Html结构解析
一、html文档树状图结构
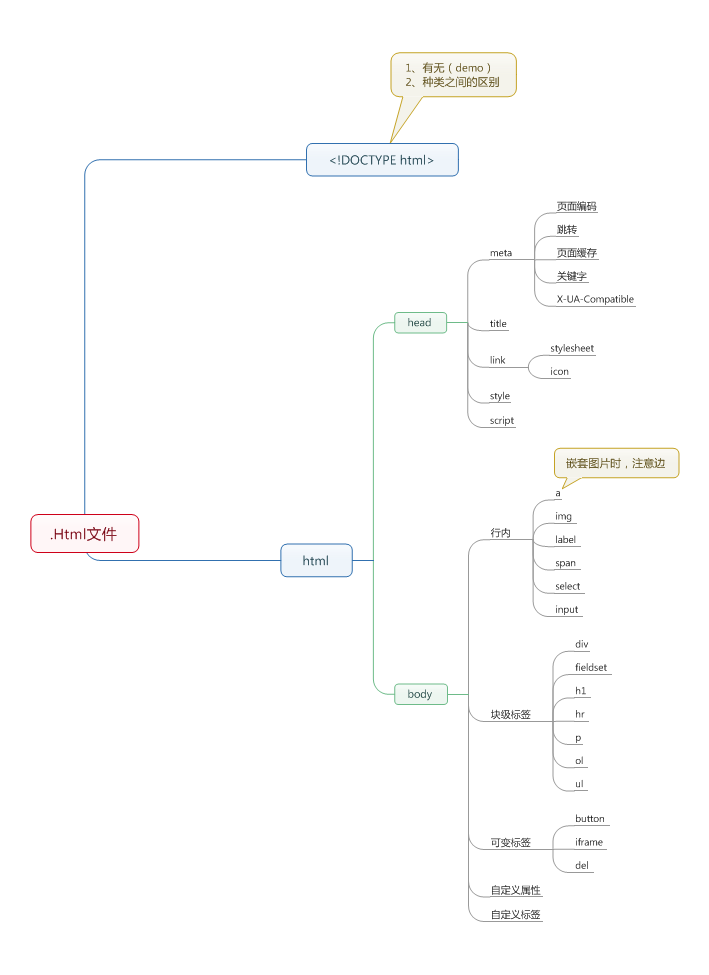
1)html树状图

2)html代码解释树形图

<!DOCTYPE html> <!--声明--> <html lang="en"> <!--html开始--> <head> <!--头部开始--> <meta charset="UTF-8"> <!--提供页面元信息如编码,缓存,关键字,渲染模式--> <title>Title</title> <!--定义标题,如浏览器工具栏,收藏夹,搜索引擎结果标题--> <link> <!--stylesheet--> <!--icon--> <!--定义html文档和外部资源的关系,如css样式,icon图标--> <style></style> <!--定义html文档样式信息--> <script></script> <!--定义客户端脚本--> </head> <!--头部结束--> <body> <!--主体开始--> <!--行内标签--> <a></a> <!--超链接--> <img> <!--嵌入图片--> <input> <!--搜集用户信息--> <label></label> <!--为 input 元素定义标注--> <span></span> <!--组合行内元素,以便通过样式来格式化它们。--> <select></select> <!--创建选择列表,是一种表单控件,可放在表单里收集用户输入--> <!--块级标签--> <h1></h1> <!--文本标题--> <p></p> <!--段落--> <hr/> <!-- 在页面中创建一条水平线。--> <ol></ol> <!--有序列表--> <ul></ul> <!--无序列表--> <form></form> <!--用于为用户输入创建 HTML 表单。--> <fieldset></fieldset> <!--将表单内的相关元素分组,把表单内容的一部分打包,生成一组相关表单的字段。--> <div></div> <!--把文档分割为独立的、不同的部分。它可用作严格的组织工具,并且不使用任何格式与其关联。--> <!--可变标签--> <button></button> <!--按钮--> <iframe></iframe> <!--创建包含另外一个文档的内联框架(即行内框架)--> <del></del> <!--已被删除的文本--> <!--自定义属性--> <!--自定义标签--> </body> <!--主体结束--> </html> <!--html结束-->
二 Html文档声明
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
注释:<!DOCTYPE> 声明没有结束标签。
提示:<!DOCTYPE> 声明对大小写不敏感。
提示:请使用 W3C 的验证器来检查您是否编写了有效的 HTML / XHTML 文档!
1 html5
<!DOCTYPE html>
2 html4.01

<!--HTML 4.01 Strict 该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!--HTML 4.01 Transitional 该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!--HTML 4.01 Frameset--> 该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <!--XHTML 1.0 Strict--> 该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!--XHTML 1.0 Transitional 该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。--> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!--XHTML 1.0 Frameset 该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。--> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <!--XHTML 1.1 该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。--> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">

下面对上图中的三种小规范进行解释:
-
strict:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。
比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后的css将使用css属性来解决。
那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。 -
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
-
Frameset:表示“框架”,在框架的页面使用。
三 head头部
头部标签都放在<head></head>之间,包括:
<title>:指定整个网页的标题,在浏览器最上方显示。
<base>:为页面上的所有链接规标题栏显示的内容定默认地址或默认目标。
base会对Html文档中所有URL产生作用,慎用!
<meta>: 提供有关页面的基本信息
<link>: 定义文档与外部资源的关系。
1 meta标签
meta表示“元”。“元”配置,就是表示基本的配置项目。

#1、指定字符集,charset就是charactor set(即“字符集”) 浏览器就是通过meta来看网页是什么字符集的。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。 <meta charset="gbk"> #2、页面描述,name即“名字”,content即“内容”。只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句, <meta name="Description" content="具体描述。。。"> #3、关键字:就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。有助于搜索引擎SEC优化,。 <meta name="Keywords" content="网易,邮箱,游戏,新闻"> #4、重定向 <meta http-equiv="refresh" content="3,http://www.baidu.com"> #5、页面刷新 <meta http-equiv="refresh" content="3"> ############################ <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="Description" content="具体描述。。。"> <meta name="Keywords" content="python,linux,go,IT培训"> <meta http-equiv="refresh" content="3;https://www.baidu.com"> </head> <body> <p>我是段落</p> </body> </html>
2 非meta标签

#1、定义标题 <title>百度一下,你就知道</title> #2、加载网页logo <link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"> #3、引入外部css文件 <link rel="stylesheet" href="my.css"> #4、引入本地css样式 <style> p { color: rebeccapurple; } </style> #5、引入文件js,不建议在head标签引用js,需在body标签最后引用 <script src="hello.js"></script> ############################ <!DOCTYPE html> <html lang="en"> <head> <title>百度一下,你就知道</title> <link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="my.css"> <style> p { color: rebeccapurple; } </style> <script src="hello.js"></script> </head> <body> <p>我是段落</p> </body> </html>
四、body部分
<body>标签的属性
bgcolor:设置整个网页的背景颜色。background:设置整个网页的背景图片。text:设置网页中的文本颜色。leftmargin:网页的左边距。IE浏览器默认是8个像素。topmargin:网页的上边距。rightmargin:网页的右边距。bottommargin:网页的下边距。
<body>标签另外还有一些属性:

1 排版标签
(1) 分类图示

(2) 文本级和容器级

Html将所有标签分为容器级标签和文本级标签 1 容器标签 容器级的标签里面可以放置任何东西,可以简单的理解为能嵌套其它所有标签的标签。 常见容器级的标签: <div> <h1>~<h6> <ul> <ol> <dl> <li> <dt> <dd> 等。 2 文本标签 文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。 常见文本级的标签:<span> <p> <a> <b> <strong> <i> <u> <em> <ins> <del> 等。 3 Html和CSS对应关系 CSS中的块级元素基本与Html中的容器级标签对应,除了P标签 CSS中的行内元素基本与Html中的文本级标签对应,除了P标签 注:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
(3) 行内元素和块级元素

1 div和span的特点 语义: div的语义是division“分割”; span的语义就是span“范围、跨度”。 类型: div 元素的默认 display 属性值为 “block”,称为“块级” 元素。 span 元素的默认 display 属性值为“inline”,称为“行内” 元素。 根据 CSS 规范的规定,每一个网页元素都有一个 display 属性,用于确定该元素的类型,每一个元素都有默认的 display 属性值。 空间: div 这样的块级元素,就会自动占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样子; span这样的行内元素,则没有自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。 区别: <span>是不换行的,而<div>是换行的。 2 块状元素和行内元素 (1) 块级元素 .总是从新的一行开始 .高度、宽度都是可控的 .宽度没有设置时,默认为100% .块级元素中可以包含块级元素和行内元素 (2) 行内元素 .和其他元素都在一行 .高度、宽度以及内边距都是不可控的 .宽高就是内容的高度,不可以改变 .行内元素只能行内元素,不能包含块级元素 (3) 行内、块状元素区别 . 块级元素会独占一行,其宽度自动填满其父元素宽度 行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 . 一般情况下,块级元素可以设置 width, height 属性, 行内元素设置 width, height 无效 (注意:块级元素即使设置了宽度,仍然是独占一行的) . 块级元素可以设置 margin 和 padding. 行内元素的水平方向的 padding-left,padding-right,margin-left,margin-right 都产生边距效果, 但是竖直方向的 padding-top,padding-bottom,margin-top,margin-bottom 都不会产生边距效果(水平方向有效,竖直方向无效)。 3 行内、块状元素标签 (1) 块元素 (block element) address - 地址 blockquote - 块引用 center - 举中对齐块 dir - 目录列表 div - 常用块级容易,也是 css layout 的主要标签 dl - 定义列表 fieldset - form 控制组 form - 交互表单 h1 - 大标题 h2 - 副标题 h3 - 3 级标题 h4 - 4 级标题 h5 - 5 级标题 h6 - 6 级标题 hr - 水平分隔线 isindex - input prompt menu - 菜单列表 noframes - frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容 noscript - 可选脚本内容(对于不支持 script 的浏览器显示此内容) ol - 排序表单 p - 段落 pre - 格式化文本 table - 表格 ul - 非排序列表 (2) 内联元素 (inline element) a - 锚点 abbr - 缩写 acronym - 首字 b - 粗体 (不推荐) bdo - bidi override big - 大字体 br - 换行 cite - 引用 code - 计算机代码 (在引用源码的时候需要) dfn - 定义字段 em - 强调 font - 字体设定 (不推荐) i - 斜体 img - 图片 input - 输入框 kbd - 定义键盘文本 label - 表格标签 q - 短引用 s - 中划线 (不推荐) samp - 定义范例计算机代码 select - 项目选择 small - 小字体文本 span - 常用内联容器,定义文本内区块 strike - 中划线 strong - 粗体强调 sub - 下标 sup - 上标 textarea - 多行文本输入框 tt - 电传文本 u - 下划线 var - 定义变量 (3) 可变元素 可变元素为根据上下文语境决定该元素为块元素或者内联元素。 applet - java applet button - 按钮 del - 删除文本 iframe - inline frame ins - 插入的文本 map - 图片区块 (map) object - object 对象 script - 客户端脚本
(4) 换行标签<p>和<br>

1 <p>段落标签 段落,是英语paragraph“段落”缩写。 <p>This is a paragraph</p> <p>This is another paragraph</p> 属性: align="属性值":对齐方式。属性值包括left center right。 2 <br>换行标签(已废弃) 当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。 无论你将它置于何处,<br>标签都会产生一个强制的换行。 This <br> is a para<br>graph with line breaks 3 <p>标签和<br>标签的区别:<p>标签会在段落的前后自动插入一个空行。而<br>标签没有空行,而且<br>标签没有属性。 注意:<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
(5) 其他标签

1 注释标签 <!-- 注释 --> 2 水平线标签<hr>(已废弃) 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。 属性: align="属性值":设定线条置放位置。属性值可选择:left right center。 size="2":设定线条粗细。以像素为单位,内定为2。 width="500"或width="70%":设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。 color="#0000FF":设置线条颜色。 noshade:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体,这是内定值。 3 内容居中标签 <center> 此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。 H5不建议使用center。 4 预定义(预格式化)标签:<pre> 含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行) 说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
2 常用标签

<body> <!-- 这是一个注释 --> <h1 style="background-color: blueviolet">hello1</h1> <!--块级标签,控制一整行--> <a style="background-color: darkred;color: white">wwwwww</a> <!--内联标签,只控制有字体的地方--> <h2>这是个标题</h2> <!--自动换行--> <br>hhhhhhhhhhh <br> bbbbbbbbb <!-- br 换行 --> <p>这是一个段落,增加空行开始</p> <!-- 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. --> <p>这是一个段落,增加空行结束</p> <b>加粗hello</b> <!-- 行内标签,加黑加粗 --> <strong>加粗hello strong</strong> <font color="red" size="10px">我是哈哈哈</font> <!-- 修改文字大小,颜色。被废弃的标签 --> <strike>内容中加横杠</strike> <!-- 为文字加上一条中线. --> <em>变成斜体</em> <sup>上标</sup> <!-- 上角标和下角表. --> <sub>下标</sub> <hr> <!-- 水平线 --> </body>
3 图片

1 <img>标签 <img> 代表的就是一张图片,img 是image“图片”的简写。 <img> 是空标签,它只包含属性,并且没有闭合标签。也称为单边标记。 语法: <img src="url" /> 能插入的图片类型: 能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。 不能往网页中插入的图片格式是:psd、ai 注:HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。 属性: src: 要显示图片的路径。src 指 "source"。 src的值是图像的 URL 地址。 URL 指存储图像的位置。 <img src="图片地址"> alt: 用来为图像定义一串预备的可替换的文本。 通常用于图片没有加载成功时的提示。 例: <img src="boat.gif" alt="Big Boat"> title: 鼠标悬浮时的提示信息. 提示性文本。公有属性。也就是鼠标悬停时出现的文本。 width: 图片的宽度 height:图片的高度 (宽高两个属性只用一个会自动等比缩放.) align:指图片的水平对齐方式, 属性值可以是:left、center、right border:给图片加边框(描边),单位是像素,边框的颜色是黑色 hspace:指图片左右的边距 vspace:指图片上下的边距 注意事项: (1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。 (2)如果想实现图文混排的效果,请使用align属性,取值为left或right。 2 相对路径 相对路径:相对当前页面所在的路径。 两个标记 . 和 .. 分表代表当前目录和父路径。 例: <!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".\2.jpg"> <!-- 上一级目录中的图片 --> <img src="..\2.jpg"> 3 绝对路径 绝对路径包括以下两种: (1)以盘符开始的绝对路径。举例: <img src="C:\Users\smyhvae\Desktop\html\images\1.jpg"> (2)网络路径。举例: <img src="http://img.smyhvae.com/2016040102.jpg"> 4 相对路径和绝对路径的总结 相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。 问题:我的网页在C盘,图片却在D盘,能不能插入呢? 答案: 用相对路径不能,用绝对路径也不能。 总结: 无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。 相对路径,就是../ image/ 这种路径。从自己出发,找到别人; 绝对路径,就是http://开头的路径。 绝对不允许使用file://开头的东西,这个是完全错误的!
4 超链接

超链接: 1 超链接<a>标签 定义:超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,点击这些内容来跳转到新的文档或者当前文档中的某个部分。 <a>标签:定义超链接,用于从一张页面链接到另一张页面。 a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。 <a> 标签的使用方式: 通过使用 href 属性 - 创建指向另一个文档的链接 通过使用 name 属性 - 创建文档内的书签 <a>标签属性: href:要连接的资源路径 是英语hypertext reference超文本地址的缩写。 格式如下: href="http://www.baidu.com" title:鼠标悬浮出现的内容 例: <a href="09_img.html" title="很好看哦">结婚照</a> target:告诉浏览器用什么方式来打开目标页面。 _self:在同一个网页中显示(默认值) _blank:在新的窗口打开超链接 _parent:在父窗口中显示 _top:在顶级窗口中显示 name::设置一个锚点的名称。 主要用于定义一个页面的书签. 2 超链接的形式: (1) 外部链接:链接到外部文件。 <a href="02页面.html">点击进入另外一个文件</a> <a href="http://www.baidu.com" target="_blank">百度</a> (2) 锚链接: 指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。 比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。 首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。 例: <html> <body> <a name="name1">顶部</a> <!--这行代码表示,顶部这个锚的名字是name1--> <pre> </pre> <a href="#name1">回到顶部</a> <!--点击时将回到顶部--> </body> </html> (3) 邮件链接: 例: <a href="mailto:smyhvae@163.com">点击进入我的邮箱</a> (4) 图片超链接 3 注意: (1) 分清楚img和a标签的各自的属性 <img src="1.jpg" /> <a href="1.html"></a> (2) a是一个文本级的标签 比如一个段落中的所有文字都能够被点击,那么应该是p包裹a: <p> <a href="">段落段落段落段落段落段落</a> </p> 而不是a包裹p: <a href=""> <p> 段落段落段落段落段落段落 </p> </a> a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
5 列表
HTML中列表中共有三种:有序列表、无序列表和定义列表。
(1) ol有序列表

1、 ol有序列表 ol:Ordered List,有序列表。 有序列表是一列使用数字进行标记的项目,它使用<li>包含于<ol>标签(ordered lists)内。 语法: <ol> <li>开始部分</li> <li>次要部分</li> <li>结尾部分</li> </ol> 属性: type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始 <ol type="1"> <li>呵呵</li> <li>呵呵</li> <li>呵呵</li> </ol> <ol type="a"> <li>嘿嘿</li> <li>嘿嘿</li> <li>呵呵</li> </ol> <ol type="i" start="4"> <li>哈哈</li> <li>哈哈</li> <li>哈哈</li> </ol> <ol type="I" start="10"> <li>么么</li> <li>么么</li> <li>么么</li> </ol> 注:和无序列表一样,有序列表也是可以嵌套。 ol和ul就是语义不一样,使用方法都是一样的。 ol里面只能有li,li必须被ol包裹。li是容器级。 ol这个用的不多,如果想表达顺序,一般用ul。
(2) ul无序列表

2、 ul无序列表 ul:unordered list,“无序列表”的意思。 li:list item,“列表项”的意思 无序列表是一组使用黑点状进行标记的项目,它使用<li>包含在<ul>标签(unordered lists)内; <ul> <li>关于主题</li> <li>关于形式</li> <li>关于内容</li> </ul> 注意: li不能单独存在,必须包裹在ul里面;反过来说,ul的“后代”不能是别的东西,只能有li。 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。 属性: type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。 不光是<ul>标签有type属性,<ul>里面的<li>标签也有type属性(虽然说这种写法很少见)。 嵌套: 列表之间是可以嵌套的。 例: <ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul> 注:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
应用:
场景1 —— 导航条:

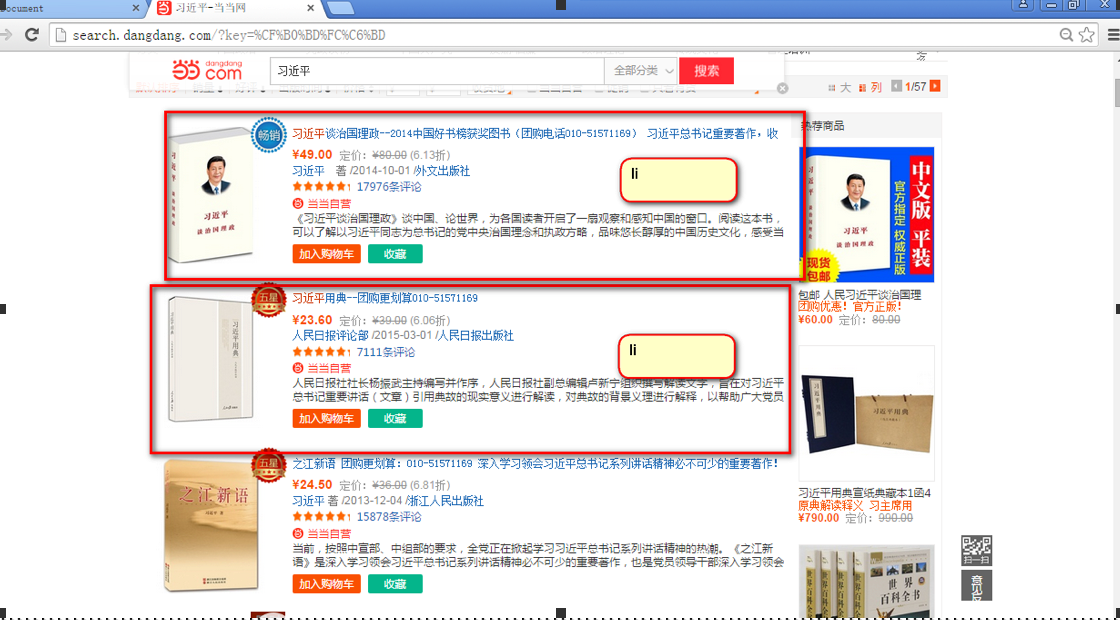
场景2 —— li里面放置的内容可能很多:

(3) dl定义列表

3、 dl定义列表 dl:definition list,定义列表。 dt:definition title 列表的标题,这个标签是必须的。 dd:definition description 列表的列表项,如果不需要它,可以不加。 定义列表语义上表示项目及其注释的组合,它以<dl>标签(definition lists)开始, 自定义列表项以<dt>(definition title)开始, 自定义列表项的定义以<dd>(definition description)开始。 注:定义列表没有属性。dl的子元素只能是dt和dd。 <dl> <dt>CSS</dt> <dd>CSS概念</dd> <dd>CSS应用</dd> <dd>CSS hacks</dd> </dl> 定义列表表达的语义是两层: (1)是一个列表,列出了几个dd项目 (2)每一个词儿都有自己的描述项。 备注:dd是描述dt的。 定义列表用法非常灵活,可以一个dt配很多dd。
应用:
场景一


<dl> <dt>购物指南</dt> <dd> <a href="#">购物流程</a> <a href="#">会员介绍</a> <a href="#">生活旅行/团购</a> <a href="#">常见问题</a> <a href="#">大家电</a> <a href="#">联系客服</a> </dd> </dl> <dl> <dt>配送方式</dt> <dd> <a href="#">上门自提</a> <a href="#">211限时达</a> <a href="#">配送服务查询</a> <a href="#">配送费收取标准</a> <a href="#">海外配送</a> </dd> </dl>
场景二

备注:
从语义上来讲,三组标签分别对应不同具有含义的列表:
无序列表适合成员之间无级别顺序关系的情形,
有序列表适合各项目之间存在顺序关系的情形,
定义列表用于一个术语名对应多重定义或者多个术语名同一个给出的定义,也可以只有术语名称或只有定义,也就是说<dt>与<dd>在其中数量不限、对应关系不限。
用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
6 table表格
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

(1) 表格语法说明

一 表格的作用: 表格标签是用来给一堆数据添加表格语义的,其实表格就是数据的一种展现形式,具有一定的规则。 当数据量大的时候,表格这种展现形式被认为是最清晰的一种方式 二 表格的基本组成 表格由标题,表头组,表身组,表尾组构成。 通常情况下, <caption> <thead> <tbody> <tfoot> 不需要编写。 1 表格标签 <table> 定义 HTML 表格。本着表现层与结构层的分离的原则,现在w3c上已经不赞成使用。 2 表格标题 <caption> 定义表格标题,必须写在table标签里面,紧随 table 标签之后。 只能对每个表格定义一个标题,默认居中于表格之上。 3 表头组 <thead> 定义表格的表头 表头组通常存放每列共性的关键信息。 4 表身组 <tbody> 定义格主体(正文) <tr> 定义表格行 <th> 定义表头 <td> 定义表格单元 <col> 标签为表格中一个或多个列定义属性值。 <colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。 5 表尾组 <tfoot> 定义表格的页脚(脚注或表注) 表身组通常只放一些注释,很少用。 6 基本格式 <table> <tr> <td></td> </tr> </table> 表格的基本结构:一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。 所以说,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。 三 表格标签及标签属性 1 <table>表格 属性: align:水平对齐。align可以给table、tr、td标签设置。 align=“left”/“center”/“right” valign:垂直对齐。valign只能给tr、td标签设置。 bgcolor:背景色。用 css 的background-color 代替 border:边框,决定了边框的宽度,默认值为0,单位为像素px。 (在html5中,border只能为"1"或" ")(html5已废弃) bordercolor:表格的边框颜色。 cellpadding:内边距,内容跟边框的距离,默认值为0。 只能给table设置 (html5已废弃) cellspacing:外边距,单元格与单元格之间的距离,默认值为2px。 (html5已废弃)(IE7-浏览器不支持border-spacing) 只能给table设置 background:背景图片。 background="路径src/..." frame:规定外侧边框的哪个部分是可见的,即设置表格 border,基本不会用这个属性。 (IE7-浏览器不能正常显示)(html5已废弃) rules:规定内侧边框的哪个部分是可见的,同 frame,几乎不会用到。 (IE7-浏览器不能正常显示)(html5已废弃) summary:规定表格内容的摘要,屏幕阅读器可以利用该属性,不会有其他视觉效果。 (IE7-浏览器不能正常显示)(html5已废弃) width:表格宽度。单位为像素px。 height:表格高度。单位为像素px。 (html5已废弃) dir:公有属性,单元格内容的排列方式(direction)。 取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left) 既然说dir是共有属性,如果把这个属性放在任意标签中,那表明这个标签的位置可能会从右开始排列。 默认样式: table{ border-collapse: separate; border-spacing: 2px; border: 1px solid gray; } 2 <tr>行 属性: align:一行内容的水平对齐方式。 valign:一行内容的垂直对齐方式。 height:行高。 bgcolor:背景色。 background:背景图片。 dir:公有属性,设置这一行单元格内容的排列方式。 3 <td>单元格 内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。 设置单元格行高、列高时,会同时影响对应的行或列。 <th></th>表头,单元格的内容自动居中、加粗 align:单元格内容的对齐方式。 valign:单元格的内容的垂直对齐方式。 width:单元格宽度。 height:单元格高度。 bgcolor:背景色。 background:背景图片。 colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列) 设置 colspan = "2",当前单元格被视为占两格(自左向右) rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列) 设置 rowspan = "2",当前单元格被视为占两格(自上而下) <th>:加粗的单元格。相当于<td> + <b>属性同<td>标签。 <caption>:表格的标题。使用时和tr标签并列 属性:align,表示标题相对于表格的位置。属性取值可以是:left、center、right、top、bottom 4 <col>列 colspan:为表格中一个或多个列定义属性值 rowspan:对表格中的列进行组合,以便对其进行格式化 注意:关于行的表格元素生成矩形框,这些框有内容、内边距和边框,但是没有外边距margin。表头呈现为居中的粗体文本 四 表格的传统布局 传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点: 1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0 2、单元格里面嵌套表格 3、单元格中的元素和嵌套的表格用align和valign设置对齐方式 4、通过属性或者css样式设置单元格中元素的样式
(2) 常见表格代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="solid" width="500px" height="150px" cellspacing="0" cellpadding="10" frame="solid" rules="solid" > <thead> <caption>课程表</caption> <tr align="center" valign="center" bgcolor="pink"> <th>星期一</th> <th>星期二</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody align="center" valign="center"> <tr > <td rowspan="2">语文</td> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr> <td colspan="4">课间活动</td> </tr> </tbody> <tfoot align="center" valign="center"> <tr> <td>语文</td> <td>数学</td> <td >英语</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> </tr> </tfoot> </table> </body> </html>
(3) 表格嵌套代码

<!DOCTYPE html> <html> <head> <title>表格属性</title> <meta charset="utf-8"> </head> <body> <!-- 在以下表格标签中添加相应代码 --> <table border="1" width="500" cellspacing="0" cellpadding="5px" align="center"> <caption>课程表</caption> <tr bgcolor="orange" align="center"> <th>星期一</th> <th>星期二</th> <th>星期四</th> <th>星期五</th> </tr> <tr align="center"> <td rowspan ="2">语文</td> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr align="center"> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr align="center"> <td colspan="4">课间活动</td> </tr> <tr align="center"> <td rowspan="2" > <table border="1" cellspacing="0" cellpadding="5px" align="center"> <tr> <td>前半节</td> <td>后半节</td> </tr> <tr> <td>诗词</td> <td>古文</td> </tr> </table> </td> <td>数学</td> <td>英语</td> <td>生物</td> </tr> <tr align="center"> <td>数学</td> <td>英语</td> <td>生物</td> </tr> </table> </body> </html>
(4) 表格布局代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局</title> </head> <body> <table width="100%" height="100%" bgcolor="#f2f2f2"> <tr bgcolor="#14191e" height="60px"> <!-- 页头 --> <td></td> </tr> <tr height="15px"> <!-- 空隙 --> <td></td> </tr> <tr > <!-- 主内容 --> <td> <table width="1024px" align="center" > <tr> <td width="400px" valign="top" align="right"> <table bgcolor="#fff" width="100%"> <tr> <td align="center" height="60px">html简介</td> </tr> <tr> <td align="center" height="60px">html表格</td> </tr> <tr> <td align="center" height="60px">html实例</td> </tr> <tr> <td align="center" height="60px">css简介</td> </tr> <tr> <td align="center" height="60px">css表格</td> </tr> <tr> <td align="center" height="60px">css实例</td> </tr> <tr> <td align="center" height="60px">JavaScript简介</td> </tr> <tr> <td align="center" height="60px">JavaScript实例</td> </tr> <tr> <td align="center" height="60px">关于我们</td> </tr> </table> </td> <td width="24px"></td> <!-- 空隙 --> <td width="600px" bgcolor="#fff"> <pre> 什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 和 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签 HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页 Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容: 我的第一个标题 我的第一个段落。 例子解释 什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 和 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签 HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页 Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容: 什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 和 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签 HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页 Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容: 什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 和 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签 HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页 Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容: 我的第一个标题 我的第一个段落。 例子解释 什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 和 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签 HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页 Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容: 什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 HTML 标签通常是成对出现的,比如 和 标签对中的第一个标签是开始标签,第二个标签是结束标签 开始和结束标签也被称为开放标签和闭合标签 HTML 文档 = 网页 HTML 文档描述网页 HTML 文档包含 HTML 标签和纯文本 HTML 文档也被称为网页 </pre> </td> </tr> </table> </td> </tr> <tr height="20px"> <!-- 空隙 --> <td></td> </tr> <tr bgcolor="#14191e" height="100px"><!-- 页尾 --> <td></td> </tr> </table> </body> </html>
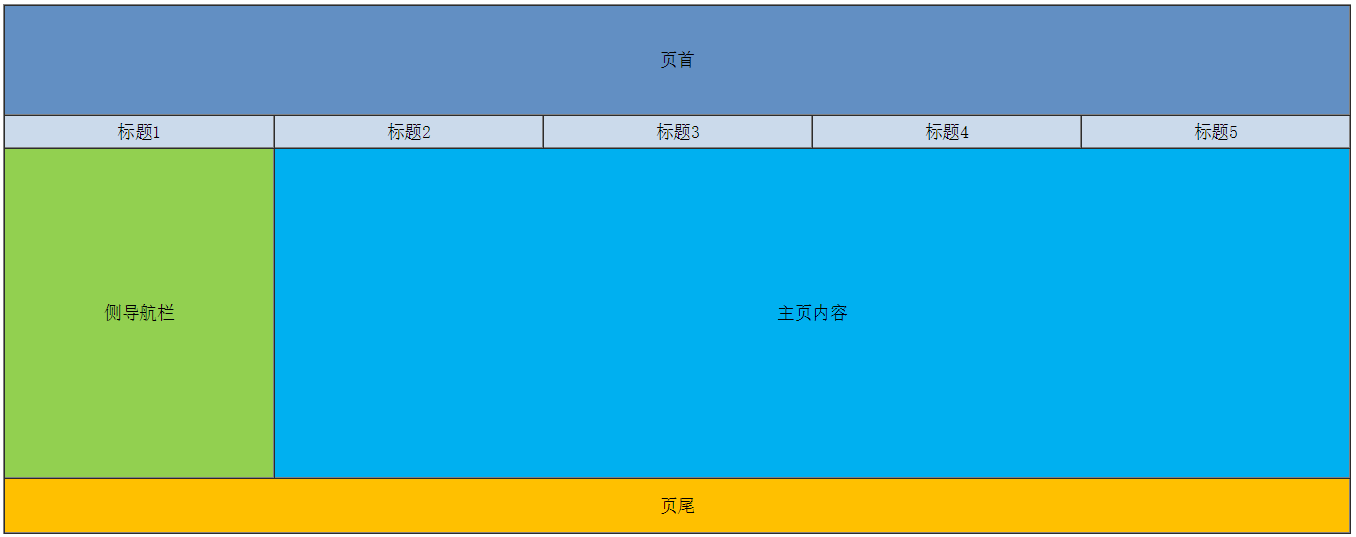
(5) 实例

<html> <body> <table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" align="center" width="100%"> <tr align="center" style="background:#628FC3"><td colspan="5" height="100px" width="100%" >页首</td></tr> <tr align="center" style="background:#CBDAEB"><td height="30px" width="20%">标题1</td><td width="20%">标题2</td><td width="20%">标题3</td><td width="20%">标题4</td><td width="20%">标题5</td></tr> <tr align="center"><td height="300px" style="background:#92D050">侧导航栏</td><td colspan="4" style="background:#00B0F0">主页内容</td></tr> <tr align="center"><td height="50px" colspan="5" style="background:#FFC000">页尾</td></tr> </table> </body> </html>
如图

7 form表单
(1) 表单语法图解

(2) 语法说明

1 表单的概念 定义:表单是一个包含表单元素的区域。 作用:表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。 组成:表单是控件的容器,一个表单由form元素、表单控件(表单子元素)和表单按钮三部分组成。 1) form:用来创建表单,并通过 action、method和enctype三个属性,来设置表单的提交路径、提交方式、编码类型。 2) 表单控件:主要用来收集用户数据,包括 label、input、textarea、select、datalist、keygen、progress、meter、output等,也包括对表单控件进行分组显示的 fieldset 和 legend 控件。 根据功能的不同,input 控件又分为 text、password、radio、checkbod、file、submit、reset、search、tel、url、email、number、range、color、Date Pickers等类型。 3) 表单按钮:包括提交按钮、重置按钮和一般按钮。提交按钮和一般按钮可用于把表单数据发送到服务器,重置按钮用于重置表单,把整个表单恢复到初始状态。 基本语法: <form> form elements </form> <form action="提交地址" method="提交方式">表单内容</form> 2 表单工作原理 当我们点击了提交按钮后,表单中所填的数据会被打包发送到服务器进行处理,接着服务器会根据表单中的信息返回特定的响应。 在表单中,我们可以输入的元素大致可以分成两种:输入赋值和选择赋值。虽然有两种,但是其最终结果却是一样的。都是先为一个变量赋值,然后后将此变量传到服务器进行处理。 1) <input type="text" name="test_name" value="165"> 上面的实例中,test_name就是一个变量名,test_name的初始值就是value=“165”,当我们删除输入框中的初始值,然后写入新值的时候比如777,test_name的值变成了777,提交表单的时候,就会将变量test_name和其新赋值提交到服务器等。 2) <input type="radio" name="test_radio" value="not"> 3) <input type="radio" name=" test_radio" value="yes"> 虽然是两行代码,但是这两个单选框为一组,只能选择一个。两个选项都是为 test_radio赋值,所赋值即每个选项 value 的值。表单提交时同样会提交变量 test_radio及它的 value. 3 form form:用来创建表单,即以 <form> 标签开始,</form> 标签结束,在 <form> 和 </form> 之间,是表单所需要的控件和按钮,要提交的所有内容都应该在该标签中. 该元素不会生成可视化部分。 表单内容:可以是< input>、< textarea>、< button>、< select>、< option>、< optgroup>、< fieldset>、< label>等标签 基本属性: action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web method: 表单的提交方式 post/get 默认取值 就是 get(信封) get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制. post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制. accept-charset:属性规定服务器可处理的表单数据字符集。默认值是保留字符串 "UNKNOWN",表示编码为包含 <form> 元素的文档的编码。 enctype: 属性规定在将表单数据发送到服务器之前如何对其进行编码。注意:只有 method="post" 时才使用 enctype 属性。 autocomplete: 属性规定表单是否应该启用自动完成功能。 自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 注意:autocomplete 属性 "on" 适用于表单,"off" 适用于特定的输入字段,反之亦然。 默认值为 on 规定启用自动完成功能。浏览器会基于用户之前键入的值自动完成值。off 则规定禁用自动完成功能。用户必须在每次使用时输入值到每个字段中,浏览器不会自动完成输入。 novalidate: 属性规定当提交表单时不对表单数据进行验证。 4 表单控件 表单控件也叫表单子元素。 每一个表单控件都有一个 name 属性,用于在提交表单时,对表单数据进行识别。name名称必须有区别才能被识别。 访问者通过提交按钮提交表单,表单提交后,他们填写的数据就会发送到服务器端进行处理。如,用户登录的表单: 文本框-语法 <input type="text"(文本框) name="userName"(文本框名称) value="用户名"(文本框初始值) size="30"(文本框长度) maxlength="20"(文本框可输入最多字符) /> 密码框-语法 <input type="password "(密码框) name="pass"(密码框的名称) size="20"(密码框的长度) /> 单选按钮-语法 <input name="gen" type="radio"(单选按钮框) value="男"(值) checked(单选按钮选中状态) />男 <input name="gen" type="radio" value="女" />女 复选框-语法 <input type="checkbox"(复选框) name="interest" value="sports"(值)/>运动 <input type="checkbox" name="interest" value="talk" checked(复选框选中状态) />聊天 <input type="checkbox" name="interest" value="play"/>玩游戏 列表框-语法 <select(列表框) name="列表名称" size="行数"> <option value="选项的值" selected="selected"(默认选中项)>…</option > <option(选项) value="选项的值">…</option > </select> 按钮-语法 <input type="reset" (重置按钮) name="butReset" value="reset按钮"(按钮上显示的文字)> <input type="submit"(提交按钮) name="butSubmit" value="submit按钮"> <input type="button"(普通按钮) name="butButton" value="button按钮"/> 图片按钮 <input type="image" src="images/login.gif"/(图片路径)> 多行文本域-语法 <textarea(多行文本域) name="showText" cols="x"(显示的列数) rows="y"(显示的行数)>文本内容 </textarea > 文件域-语法 <form action="" method="post" enctype="multipart/form-data"(表单编码属性)> <p><input type="file"(文件域) name="files" /> <input type="submit" name="upload" value="上传" /></p> </form> 邮箱-语法 <p>邮箱:<input type="email"(邮箱) name="email"/></p> <input type="submit"/> 网址-语法 <p>请输入你的网址:<input type="url"(网址) name="userUrl"/></p> <input type="submit"/> 数字-语法 <p>请输入数字:<input type="number"(数字) name="num" min="0"(允许的最小值) max="100"(允许的最大值) step(合法的数字间隔)="10"/></p> <input type="submit"/> 滑块-语法 <p>请输入数字:<input type="range"(滑块) name="range1" min="0"(允许的最小值) max="10"(允许的最大值) step(合法的数字间隔)="2"/></p> <input type="submit"/> 搜索框-语法 <p>请输入搜索的关键词:<input type="search"(搜索框) name="sousuo"/></p> <input type="submit"/> 隐藏域-语法 <input type="hidden"(隐藏域) value="666" name="userid"> 只读和禁用-语法 <input name="name" type="text" value="张三" readonly(只读文本框)> <input type="submit " disabled (禁用) value="保存" > 表单元素的标注 <label for="id"(表单元素的id)>标注的文本</label> <input type="radio" name="gender" id="male"/(表单元素id)> 按钮 在表单中有两种按钮可以使用,分别为:提交按钮和重置按钮。还有一种按钮叫做点击按钮。 (1)点击按钮 type="button" 定义一个可点击的按钮,在用户点击按钮时启动一段 JavaScript。 <input type="button" value="按钮" onclick="show()"> <script> function show(){ alert("Hello world!"); } </script> (2)提交按钮 当用户需要提交表单信息到服务器时,需要用到提交按钮。type="submit" 用于定义提交按钮。 <form method="post" action="demo.php"> <label for="urse">用户名:</label> <input type="text" id="urse" name="ursename" placeholder="邮箱/手机号/用户名"/><br/> <label for="password">密 码:</label> <input type="password" id="password" name="pass" placeholder="请输入密码" /><br/> <input type="submit" value="提交信息"> </form> button 和 submit 都是定义一个按钮,不同的是 button 只是一个普通的按钮,主要用于绑定事件,如果不给其绑定事件,那么点击按钮不会有任何反应。 而 submit 则是提交按钮,主要用于提交表单,传送数据,如果给 submit 绑定事件,那么点击按钮触发事件的同时,也会提交表单。 (3)重置按钮 当用户需要重置表单信息到初始时的状态时,比如用户输入信息后,发现输入错误,那么可以使用重置按钮使输入框恢复到初始状态。只需要把 type 设置为 "reset" 就可以。 <form method="post" action="demo.php"> <label for="urse">用户名:</label> <input type="text" id="urse" name="ursename" placeholder="邮箱/手机号/用户名"/><br/> <label for="password">密 码:</label> <input type="password" id="password" name="pass" placeholder="请输入密码" /><br/> <input type="submit" value="提交信息"> <input type="reset" value="重置信息"> </form> type="reset" 用于定义一个重置按钮,需要谨慎使用该按钮,当用户点击重置按钮后,所有表单值都会恢复到默认值,这对于用户来说,如果不慎点击了重置按钮将是一件十分令人恼火的事。 在 HTML 中还有一种创建按钮的方法就是使用 <button> 标签。 该元素与使用 <input> 元素创建的按钮之间的不同之处就在于:使用 button 元素创建的按钮,在该元素内部可以放入内容,比如文本或图像,也就是该元素可以使用多媒体内容,<button> 与 </button> 标签之间的所有内容都是按钮的内容。该元素也可以定义点击按钮、提交按钮和重置按钮。 但是他的缺点就是:不同的浏览器对 <button> 元素的 type 属性使用不同的默认值,因此要始终为 <button> 元素规定 type 属性,不同浏览器可能会提交不同的按钮值,也就是浏览器得到的 value 值不同,存在兼容性问题。所以要使用 <input> 元素在 HTML 表单中创建按钮。 5 fieldset fieldset元素可将表单内的相关元素分组。 <fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。 当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。 <fieldset> 标签没有必需的或唯一的属性。 <legend> 标签为 fieldset 元素定义标题。 代码 <!DOCTYPE HTML> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html> 6 换行 (1) Br强制换行,小换行 (2) P段落换行,大换行 (3) 行高间距:2个br换行标签相当于使用p段落标签。
(3) 实例解析1

<!DOCTYPE HTML> <html> <head> <meta charset='utf-8'> <title>表单实例</title> </head> <body> <h1>表单的基本使用</h1> <form action='./05-form.php' method='post' enctype='multipart/form-data'> <!--get与post的区别: 1.一个是显式get,会将你提交的数据显示在地址栏中,不安全,一个是隐式post,会隐藏参数 2.一个携带的数据量小GET:128KB,一个携带的数据量大post:2M--> <!--编码格式enctype编码格式定死的 上传文件视频音频是使用 一定要写上 让浏览器识别,写上后他才能把这个放在请求头里面响应--> 用户名:<input type='text' name='uname' value='' placeholder='请输入用户名' maxlength='6' style='width:100px;' autofocus/><br/> 密 码: <input type='password' name='pass'><br/> 确认密码:<input type='password'/><br/> <!--text文本标签 服务器在你提交的时候看的是name和value, 在你输入之后会默认的把新输入的内容放到value里面, 服务器获取name对应的值value, placeholder是你什么都不输入显示在文本框中的内容 maxlength是输入的最大长度, size表示输入框的长度size的写法可以单基本已经废弃一般用style='width:200px;', autofocus移动光标自动显示在用户名上,提示你在这里输入--> 性别:<label><input type='radio' name='sex' value='m' checked/>男</label> <label><input type='radio' name='sex' value='w'/>女<br/></label> <!--radio单选框,label的作用是点击男字或女字也有效果checked 默认选中,对于单选框和复选框而言--> 爱好:<input type='checkbox' name='check[]' value='lan'/>篮球 <input type='checkbox' name='check[]'value='zu'/>足球 <input type='checkbox' name='check[]' value='ping' checked/>乒乓球 <input type='checkbox' name='check[]'value='yu'/>羽毛球<br/> <!--checkbox复选框或者多选框,check[]可以只接收一个name得到四个值 可以分别把value的值放入列表中,然后服务器只接收一个name就好--> 文件上传:<input type='file' name='pic'/><br/> 籍贯:<select name='city'> <option value='hb'>河北</option> <!--option选项的意思--> <option value='bj'>北京</option> <option value='sd' selected>山东</option> <!--selected起始默认选中,对于下拉框而言--> <option value='hn' disabled>河南</option> <!--disabled你怎么选也选不中,变灰----> </select><br/> 内容:<textarea name='areas' style='resize:none' rows='5' cols='40'> <!--resize:none文本框不能被自由的扩大和缩小, rows表示文本框的高度也就是行数,cols代表的就是宽度也就是列数--> </textarea> <br/> <input type='submit' value='注册'/> <input type='button' value='按钮'/><!--没有提交功能--> <input type='image' src='./post.png' width='40' height='18'/> <!--图片的方式提交h5基本没有使用--> <button>点击按钮</button> <!--button这里面可以套一个背景图很多功能都可以实现 常用的--> <input type='reset' value='重置'/> <!--reset把先前写过的东西清空掉--> 隐藏域:<input type='hidden' name='id' value='100'/> <!--这里有点不动还需再看一下--> </form> <button>点击按钮</button> <!--放在form外面没有提交功能--> </body> </html>
实例解析2

HTML表单 表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册), 首先应该用<form>标签来定义表单区域整体,在此标签中再使用不同的表单控件来实现不同类型的信息输入, 具体实现及注释可参照以下伪代码: <form action="http://www..." method="get"> <!-- form定义一个表单区域,action属性定义表单数据提交的地址,method属性定义提交的方式。 --> <p> <!-- p标签定义大换行 --> <label>姓名:</label> <!-- label标签定义表单控件的文字标注,input类型为text定义了一个单行文本输入框 --> <input type="text" name="username" /> </p> <p> <label>密码:</label> <input type="password" name="password" /> <!-- input类型为password定义了一个密码输入框 --> </p> <p> <label>性别:</label> <label><input type="radio" name="gender" value="0" /> 男</label> <label><input type="radio" name="gender" value="1" /> 女</label> <!-- input类型为radio定义了单选框 --> </p> <p> <label>爱好:</label> <label><input type="checkbox" name="like" value="sing" /> 唱歌</label> <label><input type="checkbox" name="like" value="run" /> 跑步</label> <label><input type="checkbox" name="like" value="swiming" /> 游泳</label> <!-- input类型为checkbox定义了单选框 --> </p> <p> <label>照片:</label> <input type="file" name="person_pic"> <!-- input类型为file定义上传照片或文件等资源 --> </p> <p> <label>个人描述:</label> <textarea name="about"></textarea> <!-- textarea定义多行文本输入 --> </p> <p> <label>籍贯:</label> <select name="site"> <!-- select定义下拉列表选择 --> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> </select> </p> <p> <input type="submit" name="" value="提交"> <!-- input类型为submit定义提交按钮 还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如: <input type="image" src="xxx.gif"> --> <input type="reset" name="" value="重置"> <!-- input类型为reset定义重置按钮 --> </p> </form> input表单项中的属性,可以提供 *type属性:表示表单项的类型:值如下: text:单行文本框 password:密码输入框 checkbox:多选框 注意要提供value值 radio:单选框 注意要提供value值 file:文件上传选择框 button:普通按钮 submit:提交按钮 image:图片提交按钮 reset:重置按钮, 还原到开始\(第一次打开时\)的效果 hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改 *name属性:表单项名,用于存储内容值的 *value属性:输入的值\(默认指定值\) size属性:输入框的宽度值 maxlength属性:输入框的输入内容的最大长度 readonly属性:对输入框只读属性 *disabled属性:禁用属性 *checked属性:对选择框指定默认选项 src和alt是为图片按钮设置的 注意:reset重置按钮是将表单数据恢复到第一次打开时的状态,并不是清空 image图片按钮,默认具有提交表单功能。 placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。 该提示会在用户输入值之前显示在输入字段中。 注意:placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。
8 span元素

1 <span>标签 作用:标签被用来组合文档中的行内元素。 在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域,从而实现某种特定效果。 <span>本身没有任何属性。 提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。 注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。 (1) span 是行内元素,SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。 <span>SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 (2) span是一个in-line元素,翻译为内联元素。它的特点是不会独占一行。它和块(block)级元素是相对的,块级元素是独占一行的。 比如你在网页中的某个位置加入一些文字,最好用span将文字包含起来,这样你在想取到这段文字的时候,就可以先取到该span,然后再取span.innerhtml来得到文字 。 2 DIV与SPAN的区别与特点 <span>在CSS定义中属于一个行内元素,而<div>是块级元素,我们可能通俗地理解为<div>为大容器,大容器当然可以放一个小容器了,<span>就是小容器。 (1) div占用的位置是一行,span占用的是内容有多宽就占用多宽的空间距离 (2) <span>在<div>中一般都是用于显示一段文本,<span默认是横排的,而<div>默认是竖排的 用<span>有时候是为了使页面元素看起来规整,没有什么特别的用处。 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>这是我第一个网页</title> </head> <body> <div>div标签是占满一行的</div> <span>span标签包裹内容1</span> <span>span标签包裹内容2</span> </body> </html> 3 span标签和p标签的区别 (1) 一般标签都有语义,p标签是指一个段落,而且默认是一个块级元素,span是一个行内元素的代表,没有什么意思,一般可以放文字等行内元素 (2) <p>标签是一个段落结束的标志,我们知道段落与段落中间会留出一行文字的空白,这样才能显出两个段落了。也就是说<p>可以放在段落结束的地方 也表示换行的意思. (3) <span>标签主要是指一个块,就是说指定的这一块内容是一起的,不可分割,就算换行的时候也不 会出现空白的情况。 4 如何定义span标签的宽度和高度 因为span属于内联元素,而内联元素是忽略宽度和高度的,明白了这一点解决就很简单了,解决的办法就是利用css将span变为盒装元素即可。 将内联元素定义为盒装元素的方法有两种: (1) 直接使用显示属性display将其定义为盒装元素; display:block; (2) 使用浮动属性float将其自动定义为盒装元素; float:left; 在css属性里定义以上任意一个属性就可以使span拥有高度和宽度属性。
9 div元素

HTML <div> 标签 1 定义和用法: <div> 可定义文档中的分区或节(division/section)。 <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。 用法: <div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。 不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。 可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。 (1) HTML 与 XHTML 之间的差异 在 HTML 4.01 中,div 元素的 "align" 属性不被赞成使用。 在 XHTML 1.0 Strict DTD 中,div 元素的 "align" 属性不被支持。 (2) HTML 4.01 与 HTML 5 之间的差异 HTML 4.01 中的 "align" 是不赞成使用的,在 HTML 5 中不支持该属性。 2 提示和注释: 注释:<div> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。 提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。 3 div的属性 主要设置如下: overflow(溢出控制):visible(默认,可见)、auto(自动)、scroll(显示滚动条); width(宽度):数值; height(高度):数值; color(字体颜色):色彩代码; font-size(字体大小):数值; line-height(行高):数值; border(边框):宽度、类型和颜色,类型主要支持以下几种:none,dotted,dashed,solid,double,groove,ridge,inset,window-inset,outset; font-weight(字体粗细):normal、bold、bolder、lighter; font-family(字体类型):Arial、Tahoma、Verdana、仿宋_GB2312、黑体、楷体_GB2312、隶书、宋体、幼圆; background(背景颜色):色彩代码; scrollbar-base-color, scrollbar-face-color, scrollbar-track-color, scrollbar -darkshadow-color, scrollbar-highlight-color, scrollbar-shadow-color, scrollbar -3dlight-color, scrollbar-arrow-color(滚动条各部分的颜色):色彩代码; filter:chroma(COLOR=转换成透明的颜色)(chroma过滤器):色彩代码,该颜色将转换成透明效果; word-break(断字):normal(默认,正常断字)、keep-all(严格不断字)、break-all(严格断字); direction(文字方向):ltr(默认,从左向右)、rtl(从右向左)。 4 HTML中的Div分区属性 (1) 基本属性:width, height, left, top, background-color(当设置为transparent时表示透明) (2) 定位属性:position: absolute/relative absolute时,位置固定;relative时,位置会随着内容的实际情况进行浮动 (3) 显示属性:display: block/none block为默认状态,表示显示;none为隐藏 (4) 优先属性:z-index:n n表示一个整数(正负均可),有多个Div时n越大,则越靠前显示; z-index可以理解为z轴的坐标(x,y轴控制左右、上下方位,z轴控制层叠div的前后方位) 只有用绝对定位(position:absolute)时,属性z-index才起作用; 未设置绝对定位(position:absolute)的div,其z-index永远为0; 未设定优先属性(z-index)的div,按照声明的顺序层叠,后声明的盖住先声明的,如果有两个Div属于父子关系,则子div覆盖父div; (5) 透明属性:opacity:0.3;(firefox专用); filter:alpha(opacity=30)(IE专用) 两者一起用的时候就将两种主流浏览器都兼容了;上面例子是将Div的透明度设置为30%,可以看出两者的设置稍有不同;Div的文本与背景色均能被透明化! 5 如何让DIV标签居中显示? 在经典论坛上面搜了些老贴子看,大都说的是用text-align:center加在BODY中,然后DIV标签相对于BODY而居中对齐。 这样有个缺点就是文章中所有的对象都会居中对齐(包括文字、图像等),这样文档中要靠左的对象就需要另加代码,这方法不行。 而如果直接加上:width:200PX;margin:0 atuo;,这样的话只是在FireFox浏览器中会居中对齐,而IE里面就不行。 搞了大半天,问题又回到标准上来了,在学习网页标准的时候,首先就是了解DOCTYPE的设置,因为这是至关重要的。 而DIV居中的问题所在,就是你的DOCTYPE部份: 程序代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 当你加入这句声明以后: 程序代码 .div-1{ width:200px; margin:0 auto; } margin属性用于控制对象的上/右/下/左4个方向的外边距,使用两个参数时,第一个参数表示为上下边距,第二个参数表示为左右边距.除了直接使用数值外,margin还支持一个值叫auto,auto值是让浏览器自动判断边距. 这样的语句在IE和FF浏览器中都可以让DIV居中。 呵呵,开始搞了半天,甚至想用论坛上说的JS方法,后来找到一个贴子,才搞懂原来是DOCTYPE的问题。 PS:而有些朋友在做某些网页的时候,是不能加这句声明的,嘿,这时候就只能用文章开头所说的在BODY中加入text-align:center的方法了。 6 如何隐藏div标签 document.getElementById("DIV的ID").style.display="none";//隐藏 document.getElementById("DIV的ID").style.display="block";//显示
10 框架

一 框架 一个浏览器文档窗口只能显示一个网页文件,但是可以通过使用框架,在同一个浏览器窗口中显示不止一个页面。 使用框架的页面主要包含两个部分,一个是框架集,另一个就是具体的框架文件。 框架多用于网站后台或者内网系统的布局。 使用框架的坏处: (1) 开发人员必须同时跟踪更多的HTML文档 (2) 很难打印整张页面 1 框架集(<frameset></frameset>): (1)框架集就是用来定义这一HTML文件为框架模式,并设定视窗如何分割的文件。通俗一点地说,框架集就是存放框架结构的文件,也是访问框架文件的入口文件。 如果网页由左右二个框架组成,那么除了左右二个网页文件之外,还有一个总的框架集文件。 在使用框架的页面中,<body>主体标记被框架标记<frameset>所代替。而对于框架页面中包含的每一个框架,都是通过<frame>标记来定义的。 (2)rows属性:水平分割窗口。 水平分割窗口是将页面沿水平方向切割,也就是将页面分成上下排列的多个窗口。 rows中可以取多个值,每个值表示一个框架窗口的水平宽度,它的单位可以是像素,也可以是占浏览器的百分比。 但是要注意的是,一般设定了几个rows的值,就需要有几个框架,也就是需要有相应数量的<frame>参数。 框架集rows属性代码: <html> <head> <title>水平分割窗口的效果</title> </head> <frameset rows="30%,70%"> <frame> <frame> </frameset> </html> (3) cols属性:垂直分割窗口。 垂直分割窗口就是将页面沿垂直方向分割成多个窗口,也就是将页面分成左右排列的多个窗口。 cols中可以取多个值,每个值表示一个框架窗口的水平宽度,它的单位可以是像素,也可以是占浏览器的百分比。 与水平分割窗口向同,一般设定了几个cols的值,就需要有几个框架,也就是有几个<frame>参数。 框架集cols属性代码: <html> <head> <title>垂直分割窗口的效果</title> </head> <frameset cols="20%,55%,25%"> <frame> <frame> <frame> </frameset> </html> (4) frameborder属性:设置边框。 在默认情况下,框架窗口的四周有一条边框线,通过frameborder参数可以调整边框线的显示情况。 语法为: <frameset frameborder="1">或者<frame frameborder="0">。 frameborder的取值只能为0或1。如果取值为0,那么边框线将会被隐藏;如果取值为1,边框线将会显示。 在frameset中设置将会对整个框架有效,在frame中设置则只对当前这个框架有效。 框架集frameborder属性代码: <html> <head> <title>设置框架窗口的边框显示效果</title> </head> <frameset rows="20%,55%,25%"> <frame frameborder="1"> <frameset cols="35%,65%" frameborder="0"> <frame > <frame> </frameset> <frame frameborder="0"> </frameset> </html> (5) framespacing属性:框架的边框宽度。 框架的边框宽度在默认情况下是1像素,通过参数framespacing可以调整其大小。 语法: <frameset framespacing="边框宽度"> 说明:边框宽度就是在页面中各个边框之间的线条宽度,以像素为单位。而这一参数只能对框架集使用,对单个框架无效。 框架集framespacing属性代码: <html> <head> <title>设置框架的边框宽度</title> </head> <frameset rows="30%,70%" framespacing="10"> <frame> <frameset cols="20%,55%,25%" framespacing="30"> <frame> <frame> <frame> </frameset> </frameset> </html> (6) bordercolor属性: 框架的边框颜色。使用参数bordercolor可以设置框架集的边框颜色。 语法: <frameset bordercolor="颜色代码"> 说明:该参数同样只对整个框架集有效,对于单个框架无效。 框架集bordercolor属性代码 <html> <head> <title>设置框架的边框颜色</title> </head> <frameset rows="30%,70%" framespacing="10" bordercolor ="#CC99FF"> <frame> <frameset cols="20%,55%,25%" framespacing="30" bordercolor ="#9900FF"> <frame> <frame> <frame> </frameset> </frameset> </html> 2 框架(<frame>)和src属性。 框架结构中的各个页面都是一个单独的文字,而这些文件是通过src参数进行设置的。 语法: <frame src="页面源文件地址"> 说明:页面文件是框架页面的具体内容的所在,对于没有设置源文件的框架,只是空白页面,是没有任何作用的。 页面的源文件可以是正常的HTML文件,也可以是一个图片或者其他的文件。 框架frame和src属性代码 <html> <head> <title>设置页面源文件</title> </head> <frameset rows="30%,70%"> <frame src="pic01.gif"> <frame src="src01.html"> </frameset> </html> 3 <noframes>标签 <noframes></noframes>标签用于浏览器不支持框架时显示页面内容。 noframes代码 <html> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> <noframes> <body>您的浏览器无法处理框架!</body> </noframes> </frameset> </html> 二 浮动框架(<iframe>) 浮动框架是一种较为特殊的框架,它是在浏览器窗口中嵌套子窗口,也就是整个页面并不是框架页面,但是却包含一个框架窗口。在框架窗口内显示相应的页面内容。浮动框架又叫内联框架(inline frame),并且因此而得名。 语法: <iframe src="页面源文件"></iframe> 说明:与普通框架结构类似,浮动框架也可以设置很多参数,如 name、scrolling、frameborder等。 但是与普通框架相比,浮动框架中不包含framespacing和bordercolor参数。 src属性:浮动框架中最基本的参数就是src,它用来设置浮动框架页面的源文件地址,也是浮动框架页面必需的参数。因为只有设置了源文件的内容,浮动框架才有意义。 语法:<iframe src="页面源文件"> width和height属性:在普通框架结构中,由于框架就是整个浏览器窗口,因此不需要设置其大小。但是在浮动框架中,是插入到普通HTML页面中的,可以调整整个框架的大小。 语法: <iframe src= src="浮动框架页面源文件" width="页面宽度" height="页面高度">,页面的宽度和高度值都以像素为单位。 浮动框架iframe代码 <html> <body> <iframe src="/i/eg_landscape.jpg" width="550" height="310" ></iframe> <p>一些老的浏览器不支持 iframe。</p> <p>如果得不到支持,iframe 是不可见的。</p> </body> </html> 三 框架布局的示例 <html> <head> <title>框架主页面 </title> </head> <frameset rows="20%,*"><!--框架集,控件文件的容器--> <frame name="topFame" src="3.html" noresize/> <frameset cols="240px,*"> <frame name="leftFrame" src="1.html"/> <frame name="rightFrame" src="2.html" marginwidth="20px" scrolling="no"/> </frameset> <noframes> <!--noframes标记当中可以包含body标记--> <body> 该页面不支持frameset标签! </body> </noframes> </frameset> </html> 四 链接如何跳出框架 在网站后台布局中,框架用得比较多。在很多时候,我们需要跳出框架,重新加载页面。 那么链接如何才能跳出框架呢?其实,只需要指定<a></a>标签的target属性为"_top"即可实现。下面是一个简单的例子。 代码 <html> <body> <p>被锁在框架中了吗?</p> <a href="/index.html" target="_top">请点击这里!</a> </body> </html>
参考来源:
http://www.cnblogs.com/linhaifeng/articles/8982967.html
https://www.cnblogs.com/yuanchenqi/articles/5603871.html
https://www.cnblogs.com/linu/p/8150499.html




