从0到1手把手教你ASP.NET Core Web API项目配置接口文档Swagger(一)
一、创建ASP.NET Core Web API项目(若项目已创建,则可跳过本节内容)
1、双击打开VS2022。
2、单击“创建新项目”,如下图。

3、选择“ASP.NET Core Web API”类型,然后单击“下一步”,如下图。

4、“项目名称”此处填写为“AllTestDemo”;“位置”此处放在E盘根目录;“解决方案名称”此处默认与“项目名称”保持一致;不勾选“将解决方案和项目放在同一目录中”选择框。然后单击“下一步”,如下图。

5、“框架”此处选择“.NET 5.0”;“身份验证类型”此处选择“无”;勾选“配置HTTPS”选择框;不勾选“启用Docker”选择框;不勾选“启用OpenAPI支持”选择框。然后单击“创建”,如下图。

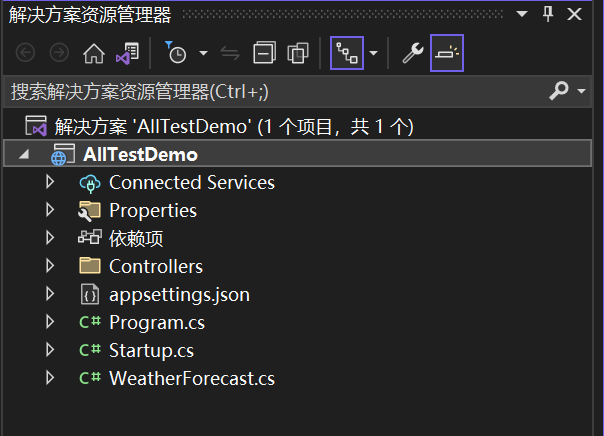
6、此时就可以得到一份ASP.NET Core Web API框架的项目,如下图。

二、引用NuGet包
1、在(上述)项目中鼠标右键单击“依赖项”,在弹出的菜单中单击“管理NuGet程序包”,如下图。

2、此时在出现的界面中选择“浏览”选项卡,并在搜索框中输入“Swashbuckle.AspNetCore”,在搜索结果中选择如下图中所框选的选项,然后单击右侧的“安装”,如下图。

3、安装完成后可以在“依赖项”中找到刚刚安装的依赖包,如下图。

三、配置服务
1、打开Startup.cs文件,在Startup类的ConfigureServices方法中如下图所示的地方添加如下所示的代码段。
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("DocV1", new OpenApiInfo
{
Version = "v0.1.0",
Title = "ZOHC测试文档",
Description = "一个Swagger教程文档",
Contact = new OpenApiContact
{
Name = "张欧昊辰",
Email = "izohc@foxmail.com"
}
});
});
#endregion
2、再次打开Startup.cs文件,在Startup类的Configure方法中如下图所示的地方添加如下所示的代码段。
#region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/DocV1/swagger.json", "DocV1");
});
#endregion
四、查看效果
按F5启动项目,运行成功后,修改浏览器中默认地址 https://localhost:44390/weatherforecast 为 https://localhost:44390/swagger 并按回车键,便可以看到Swagger界面了,如下图。

-------------------------------本篇文章到此结束-------------------------------------


