所示:
像素操作
在进行3D渲染之前,必须了解Canvas的像素操作相关概念。在给定了width和height的canvas上,在坐标(x ,y)上的像素的index构成如下。
var data=getImageData(0, 0, canvas.width, canvas.height);
红色index:((width * y) + x) * 4 像素值:data[((width * y) + x) * 4]
绿色index:((width * y) + x) * 4 + 1 像素值:data[((width * y) + x) * 4+1]
蓝色index:((width * y) + x) * 4 + 2 像素值:data[((width * y) + x) * 4+2]
透明度index:((width * y) + x) * 4 + 3 像素值:data[((width * y) + x) * 4+3]
修改了任何像素的红、绿、蓝和alpha值之后,可以通过第二个函数来更新canvas上的显示,那就是context.putImageData(imagedata, dx, dy)。
寻找交点
怎么找到射线与地板的交点?可以先列出已知的条件:
视点坐标A、屏幕上的点坐标B、交点P的Y坐标(y=0),向量AP,BP共线。
根据上面的条件,利用两两向量共线(Ax-Px/Bx-Px = Ay-Py/By-Py = Az-Pz/Bz-Pz) 可以推导出交点的坐标。
格子材质
找到交点后,还剩下的问题就是根据z的坐标渲染格子材质,如下面代码所示:
(Math.ceil(cv.x / sideLength) + Math.ceil(cv.z / sideLength)) % 2 === 0
上面的cv为交点坐标,sideLength为地板格子编程,根据上面的true和false返回相应的颜色值。
在线演示
修改代码里面的变量值点击run again试试!
Have Fun!