HTML5新特性
1.HTML基础
2.HTML5新特性
这些新特性都具有兼容性问题,基本是 IE9+以上版本的浏览器才支持,若不考虑兼容性问题,可以大量使用这些新特性
1. 新增语义化标签#
| 标签 | 语义 |
|---|---|
<header></header> |
头部标签 |
<nav></nav> |
导航标签 |
<article></article> |
内容标签 |
<section></section> |
定义文档某个区域 |
<aside></aside> |
侧边栏标签 |
<footer></footer> |
尾部标签 |
-
注:
-
这些标签主要针对搜索引擎
-
这些新标签页面可以使用多次
-
在 IE9 中,需要把这些元素转为块级元素
-
移动端更喜欢使用这些标签
-
2. 多媒体标签#
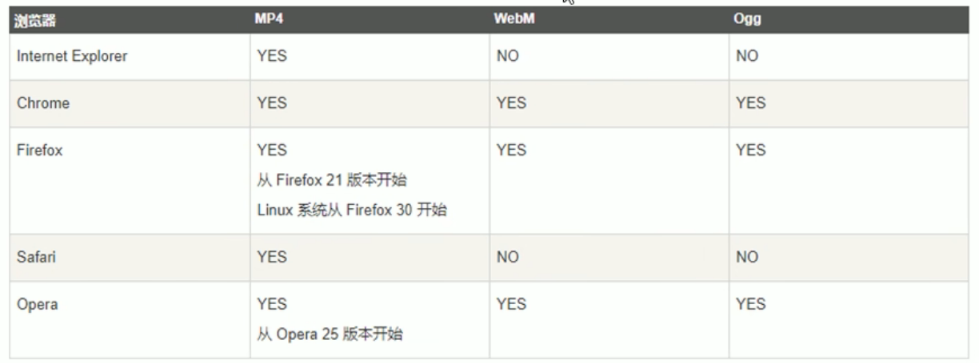
HTML 5 在不使用插件的情况下,支持视频格式文件的播放,但支持的格式有限
2.1 视频 <video>#
- 尽量使用 mp4
- 语法
<video src="文件地址" controls="controls"></video>
示例:
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg">
<source src="move.mp4" type="video/mp4">
您的浏览器暂不支持<video>标签播放视频
</video>
- 常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加 muted 来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels | 设置播放器宽度 |
| height | pixels | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频)none(不应加载视频) | 规定是否预加载视频(如果有了 autoplay,就忽略该属性) |
| src | url | 视频 url 地址 |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
2.2 音频<audio>#
- 格式
- 语法
<audio src="文件地址" controls="controls"></audio>
示例:
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.ogg" type="audio/ogg">
您的浏览器暂不支持<audio>标签
</audio>
- 常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 音频在就绪后马上播放 |
| controls | controls | 向用户显示控件,比如播放按钮 |
| loop | loop | 每当音频结束时重新开始播放 |
| src | url | 要播放的音频的 url |
2.3 总结#
-
音频 / 视频标签使用方式基本一致
-
浏览器支持情况不同
-
谷歌浏览器把音频和视频自动播放禁止了
-
可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过 js 解决)
-
视频标签是重点,常设置自动播放,不使用 controls 控件,循环和设置大小属性
3. 新增的 input 类型#
| 属性值 | 说明 |
|---|---|
| 限制用户输入必须为 Email 类型 | |
| url | URL 类型 |
| date | 日期类型 |
| time | 时间类型 |
| month | 月类型 |
| week | 周类型 |
| number | 数字类型 |
| tel | 手机号码 |
| search | 搜索框 |
| color | 生成一个颜色选择表单 |
- 重点记住:number、tel、search
4. 新增的表单属性#
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如:autocomplete="on",需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
- 可以通过以下设置方式修改 placeholder 里面的字体颜色:
input::placeholder {
color: pink;
}
作者:iRuriCatt
出处:https://www.cnblogs.com/iRuriCatt/p/18592314
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码