antd tree使用踩小坑
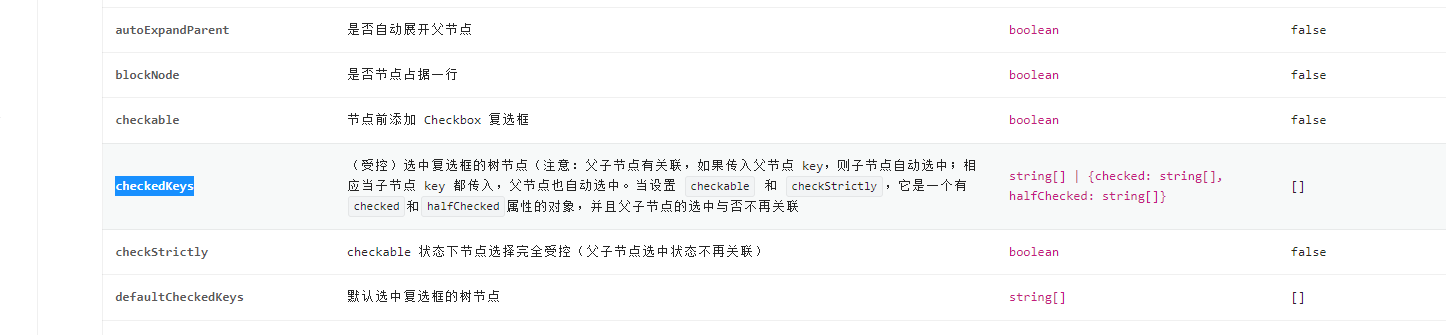
小白时用tree的时候很容易踩的坑,当你回填了父节点的key时,未选中的子节点是会自动选中的(这时就很有可能忽略未被选中的子节点)
官方给出的文档是有提示的

所以一般我们就要去处理获得的数据。首先就是要去寻找所有子节点的key及父节点没有children的key,如:
const requestList = (arr) => arr.reduce((res, e) => {
if (e.children && e.children.length > 0) {
res = [...res, ...requestList(e.children)]
} else {
res.push(e.key);
}
return res;
}, [])
然后就去对比后端反的数据(treeData:tree的节点数据 arr:后台返回的数据)
const result= [...new Set(requestList(treeData))].filter((item) =>new Set(window.eval(arr)).has(item));
最后就可以把result回填到tree组件了
<Tree
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={result}
treeData={treeData}
/>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义