JS中的继承链
我们首先定义一个构造函数Person,然后定义一个对象p,JS代码如下:
function Person(name) { this.name = name; } var p = new Person("Ben"); console.log(p.name);
上面new过程中,p对象的__proto__属性会指向Person构造函数的prototype。
实际上new过程由三步组成,具体参见我的另外一篇博客。
自己定义构造函数时有两点需要注意:
1. 由构造函数生成的对象都有__proto__属性,对象的__proto__属性指向构造函数的prototype.
2. 构造函数也是对象,因此也具有__proto__属性,该属性指向Function.prototype.
第二点可以通过下面代码看出来:
//函数声明 function Person(name) { this.name = name; } //函数表达式 var Person = function(name) { this.name = name; }; //函数表达式方式实际上就相当与new Function var Person = new Function("name", "this.name = name;");
这三种函数(这里是构造函数)基本上是等价的,除了函数声明提升之外(第一种会发生“函数声明提升”)。
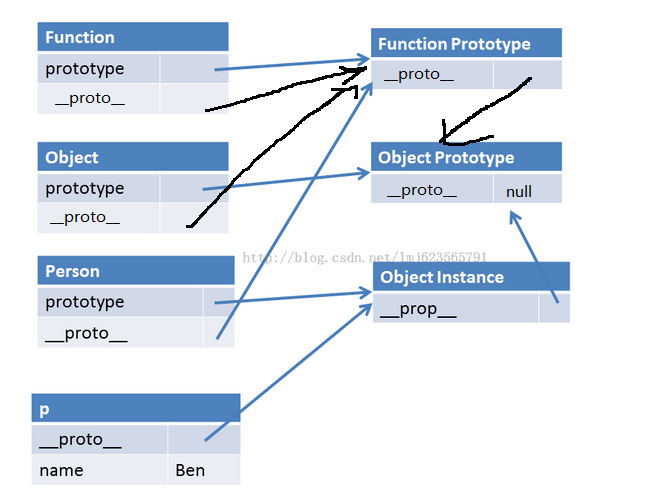
可以参考下面的内存图:

var a = {name: "dadi"}; console.log(a.__proto__ === Object.prototype); function fun(){} console.log(fun.__proto__ === Function.prototype); console.log(fun.prototype.__proto__ === Object.prototype);
所有对象的原型链最终指向的对象都是Object.prototype这个引用指向的对象,暂且称为祖先对象,这个对象也有__proto__属性,这个__proto__=null.
自己定义的Person()函数具有prototype属性, 该属性的初始值是一个"空"对象.
typeof Person.prototype;//"object"
当然我们也可以手动添加prototype属性:
Person.prototype = {constructor: Person};//与自动创建的prototype属性是等价的.
别忘了constructor属性.
该图借鉴这篇博客:
http://blog.csdn.net/lmj623565791/article/details/24423881




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步