对网页接口的追踪探索(以b站通过bv号查询av号为例
序言
本文只提供一种探索网页加载时后端访问接口情况的思路,所举例子没有太大实际用处。
一

自2020年3月23日起,AV号将全面升级到BV号。但是以往的的视频既保留的之前的av号,还添加了新的bv号。在此通过bv号查询旧的av号。
二
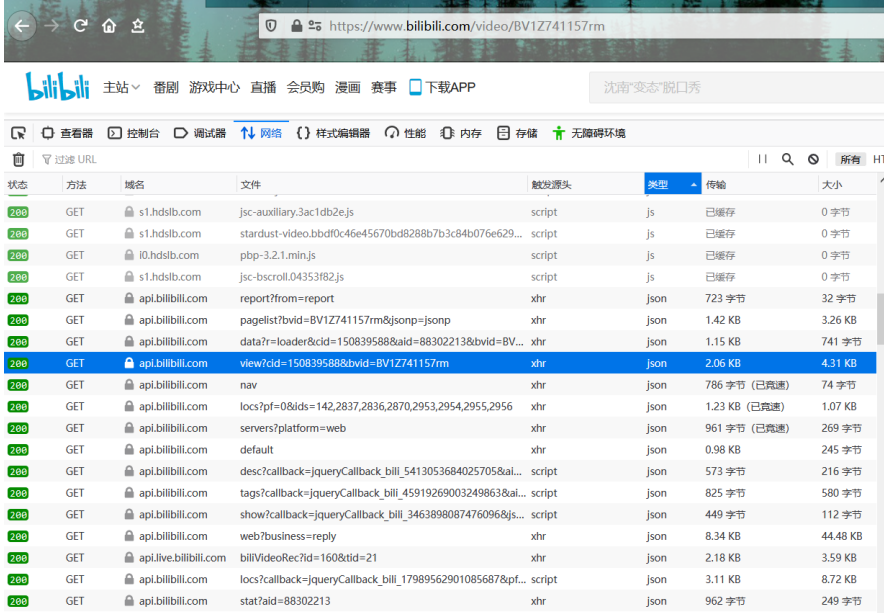
随便打开一个B站视频网页,打开开发者调试,查看网络访问。然后我发现一个接口的访问参数有bv号,于是便查看一下这个接口



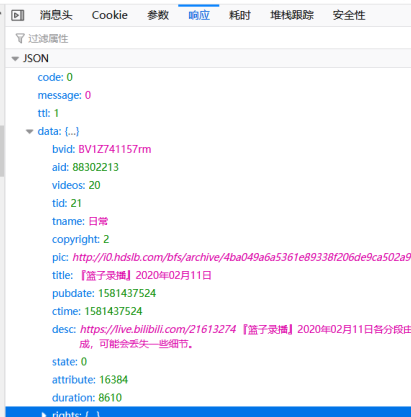
发现这个接口参数有两个,一个cid不知道是什么,一个bvid经查验就是这个视频的bv号。
接口的响应里发现有一项数据为data.aid,经查验aid就是av号。
三
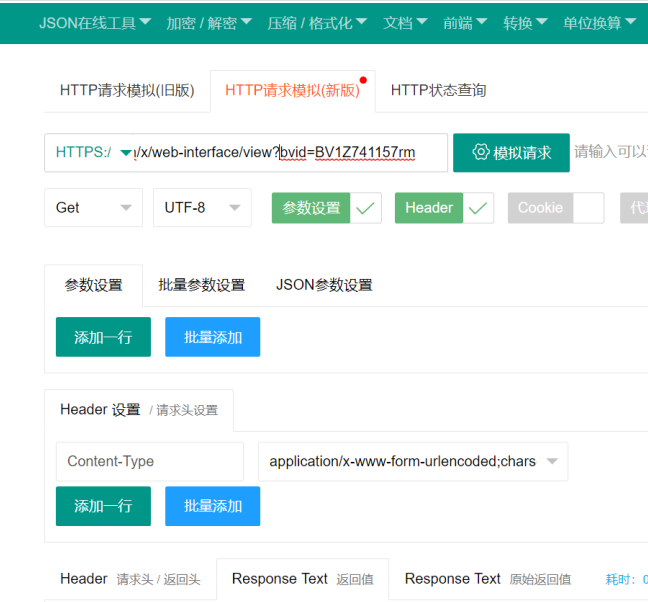
因为是通过bv号查询av号,参数cid并不知道是什么,所以测试一下这个接口

访问这个接口,只传入bvid这个参数

然后响应照常输出,说明这个接口只传入bvid一个参数也可以正常访问
四
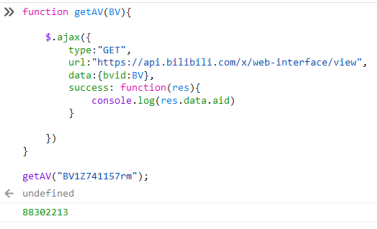
写一段简单的js方法在浏览器运行
function getAV(BV){
$.ajax({
type:"GET",
url:"https://api.bilibili.com/x/web-interface/view",
data:{bvid:BV},
success: function(res){
console.log(res.data.aid)
}
})
}
在getAV方法中传入bv号,控制台中将输出av号
测试情况

经查验,控制台输出的“88302213”正是bv“BV1Z741157rm”对应的av号
成功

