javascript异步编程系列【十一】----HTML5 canvas编程入门游戏发布
2011-10-08 07:41 【当耐特】 阅读(6475) 评论(6) 编辑 收藏 举报一.简介
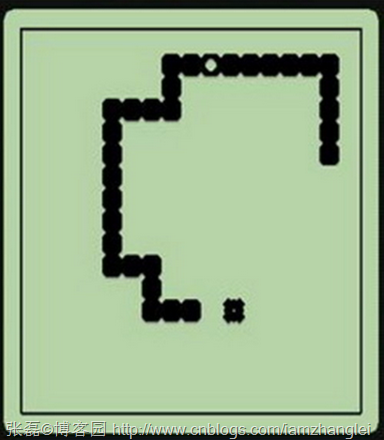
1976年,Gremlin平台推出了一款经典街机游戏Blockade。游戏中,两名玩家分别控制一个角色在屏幕上移动,所经之处砌起围栏。角色只能向左、右方向90度转弯,游戏目标保证让对方先撞上屏幕或围栏。 听起来有点复杂?其实就是下面这个样子:
基本上就是两条每走一步都会长大的贪吃蛇比谁后完蛋,玩家要做的就是避免撞上障碍物和越来越长的身体。更多照片、视频可以看 GamesDBase 的介绍。
Blockade 很受欢迎,类似的游戏先后出现在 Atari 2600、TRS-80、苹果 2 等早期游戏机、计算机上。但真正让这种游戏形式红遍全球的还是21年后随诺基亚手机走向世界的贪吃蛇游戏——Snake。

二.相关算法
a.移动,蛇尾去掉,蛇头加一个元素
1 2 | p.push({ x: p[p.length - 1].x + 1, y: p[p.length - 1].y });p.shift(); |
b.生成蛇的食物(这里可以加一个递归,如果生成的位置和蛇的位置重叠,重新生成,一直递归下去直到没有重叠)
1 2 3 4 5 6 7 8 9 10 | var MR = Math.random;function drawSnakeAndFood(p) {if (foodPositions.x == -1 && foodPositions.y == -1) {//random____0----39foodPositions.x = MR() * 40 | 0;foodPositions.y = MR() * 40 | 0;}cxt.fillStyle = randomColor();cxt.fillRect(foodPositions.x * width, foodPositions.y * height, height, width);} |
c.吃食物,如果蛇头的位置和食物的位置是相同的话,代表吃到了食物,不进行p.shift(),这样的话蛇身就变长
1 2 3 4 5 6 7 | if (p[p.length - 1].x == foodPositions.x && p[p.length - 1].y == foodPositions.y) {foodPositions.x = -1;foodPositions.y = -1;} else {clearColor(p[0]);p.shift();} |
d.GameOver判断
gameover分两种,
第一种是撞到墙壁的障碍物
1 2 3 | if (p[p.length - 1].x < 0 || p[p.length - 1].x > 39 || p[p.length - 1].y < 0 || p[p.length - 1].y > 39) {gameOver = true;} |
第二种是撞到自己的身体
1 2 3 4 5 6 7 8 | function IsInSnake(bodyPositions, p) {for (i = 0; i < bodyPositions.length - 1; i++) {if (bodyPositions[i].x == p.x && bodyPositions[i].y == p.y ) {return true;}}return false;} |
d.控制核心(Jscex)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var gameAsync = eval(Jscex.compile("async", function (p) {while (true) {$await(Jscex.Async.sleep(100));if (p[p.length - 1].x < 0 || p[p.length - 1].x > 39 || p[p.length - 1].y < 0 || p[p.length - 1].y > 39) {gameOver = true;}``````````````````if (IsInSnake(p, { x: p[p.length - 1].x, y: p[p.length - 1].y })) {gameOver = true;}drawSnakeAndFood(p);if (gameOver) {drawGameOver();document.getElementById("btnReset").disabled = "";break;}}})); |
that’s all!就这么简单。这可谓是html5 canvas编程入门最合适不过的游戏了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库