CSS盒子模型
CSS盒子模型(框架模型)
1 CSS盒子模型概述
1.1 盒子模型的概念
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
因此,可以说网页就是多个盒子嵌套排列的结果。

1.2 盒子模型的构成
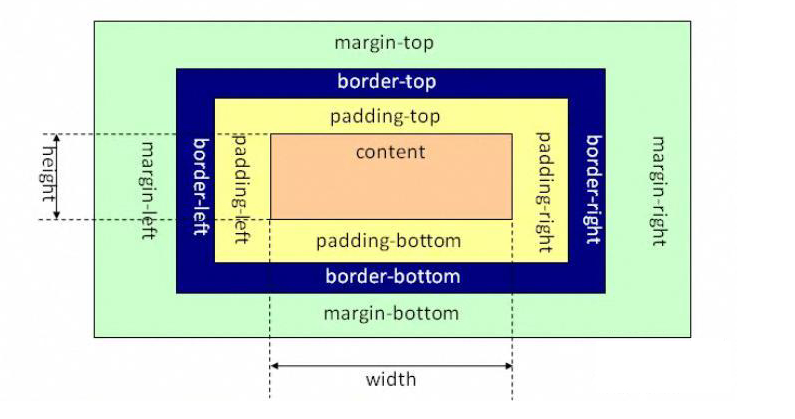
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
从内到外:实际内容element元素——内边距padding——边框border——外边距margin,构成了CSS框架模型。
背景应用于由内容和内边距、边框组成的区域。
如果给元素定义边框属性,边框将会出现在内边距和外边距之间。
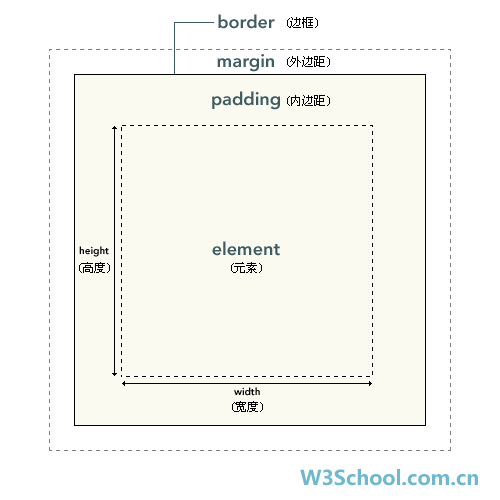
如图:

1.3 盒子模型尺寸计算

在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度。
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
盒子的总宽度 = width+左右内边距之和+左右边框宽度之和;
盒子的总高度 = height+上下边框宽度之和+上下边距之和;
例:
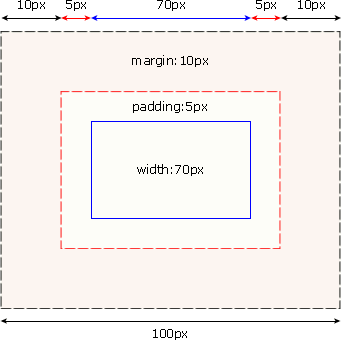
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box { width: 70px; margin: 10px; padding: 5px; }
注意:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
注意:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
2 盒子模型样式属性
2.1 内边距

2.1 内边距
定义:元素的内边距在边框和内容区之间。即内边距就是元素边框和元素内容之间的空白区域。
padding 定义元素的内边距。
padding 属性接受长度值或百分比值,但不允许使用负值。
例:
如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
内边距属性:
padding 简写属性。作用是在一个声明中设置元素的所内边距属性。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding-right 设置元素的右内边距。
padding-top 设置元素的上内边距。
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
2.2 边框

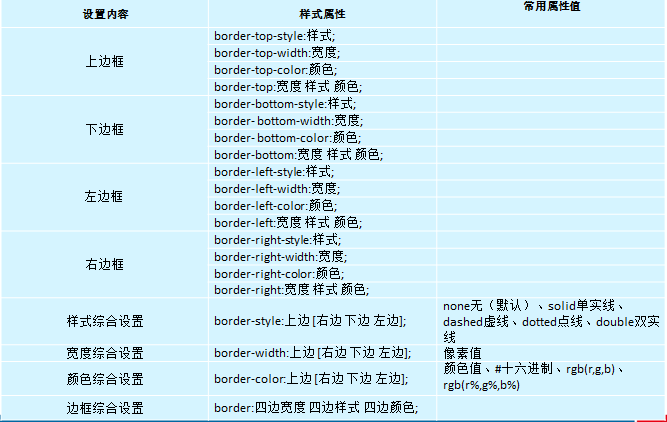
2.2 边框 定义:边框是围绕元素内容和内边距的一条或多条线。 border定义元素的边框 border 属性允许你规定元素边框的样式、宽度和颜色。 边框与背景 CSS 规范指出,边框绘制在“元素的背景之上”。 这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。 CSS2 指出背景只延伸到内边距,而不是边框。后来 CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景。 大多数浏览器都遵循 CSS2.1 定义,不过一些较老的浏览器可能会有不同的表现。 (1) 边框的样式 边框样式控制着边框的显示,如果没有样式,将根本没有边框。 border-style 属性定义边框样式。 单边边框样式: border-top-style border-right-style border-bottom-style border-left-style 例: p.aside {border-style: solid dotted dashed double;} 上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。 例: p {border-style: solid solid solid none;} p {border-style: solid; border-left-style: none;} 注意: 如果要使用第二种方法,必须把单边属性放在简写属性之后。 因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。 (2) 边框的宽度 border-width 属性定义为边框的宽度。 边框指定宽度有两种方法: 可以指定长度值,比如 2px 或 0.1em,或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。 注释:CSS 没有定义 3 个关键字的具体宽度。 所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。 例: p {border-style: solid; border-width: 5px;} p {border-style: solid; border-width: thick;} 单边宽度 可以按照 top-right-bottom-left 的顺序设置元素的各边边框 例: p {border-style: solid; border-width: 15px 5px 15px 5px;} 也可以通过下列属性分别设置边框各边的宽度: border-top-width border-right-width border-bottom-width border-left-width 例: p { border-style: solid; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px; } 没有边框 p {border-style: none;} 注:由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。 因此,如果您希望边框出现,就必须声明一个边框样式。 (3) 边框的颜色 border-color 属性定义边框的颜色。 它一次可以接受最多 4 个颜色值。可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值。 例: p { border-style: solid; border-color: blue rgb(25%,35%,45%) #909090 red; } 注释:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。 另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为 color 可以继承)。 这个父元素很可能是 body、div 或另一个 table。 定义单边颜色 还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同: border-top-color border-right-color border-bottom-color border-left-color 例: h1 { border-style: solid; border-color: black; border-right-color: red; } 透明边框 CSS2 引入了边框颜色值 transparent。这个值用于创建有宽度的不可见边框。 例: <a href="#">AAA</a> <a href="#">BBB</a> <a href="#">CCC</a>
2.3 外边距

2.3 外边距
定义:围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
margin:定义外边距。
margin的属性值:可以是任何长度单位,像素、英寸、毫米或 em,百分数值甚至负值,可以设置为 auto。
例:
为 h1 元素的四个边分别定义了不同的外边距,所使用的长度单位是像素 (px):
h1 {margin : 10px 0px 15px 5px;}
为 margin 设置一个百分比数值:
p {margin : 10%;}
百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%。
注意:
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。
但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。
例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。
因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。
当然,只要你特别作了声明,就会覆盖默认样式。
单边外边距属性
您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top
margin-right
margin-bottom
margin-left
例:
h2 {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: 20px;
}
2.4 值复制
2.4 值复制
例:
有时会输入一些重复的值:
p {margin: 0.5em 1em 0.5em 1em;}
通过值复制,您可以不必重复地键入这对数字。
上面的规则与下面的规则是等价的:
p {margin: 0.5em 1em;}
这两个值可以取代前面 4 个值。
CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
-如果缺少左外边距的值,则使用右外边距的值。
-如果缺少下外边距的值,则使用上外边距的值。
-如果缺少右外边距的值,则使用上外边距的值。
如图:

换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。
如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。
最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
示例:
h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
p {margin: 1px;} /* 等价于 1px 1px 1px 1px */
2.5 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
(1) 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
请看下图:

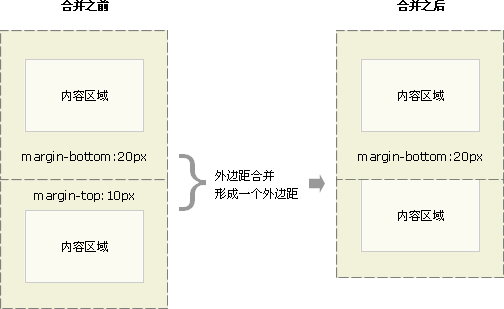
(2) 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。
请看下图:

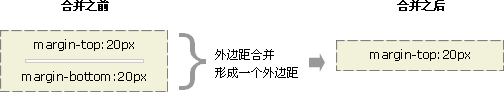
(3) 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并。
请看下图:

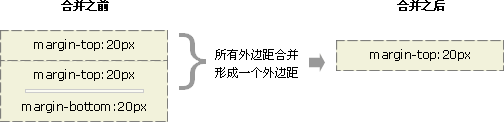
(4) 如果这个外边距遇到另一个元素的外边距,它还会发生合并。
请看下图:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
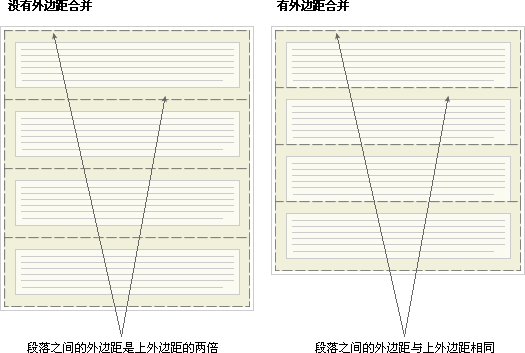
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。
第一个段落上面的空间等于段落的上外边距。
如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。
这意味着段落之间的空间是页面顶部的两倍。
如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。
如图:

注释: 只有普通文档流中块框的垂直外边距才会发生外边距合并。
行内框、浮动框或绝对定位之间的外边距不会合并。
3 box-sizing属性介绍

3 box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。
盒子的width只包含内容。
即总宽度=margin+border+padding+width
(2) border-box ,设置的width值其实是除margin外的border+padding+element的总宽度。
盒子的width包含border+padding+内容
即总宽度=margin+width
很多CSS框架,都会对盒子模型的计算方法进行简化。
(3) inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
1 一个box宽度为100%,又想要两边有内间距,这时候用就比较好。
2 全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
4 盒子模型和浏览器与DTD:
4.1 w3c盒子模型和IE盒子模型
css盒子模型分为两种,一种是遵循w3c标准的标准盒子模型,另外一种就是IE浏览器盒子模型。
w3c标准盒子模型

IE盒子模型

通过上面两张图可以看出:两种盒子模型都包括padding,margin,border,content,但是ie盒子模型的content包括border和padding。
例:
一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px。
标准盒子模型
盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
IE盒子模型
盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,
盒子的实际大小为:宽 200px、高 50px。
相比而言,W3C标准盒子模型比IE盒子模型更好。
4.2 W3C盒子模型的使用
如果要使用W3C标准盒子模型要在网页的顶部加上 DOCTYPE 声明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页。
即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。
反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。

doctype是盒子模型的基础,没有确定doctype,直接谈盒子模型就是耍流氓。
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
4.3 浏览器对盒子的默认设置
Netscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。
相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于 Opera 中,那么必须对 body 的 padding 进行自定义。
5 实际开发中遇到的和框模型相关的应用及小问题。
5.1 margin越界
(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:

.parent {
width : 500px;
height : 500px;
background-color : red;
}
.parent : before {
content : " ";
display : table;
}
.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}

<div class="parent"> <div class="child"></div> </div>
5.2 浏览器间的盒子模型。
(1) ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2) 标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。
解决办法就是:在html模板中加doctype声明。
5.3 用盒子模型画三角形

<!DOCTYPE html> <html> <head> <style> .triangle { width : 0; height: 0; border : 100px solid transparent; border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/ } </style> </head> <body> <div class="triangle"></div> </body> </html>
页面显示结果为:

参考:https://www.cnblogs.com/wolf-sun/p/4024414.html




