参赛作品
2011-11-22 07:29 【当耐特】 阅读(6335) 评论(15) 编辑 收藏 举报
一.简介
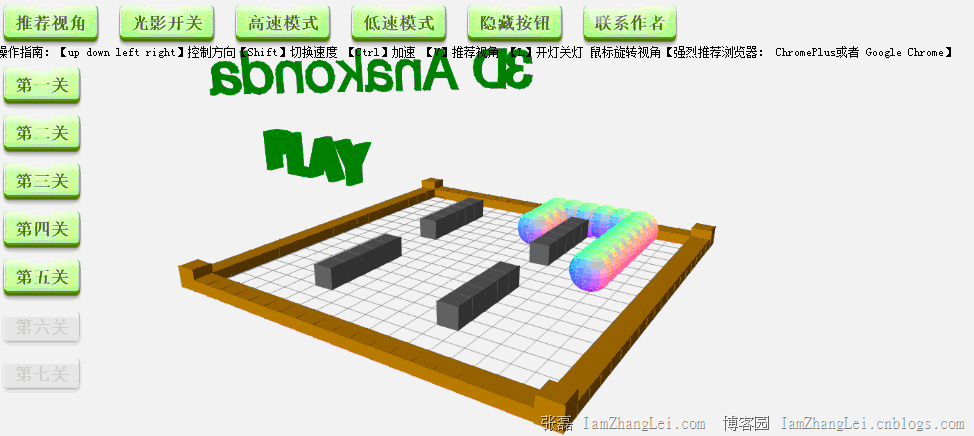
3D贪吃蛇是贪吃蛇游戏的3D版本。通过摄取食物,累积数量来通关,随着摄取食物的增加,蛇身体会慢慢变长变肥大。游戏开放了许多快捷键,方便玩家操作。游戏一共七个关卡,一关比一关难。最后一关的随机障碍物更加是玩家的噩梦。为了获取更好的游戏体验,推荐使用谷歌浏览器或者枫树浏览器。
二.游戏框架和开发团队
这个游戏是使用Jscex作为动画引擎,使用Three.js框架作为3D引擎开发的HTML5游戏.
使用到的HTML5特性主要包括Canvas, CSS3 (按钮),没有使用WebGL。后期打算加入localStorage存储关卡信息。
在游戏中, 控制小蛇躲避前方的障碍物, 同时去吃前方的食物。与传统的贪吃蛇区别是:蛇吃完食物后身体会长大,而不仅仅是变长。
通过该游戏的开发,让团队对HTML5的未来更加充满信心.
- 团队名称:砖家队
- 作品名称:《3D Anakonda》
- 团队成员:张磊、方方莹
队长+主程:张磊
策划:张磊、方方莹
测试:张磊、方方莹
美工:张磊
程序:张磊
三.游戏指南
a. 上下左右控制蛇的运动方向
b. SHIFT切换速度模式
c. 按住Ctrl加速,放开不加速
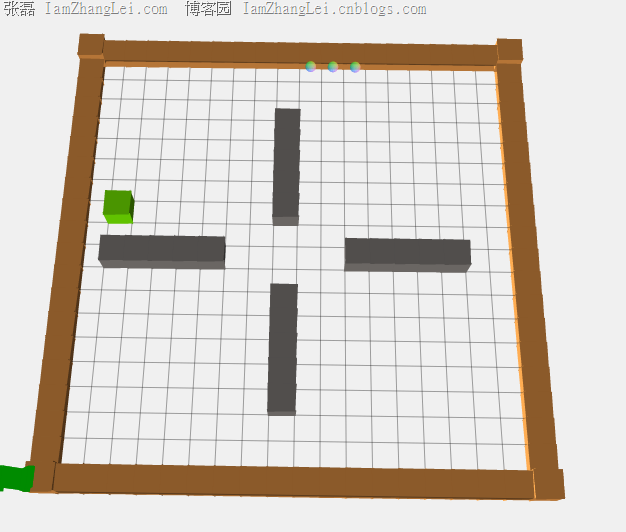
d. L打开或者关闭光影开关,关闭光影的效果如下:

e. V切换到推荐视角

f. 按住鼠标旋转视角

四.核心代码
见2D贪吃蛇http://www.cnblogs.com/iamzhanglei/archive/2011/10/08/2200858.html
光影开关:
// Lights
if (scene.lights.length == 0) {
var ambientLight = new THREE.AmbientLight(0x555555);
scene.addLight(ambientLight);
var directionalLight = new THREE.DirectionalLight(0xffffff);
directionalLight.position.x = -0.5;
directionalLight.position.y = -0.5;
directionalLight.position.z = 0.005;
directionalLight.position.normalize();
scene.addLight(directionalLight);
var directionalLight = new THREE.DirectionalLight(0x808080);
directionalLight.position.x = -0.1;
directionalLight.position.y = 0.3;
directionalLight.position.z = 0.5;
directionalLight.position.normalize();
scene.addLight(directionalLight);
} else {
scene.lights.length = 0;
}
加速和减速控制:
var moveAsync = eval(Jscex.compile("async", function () {
while (true) {
......
......
......
$await(Jscex.Async.sleep(speed));
}
}));
相当于通过键盘事件来控制speed就可以了。
文字旋转以及移动特效:
var wordMoveAsync = eval(Jscex.compile("async", function () {
while (playParent.position.x > -500) {
$await(Jscex.Async.sleep(1));
playParent.position.x -= 30;
render();
}
}))
var logoMoveAsync = eval(Jscex.compile("async", function () {
while (true) {
$await(Jscex.Async.sleep(1));
logoParent.position.z -= 30;
if (logoParent.position.z < -450) {
initSnakeBody();
moveAsync().start();
break;
}
}
}))
var wordMoveBackAsync = eval(Jscex.compile("async", function () {
while (playParent.position.x < 0) {
$await(Jscex.Async.sleep(1));
//-100
playParent.position.x += 30;
render();
}
}))
var logoMoveBackAsync = eval(Jscex.compile("async", function () {
while (true) {
$await(Jscex.Async.sleep(1));
logoParent.position.z += 30;
if (logoParent.position.z > 300) {
if (gameOverTextParent) {
scene.removeChild(gameOverTextParent);
}
if (completeTextParent) {
scene.removeChild(completeTextParent);
}
for (var i = 1; i < mission + 1; i++) {
document.getElementById("Button" + i).disabled = ""
}
break;
}
}
}))
var rotationLogoAsync = eval(Jscex.compile("async", function () {
while (true) {
$await(Jscex.Async.sleep(50))
logoParent.rotation.y += 0.1;
render();
}
}))
rotationLogoAsync().start();
五.总结
本游戏由两人团队完成,还有很多不足,本想增加一些可玩性,比如加入一些变速食物和中毒的食物,比如蛇大到一定程度可以吃障碍物,但是由于时间关系,最终没抽出时间去实现。
同步
本文已同步更新至:


