影评网站Alpha版本-测试与发布
影评网站Alpha版本-测试与发布
项目发布地址: http://120.78.161.21:8080/zhiying/ (建议使用Chrome或火狐浏览器打开,其他浏览器可能加载失败
一.Alpha版本试报告
1.1测试环境
- window10 64位操作系统环境
- Chrome浏览器、QQ浏览器
1.2测试中找出的BUG
| BUG类别 | 出现的问题 | 修复后 |
|---|---|---|
| 修复的BUG | 登录与未登录、用户和管理员权限未区分 | 完善鉴权功能,不同的用户角色权限不同 |
| 管理员设计主页功能未完善 | 完善了管理员页面所有功能 | |
| 写影评字数提示出错 | 字数提示符合设计 | |
| 特定电影页面海报图片未能显示 | 图片能够成功显现 | |
| 登录后仍存在登录注册按钮 | 登录后,登录注册按钮转换成当前用户名 | |
| 个人中心当前用户名不符 | 个人中心当前用户名正确 | |
| 特定电影页面“时间”一栏为空 | “时间”一栏显示电影上映时间 | |
| 这个产品就是这样设计的,不是BUG | 写影评须预览后才可以发布 | |
| 这个bug的确应该修复,但是没有时间在这个版本修复 | 图片上传 | |
| 下次自动登录 |
1.3场景测试
1.3.1普通用户
- 需求:借助影评网站查看电影口碑,留下自己对电影的观点和评分
- 场景:某一普通用户在网站中搜索找到想要了解的电影,获得了相关的电影资料。通过评分以及影评,他认为这是一部值得一看的电影,便去看了这部电影。看完后他再次回到网站,为该电影写下了自己的影评。
1.3.2管理员
-
需求:管理网站的展示内容、对电影增删查改、审核影评、查看反馈。
-
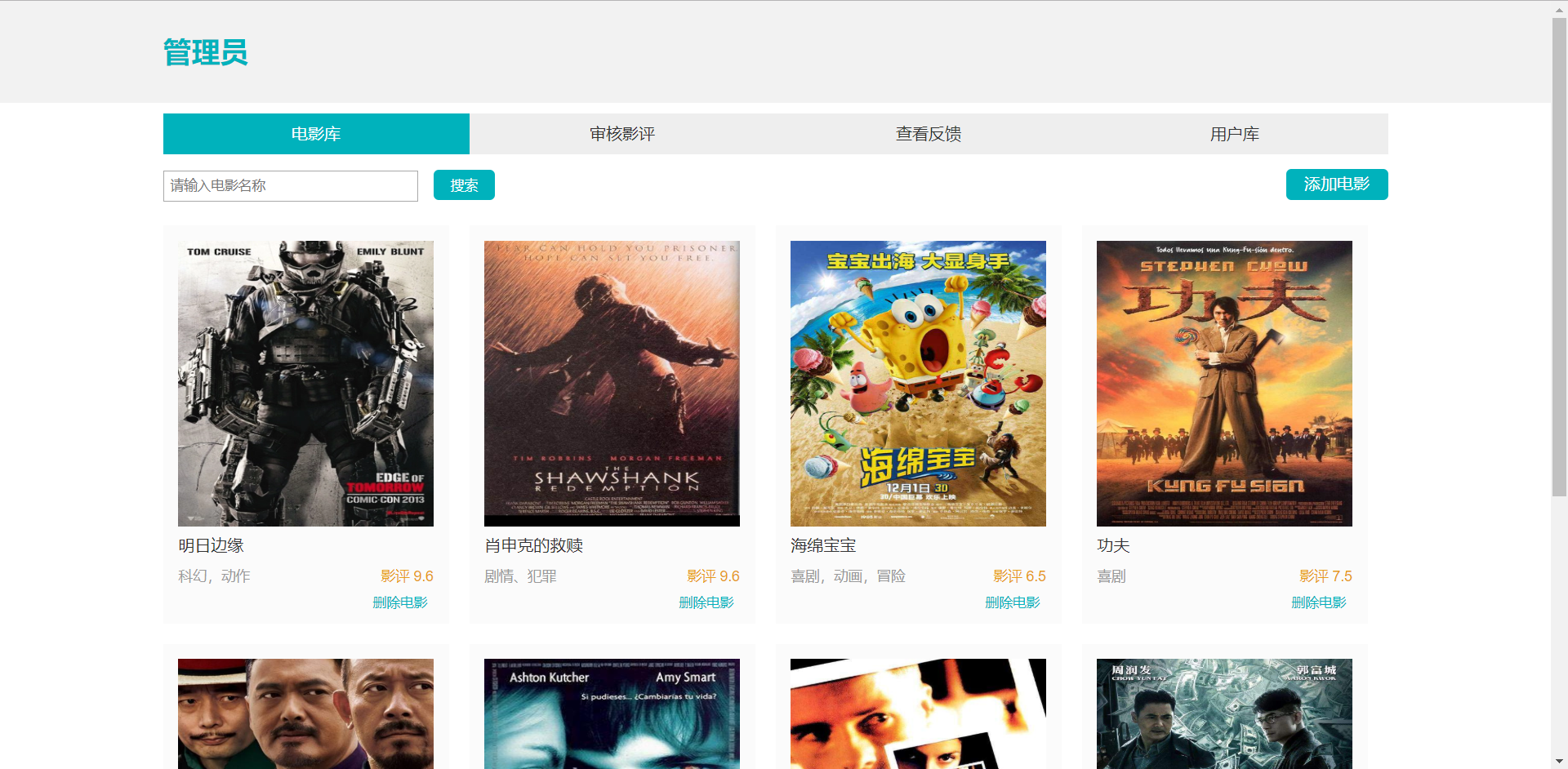
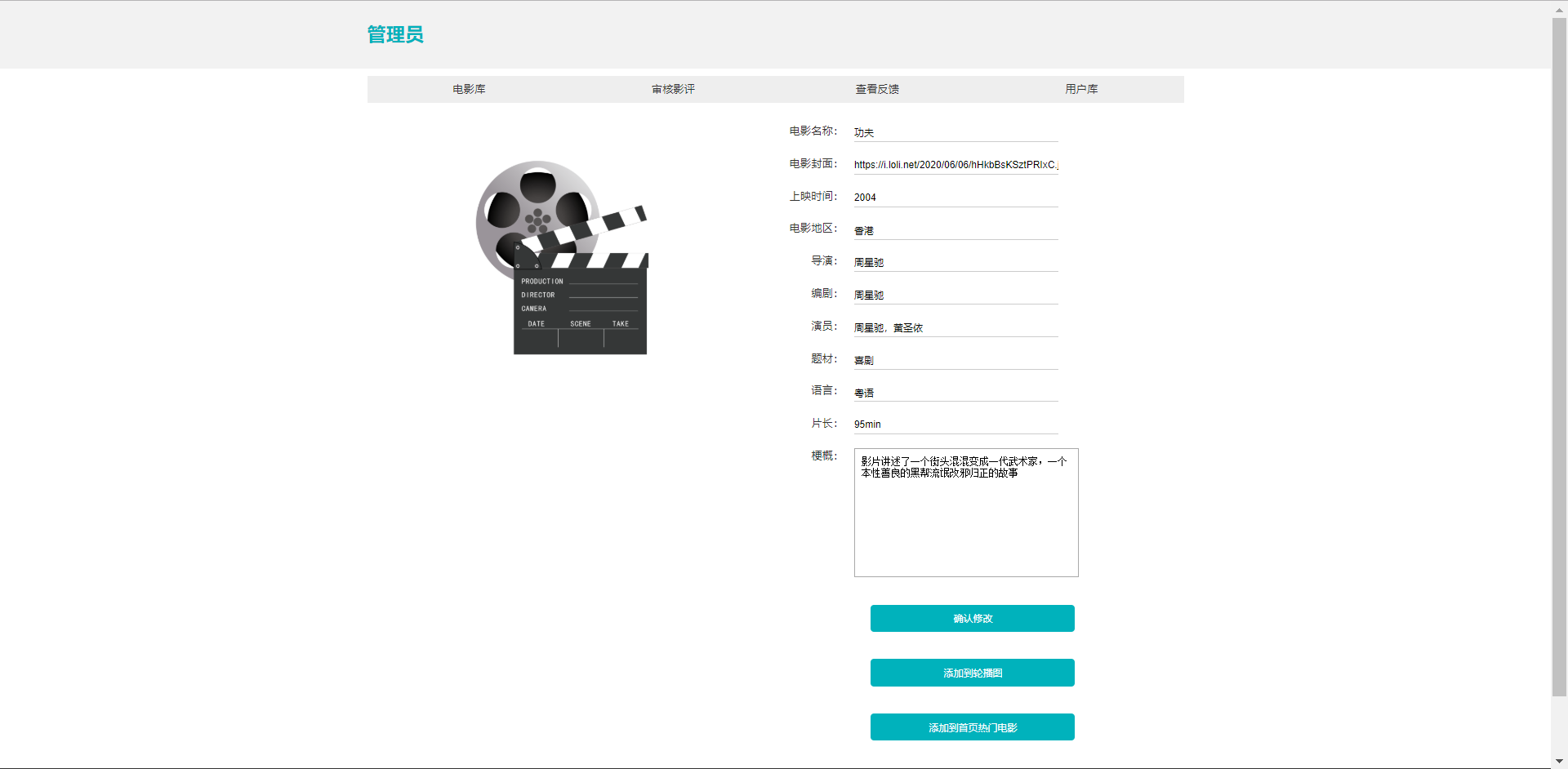
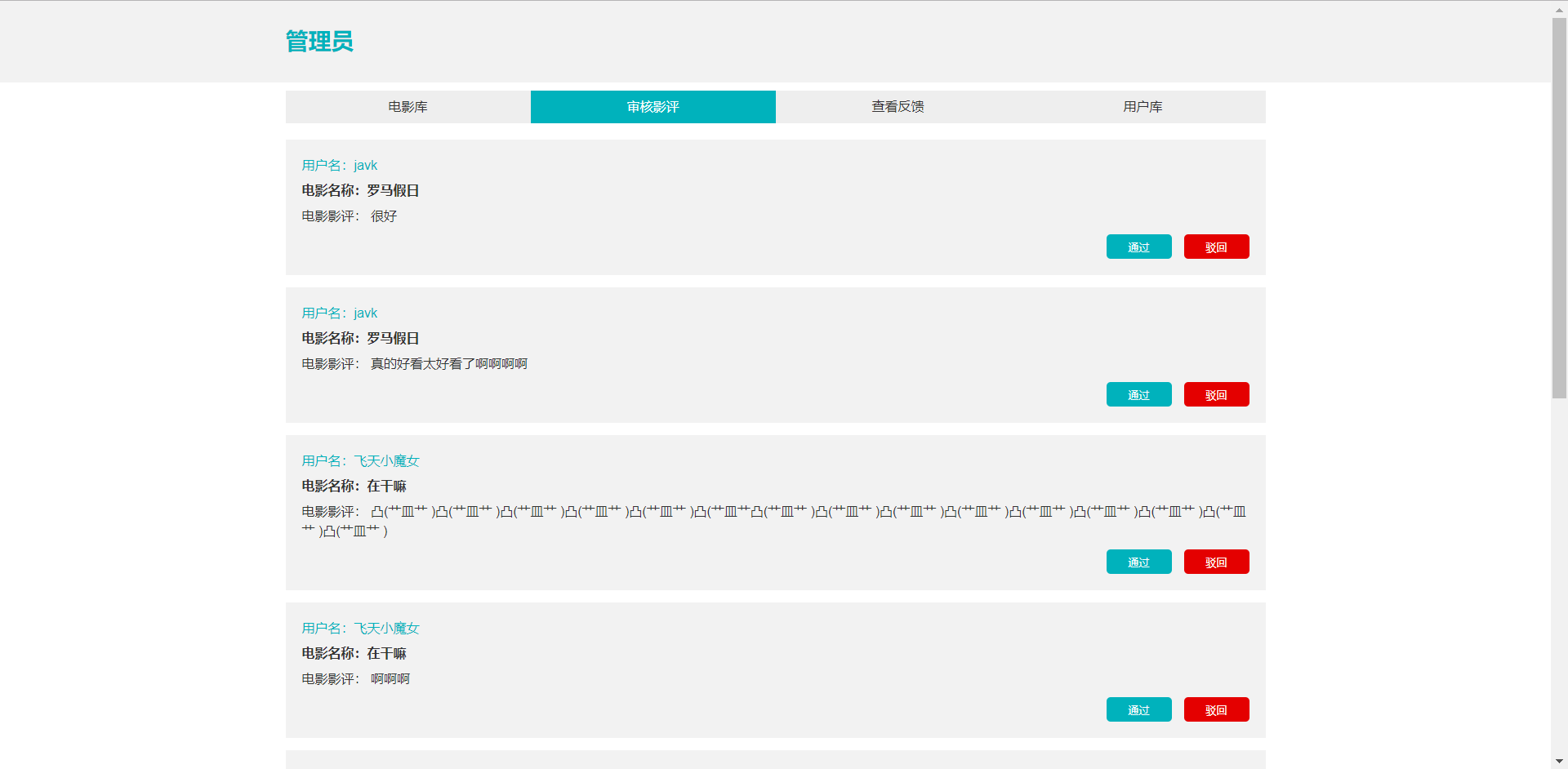
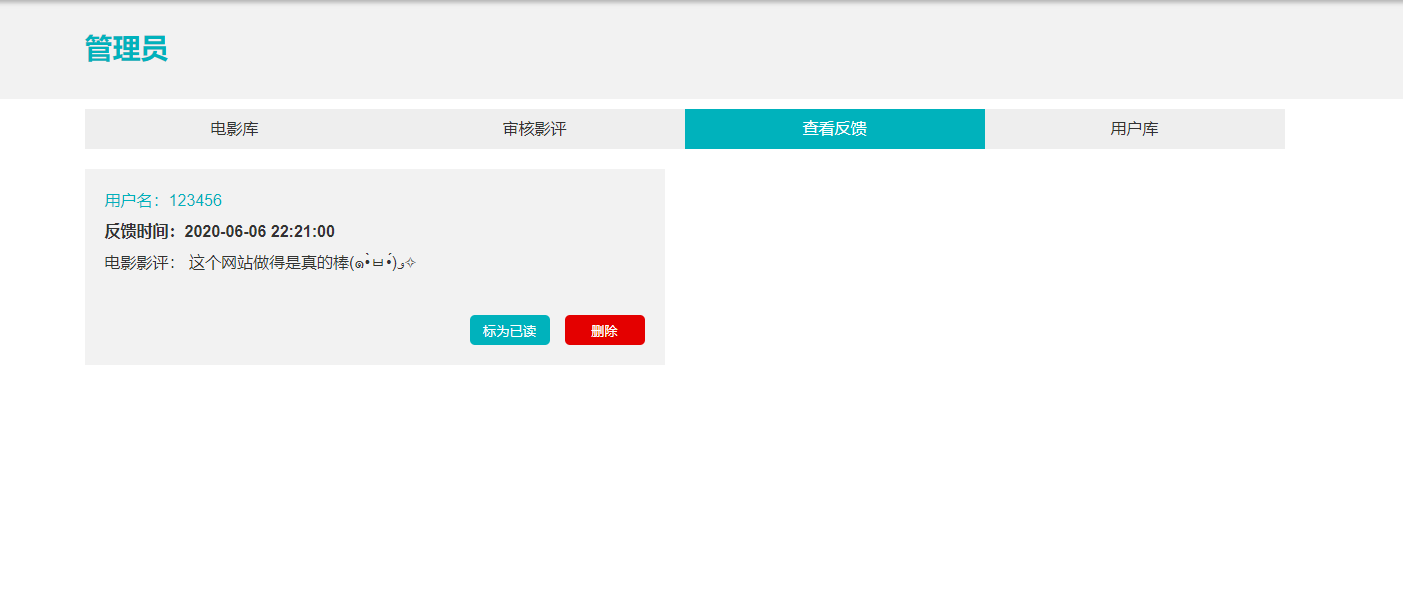
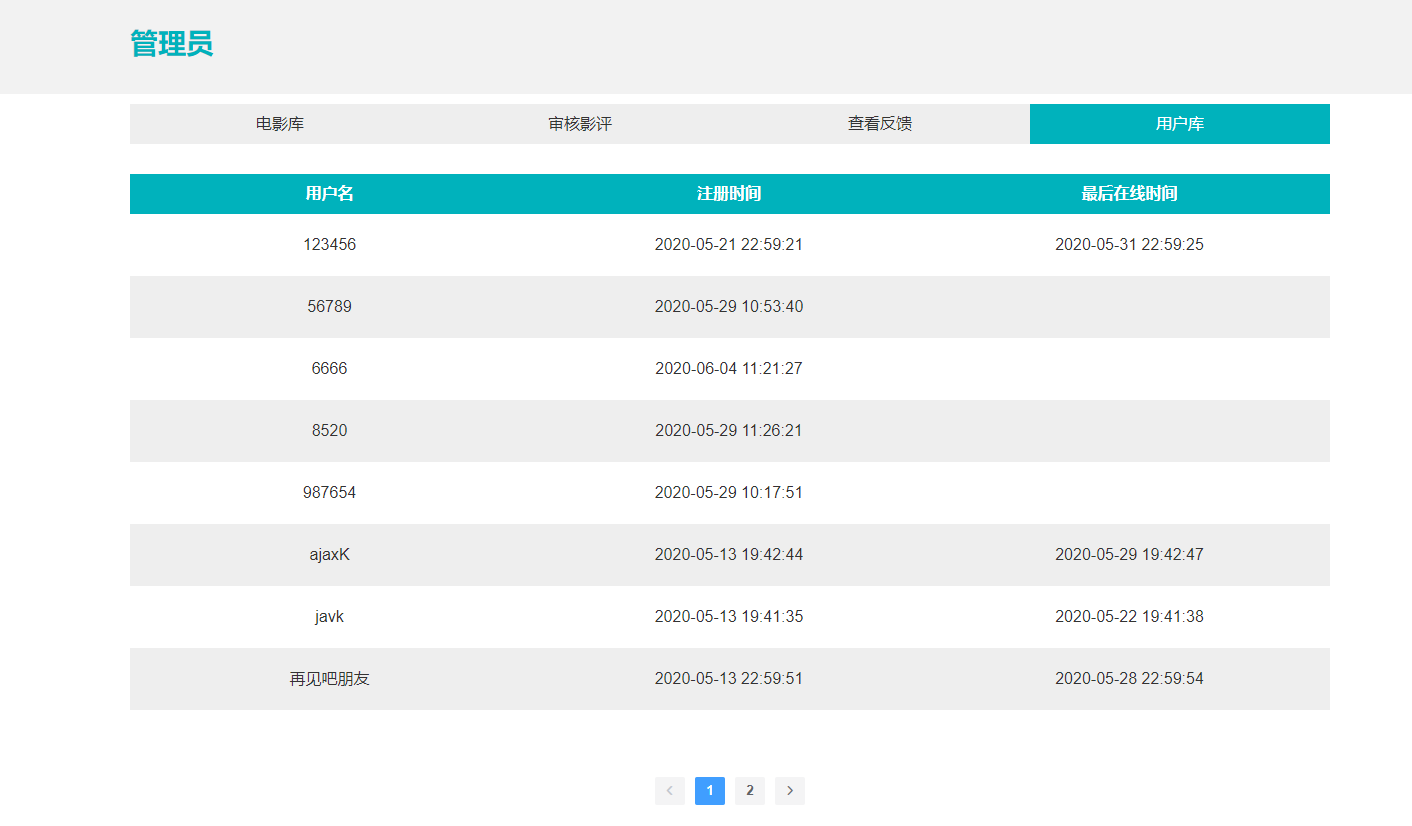
场景:管理员进入管理员中心,开始了一天的维护工作。他首先根据热点动向,设置了首页中展示的热门电影。然后他在电影库中添加了最新推出的电影,修改已有电影出错的数据。再而他审核了用户新添加的影评,对违规的影评予以驳回。最后他查看了用户的反馈,根据反馈对网站做出改进。
1.4出口条件
通过所有测试:网站各页面能够正常互相跳转,所有功能无差错出现。
二.Alpha版本发布说明
2.1版本实现功能(包括在原有项目基础上开发的列出新功能)
- 登录注册


-
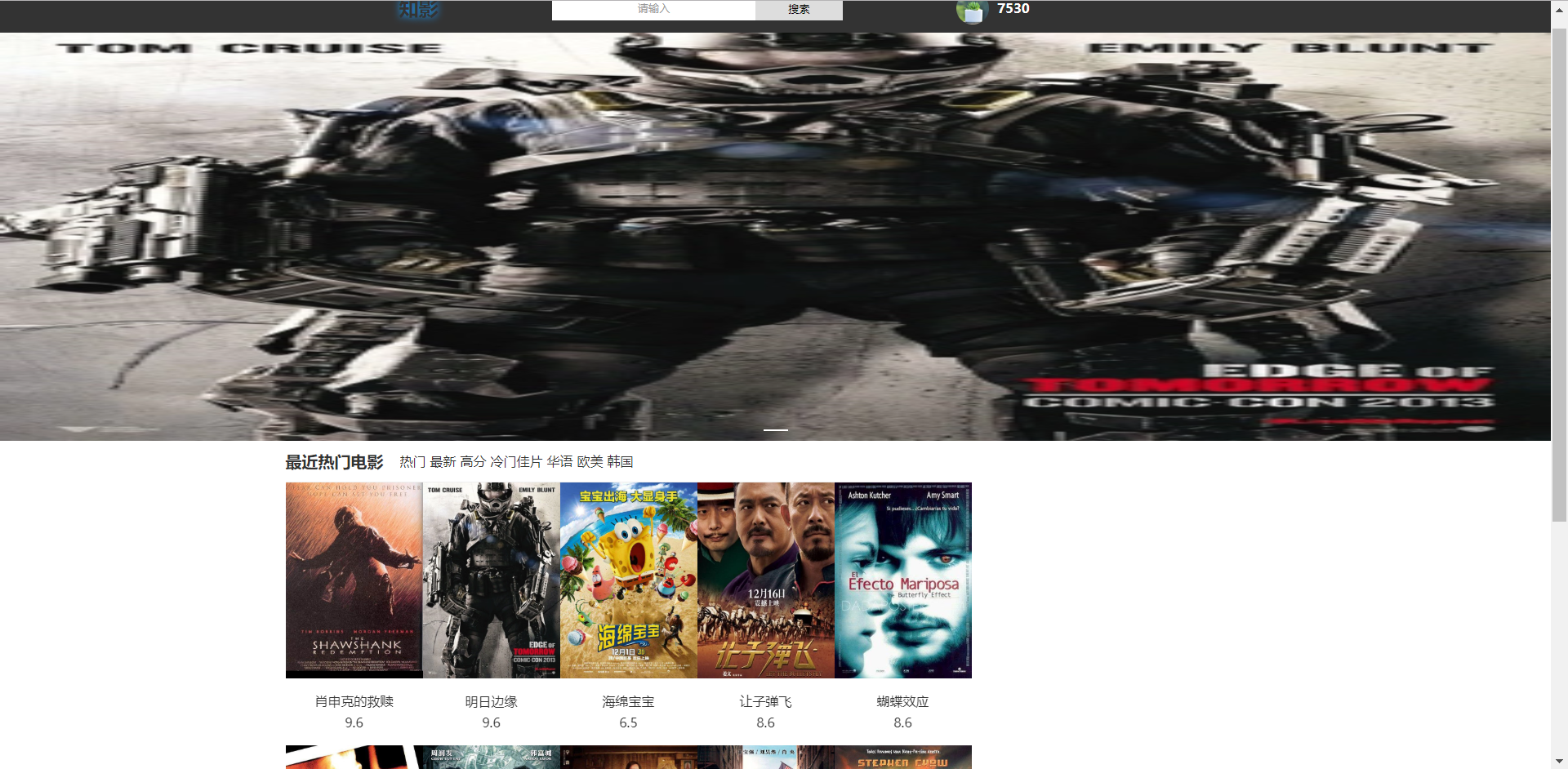
首页电影展示

-
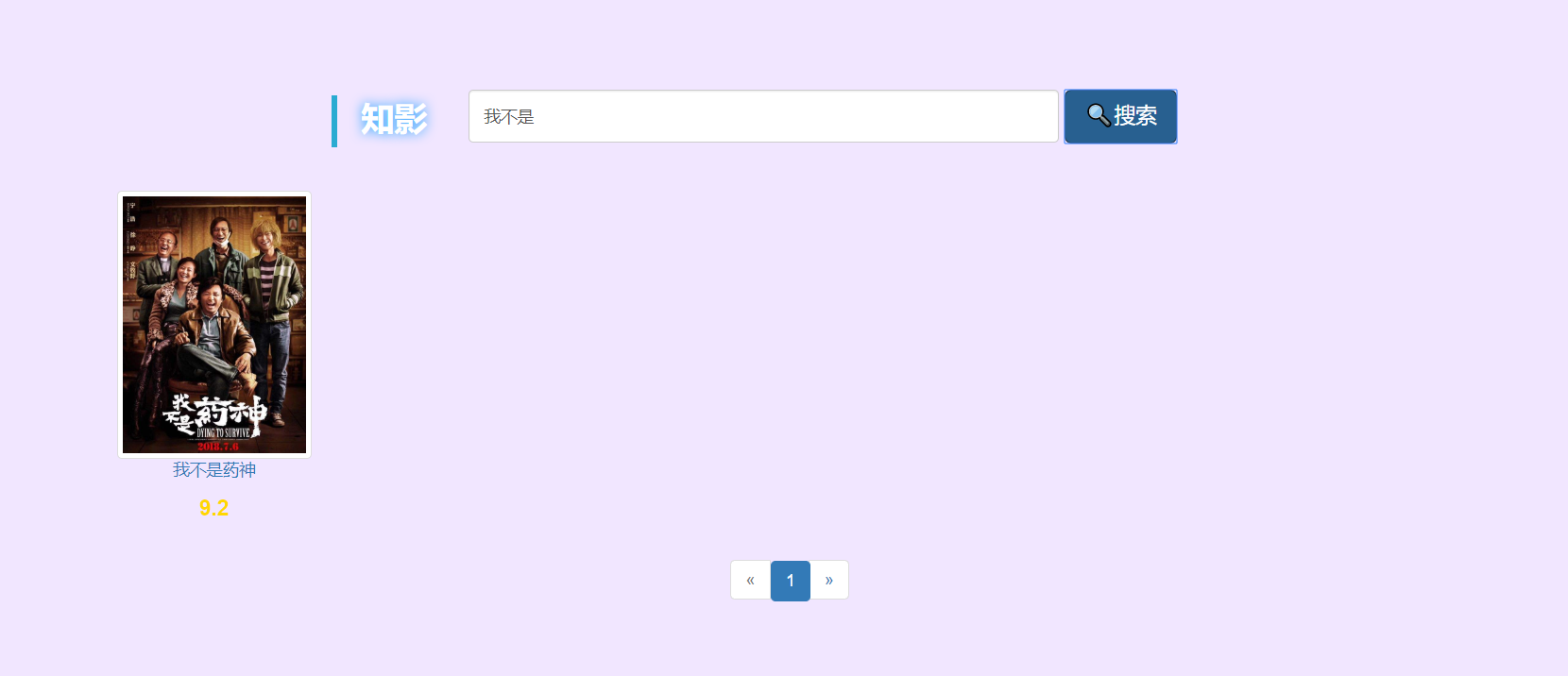
搜索

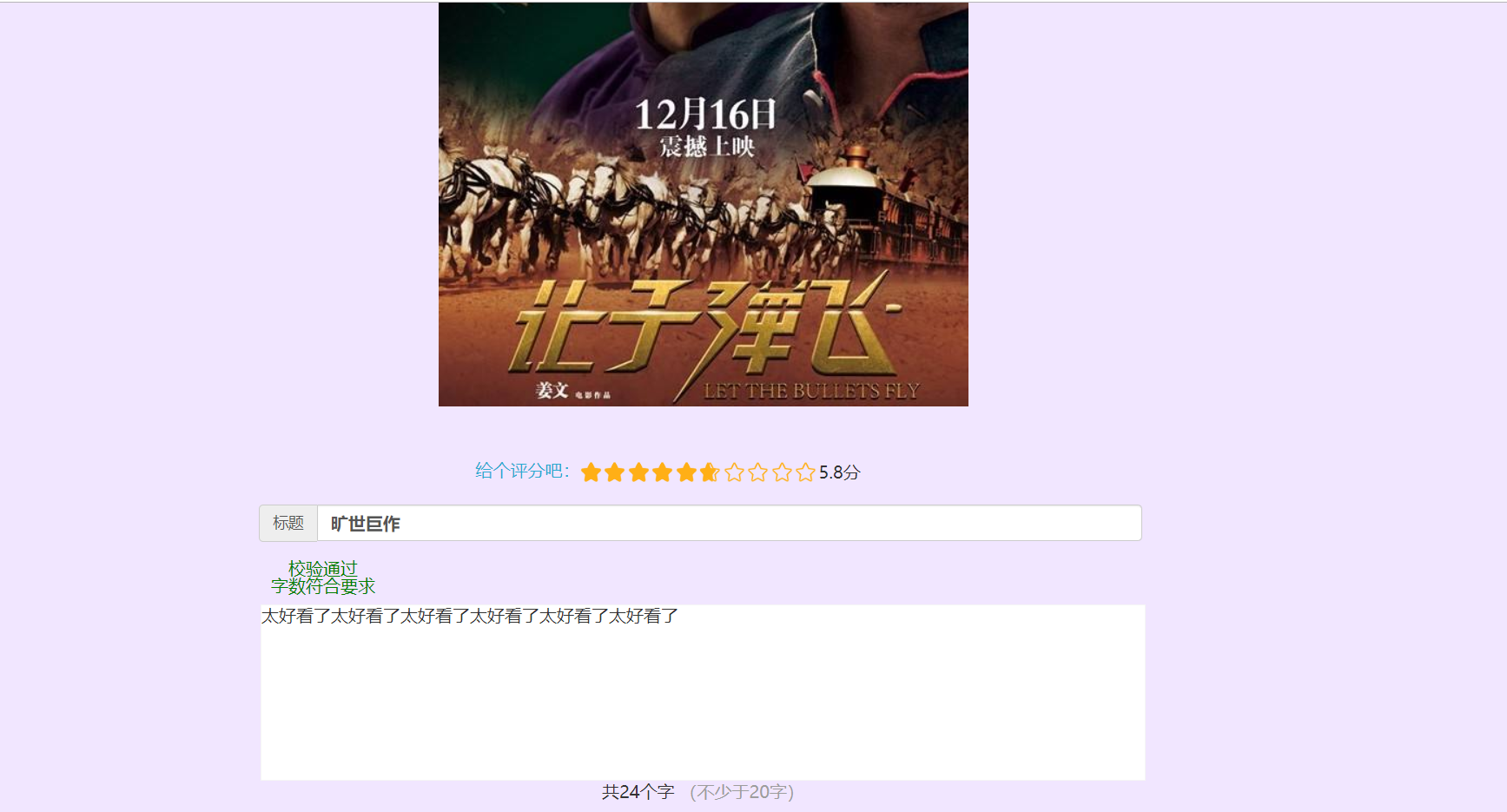
- 特定电影页面(包括写写影评功能)

写影评


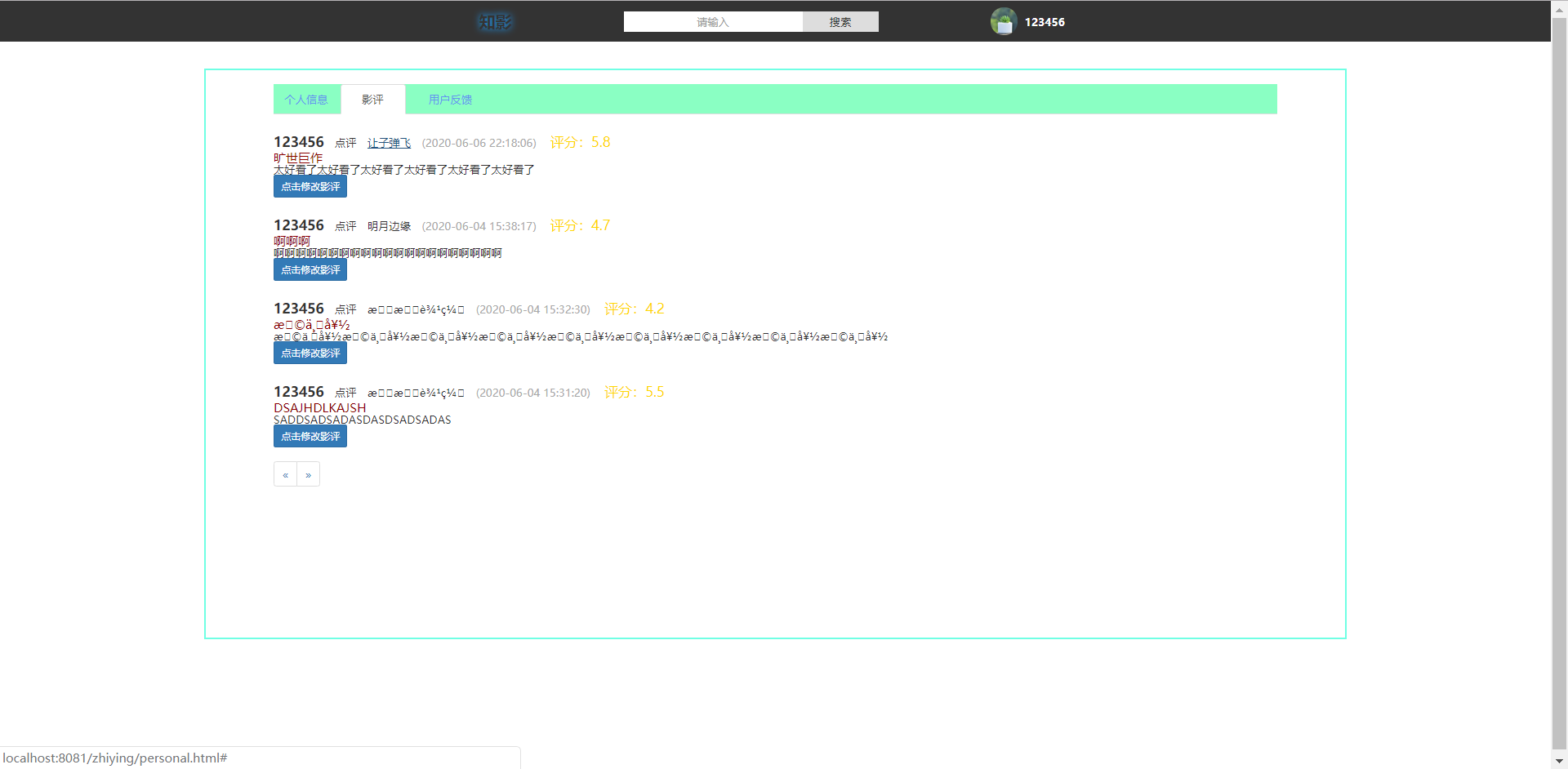
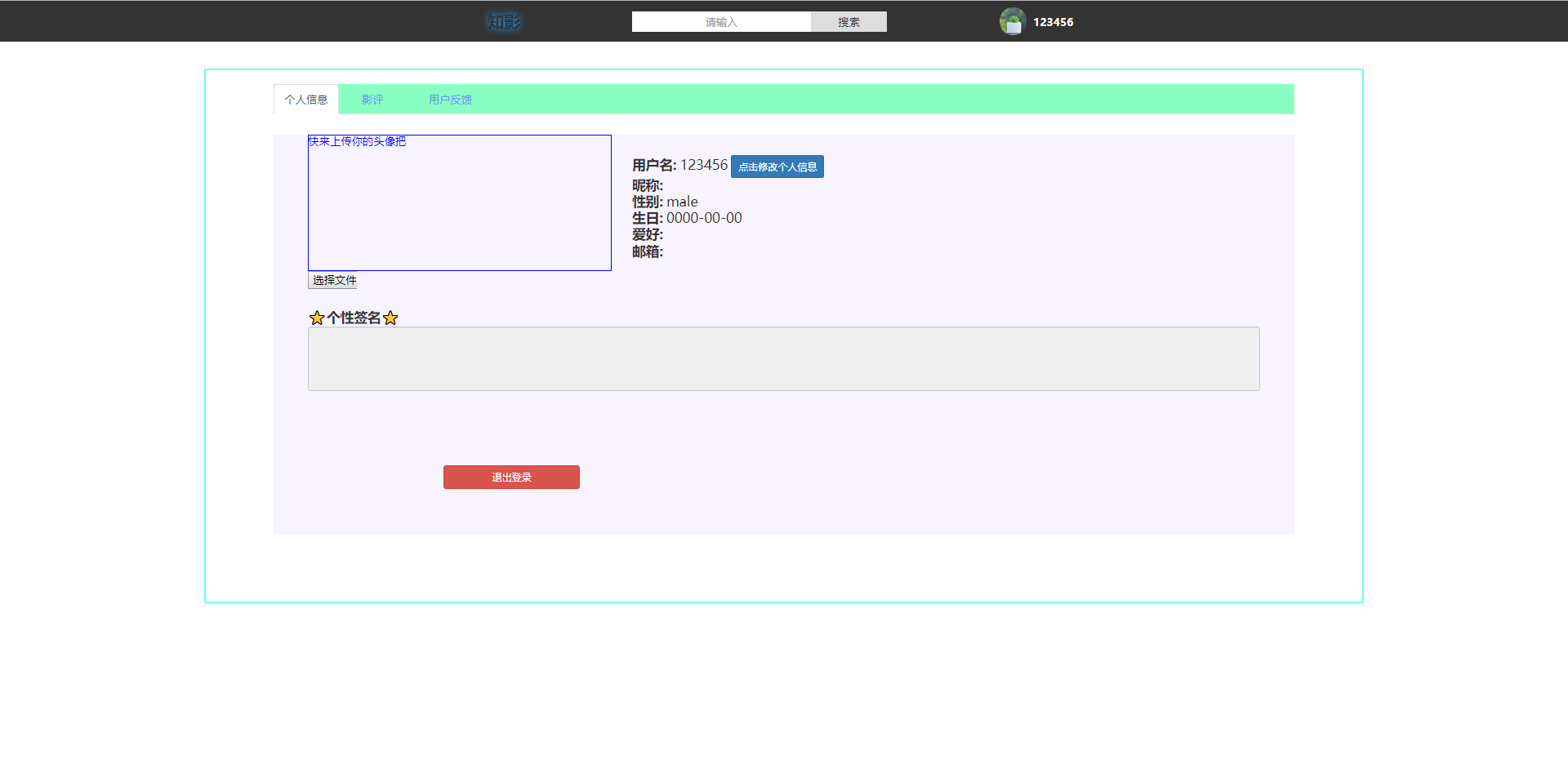
- 普通用户个人中心



- 管理员中心





2.2修复缺陷(以原有项目为基础开发)
- 图片加载出错
- 写影评字数提示出错
- 登录后无当前用户提示
- 特地电影页面数据展示不完整
2.3对运行环境的要求
- 数据库:mysql 8.0.15以上
- Javaweb:tomcat 9.0.0以上
- Vue.js:nodejs
2.4安装方法
1.通过tomcat运行javaweb项目“zhiying“所打包而成的“zhiying.war”包,
2.通过nodejs的npm运行Vue项目”admin“,Scripts为“serve”
3.将sql文件“film_review_web”导入mysql数据库中。其中数据库用户名须为root,密码为123456
4.浏览器“属性”中“目标”一栏后添加字符串“--args --disable-web-security --user-data-dir=D:\temp”(以解决javaweb项目与vue项目的跨域问题)
5.在浏览器地址库输入http://localhost:8081/zhiying/进入知影影评网
6.网站默认管理员账号为7530,密码为123456(数据库中uesr表power列为1的用户)
2.5描述系统已知的问题和限制
考虑到该作品在实际生活中用途不大,所以暂未购买服务器。因此若要体验本网站,需要通过一系列的繁琐的项目部署。且由于技术与经验的不足,javaweb和vue分为两个项目,其中的跨域问题未能解决,需要手动修改浏览器配置。
2.6说明软件的发布方式以及发布地址
部署项目所需的各包存放在github上以供下载。
地址:https://github.com/DuoRouLongShu/FilmReviewWeb-TeamWork-
临时借用的服务器 http://120.78.161.21:8080/zhiying/ 可直接访问,无需部署项目
建议用Chrome浏览器、火狐浏览器打开, qq浏览器和IE浏览器等其他浏览器可能无法加载

