新浪网易的评论块制作
2010-06-30 20:39 【当耐特】 阅读(4425) 评论(37) 编辑 收藏 举报 最近老在项目表现层折腾,sql好久没写。不过没关系,产品要数据的时候也就是select xxx from tablename,然后身后苦苦等待数据的姑娘看见了select xxxx from tablename,身不由己地一阵狂赞-----好厉害啊。我猜她们在想:写一句话能出来这么多数据,技术牛B啊。隔行如隔山![]() ,这些赞美全当“春风过驴儿”。
,这些赞美全当“春风过驴儿”。
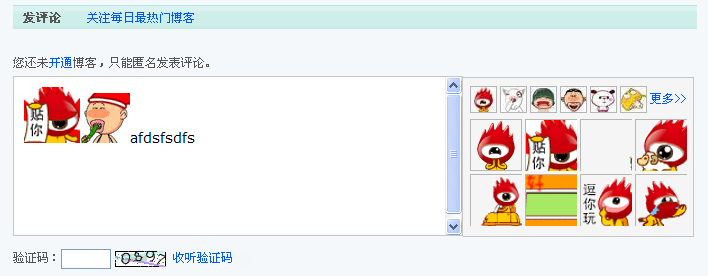
新浪的评论块如下图:

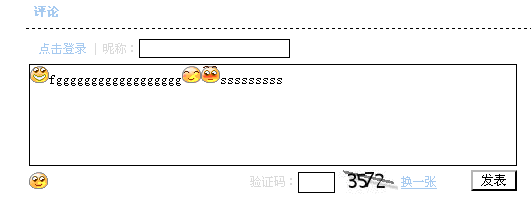
网易的如下图:

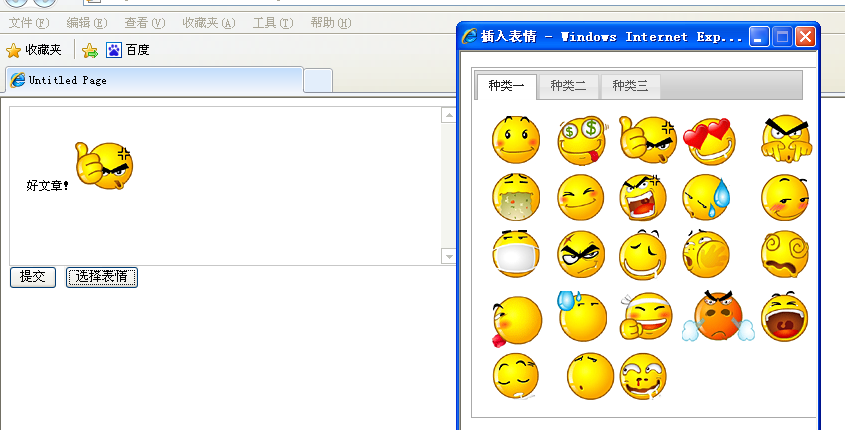
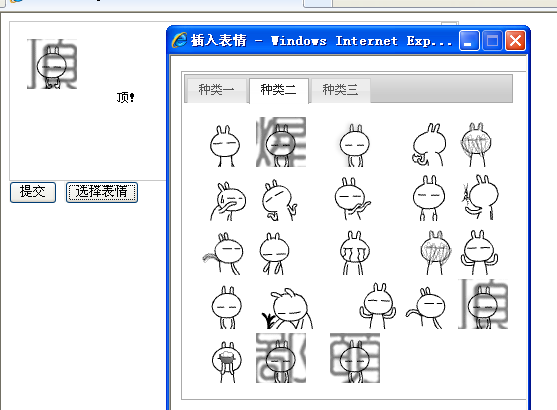
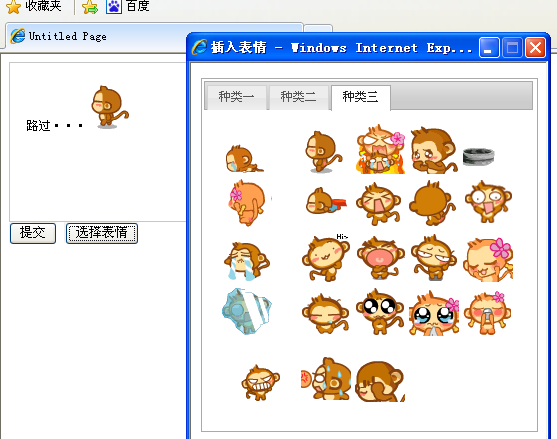
我做的的如下(借用了园里的页面哈):



技术要点:
1。因为 textarea里面不能放图片,所以和新浪的做法一样,选用iframe放内容,然后隐藏一个 textarea用于提交。
2 。JQqery tab 插件的使用(文盲都会)
先引用这三个:
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
然后:
$(function() {
$("#tabs").tabs();
});
3。 让iframe可编辑
window.frames["iframe1"].document.designMode='on';
4。 打开简易窗体
var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
5。 iframe里执行父窗体的方法
window.opener.XXX(xxx);
6。demo 下载
其实也就三个页面,不愿下载的直接复制粘贴,拿去就能用。大家有什么好的想法或创意欢迎讨论。
 代码
代码
<html>
<head>
<title>插入表情</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
img
{
cursor:pointer;
}
</style>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
</head>
<body style="font-size:62.5%;">
<script language="javascript">
function SetEmotion(e)
{
window.opener.InsertEmotion(e.childNodes[0].src);
window.close();
}
</script>
<div class="demo">
<div id="tabs">
<ul>
<li><a href="#tabs-1">种类一</a></li>
<li><a href="#tabs-2">种类二</a></li>
<li><a href="#tabs-3">种类三</a></li>
</ul>
<div id="tabs-1">
<table id="EmoticonsTable" border="0">
<tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055242240.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243142.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243188.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243218.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243325.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/05524341.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243485.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243506.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243512.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243523.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243621.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243623.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243687.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243719.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243801.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243803.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243873.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243929.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243970.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611161.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611250.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611455.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611605.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
<div id="tabs-2">
<table id="Table1" border="0">
<tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/202939796.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330130.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330198.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330297.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330321.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330353.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330548.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333056.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333060.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330638.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330658.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330716.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333072.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330832.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330839.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330868.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330906.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330913.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333097.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330988.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203707182.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203707340.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203707891.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
<div id="tabs-3">
<table id="Table2" border="0">
<tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223851812.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223852199.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223852350.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223853735.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223853762.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223854210.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224023586.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224023962.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224024437.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224024847.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224025289.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224025633.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224025817.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224026138.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224026855.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224027301.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/22402752.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224027861.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224027891.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224028242.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224029496.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224030538.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/cool.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
<head>
<title>插入表情</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
img
{
cursor:pointer;
}
</style>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
</head>
<body style="font-size:62.5%;">
<script language="javascript">
function SetEmotion(e)
{
window.opener.InsertEmotion(e.childNodes[0].src);
window.close();
}
</script>
<div class="demo">
<div id="tabs">
<ul>
<li><a href="#tabs-1">种类一</a></li>
<li><a href="#tabs-2">种类二</a></li>
<li><a href="#tabs-3">种类三</a></li>
</ul>
<div id="tabs-1">
<table id="EmoticonsTable" border="0">
<tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055242240.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243142.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243188.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243218.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243325.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/05524341.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243485.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243506.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243512.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243523.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243621.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243623.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243687.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243719.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243801.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243803.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243873.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243929.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055243970.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611161.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611250.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611455.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055611605.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
<div id="tabs-2">
<table id="Table1" border="0">
<tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/202939796.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330130.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330198.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330297.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330321.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330353.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330548.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333056.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333060.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330638.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330658.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330716.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333072.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330832.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330839.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330868.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330906.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330913.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/20333097.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203330988.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203707182.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203707340.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/tusiji/203707891.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
<div id="tabs-3">
<table id="Table2" border="0">
<tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223851812.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223852199.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223852350.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223853735.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223853762.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/223854210.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224023586.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224023962.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224024437.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224024847.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224025289.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224025633.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224025817.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224026138.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224026855.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224027301.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/22402752.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224027861.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224027891.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224028242.gif'></div></td>
</tr><tr>
<td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224029496.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/224030538.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/yoyocici/cool.gif'></div></td><td></td><td></td><td></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" language="javascript">
function xx()
{
window.frames["iframe1"].document.designMode='on';
}
function xxx()
{
window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="http://www.sinaimg.cn/uc/myshow/blog/misc/gif/E___0104ZHWSSIGT.gif" _moz_dirty="">';
}
function openTab()
{
var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
newwindow.focus();
}
function InsertEmotion(content)
{
document.getElementById("TextArea1").value+=content;
window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="'+content+'" _moz_dirty="">';
}
</script>
</head>
<body onload="xx()">
<iframe frameborder="0" src="HTMLPage1.htm" style="border: 1px solid rgb(199, 199, 199); height: 158px; width: 448px; background-color: white;" id="iframe1"></iframe>
<div>
<textarea id="TextArea1" style="height:150px;display:none;" cols="20" rows="2"></textarea>
<input id="Button2" type="button" value="提交" />
<!-- <input id="Button1" type="button" value="button" onclick="return xxx()" />-->
<input id="Button3" type="button" value="选择表情" onclick="openTab()" />
</div>
</body>
<!--<img src="http://www.rao123.com.cn/uploadfile/200912/20100113132913201.gif" alt="" />-->
</html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" language="javascript">
function xx()
{
window.frames["iframe1"].document.designMode='on';
}
function xxx()
{
window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="http://www.sinaimg.cn/uc/myshow/blog/misc/gif/E___0104ZHWSSIGT.gif" _moz_dirty="">';
}
function openTab()
{
var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
newwindow.focus();
}
function InsertEmotion(content)
{
document.getElementById("TextArea1").value+=content;
window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="'+content+'" _moz_dirty="">';
}
</script>
</head>
<body onload="xx()">
<iframe frameborder="0" src="HTMLPage1.htm" style="border: 1px solid rgb(199, 199, 199); height: 158px; width: 448px; background-color: white;" id="iframe1"></iframe>
<div>
<textarea id="TextArea1" style="height:150px;display:none;" cols="20" rows="2"></textarea>
<input id="Button2" type="button" value="提交" />
<!-- <input id="Button1" type="button" value="button" onclick="return xxx()" />-->
<input id="Button3" type="button" value="选择表情" onclick="openTab()" />
</div>
</body>
<!--<img src="http://www.rao123.com.cn/uploadfile/200912/20100113132913201.gif" alt="" />-->
</html>
 代码
代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
p {
* margin:0.2em auto;
}
body {
margin: 0;
scrollbar-face-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #c0c1bb;
scrollbar-3dlight-color: #c0c1bb;
scrollbar-arrow-color: #c9cbb6;
scrollbar-track-color: #f4f5f0;
scrollbar-darkshadow-color: #ffffff;
scrollbar-base-color: #ffffff;
padding: 17px;
word-wrap: break-word;
overflow: scroll;
overflow-x: auto;
height: 90%;
font-size: 12px;
background-color:white;
}
body, td, textarea, input, br, div, span {
font-family: '宋体', Verdana, Arial, Helvetica, sans-serif;
line-height: 1.5;
}
img {
border: 0;
}
html {
height: 100%;
cursor: text;
}
pre {
white-space: normal;
}
form {
margin: 0;
}
</style>
</head>
<body style="background-color:white;">
<div id="xxx"></div>
<span id="content" style="display:none"></span>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
p {
* margin:0.2em auto;
}
body {
margin: 0;
scrollbar-face-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #c0c1bb;
scrollbar-3dlight-color: #c0c1bb;
scrollbar-arrow-color: #c9cbb6;
scrollbar-track-color: #f4f5f0;
scrollbar-darkshadow-color: #ffffff;
scrollbar-base-color: #ffffff;
padding: 17px;
word-wrap: break-word;
overflow: scroll;
overflow-x: auto;
height: 90%;
font-size: 12px;
background-color:white;
}
body, td, textarea, input, br, div, span {
font-family: '宋体', Verdana, Arial, Helvetica, sans-serif;
line-height: 1.5;
}
img {
border: 0;
}
html {
height: 100%;
cursor: text;
}
pre {
white-space: normal;
}
form {
margin: 0;
}
</style>
</head>
<body style="background-color:white;">
<div id="xxx"></div>
<span id="content" style="display:none"></span>
</body>
</html>




