pdf.js安装步骤和使用
从github下载的源码不能直接使用,最好使用命令行下载安装
1、下载源码
git clone git://github.com/mozilla/pdf.js.git
cd pdf.js
2、安装node.js
https://nodejs.org/en/download/
3、安装gulp
sudo npm install -g gulp-cli4、安装pdf.js的依赖库
sudo npm install
5、启动本地web服务,因为有的浏览器不允许用file://协议打开pdf文件
sudo gulp server
6、构建PDF.js
sudo gulp generic
这将在build / generic / build /目录中生成pdf.js和pdf.worker.js。 这两个脚本都是必需的,但是只有pdf.js需要被包含,因为pdf.worker.js将由pdf.js加载。 PDF.js文件很大,应该细化生产。
也可下载我的构建版本 链接:https://pan.baidu.com/s/1o7AjqaA


7、在项目中引入入构建后的pdf.js
<script type="text/javascript" src="generic/build/pdf.js"></script>
...
<canvas id="canvas"></canvas>
$(function(){ var url = '../compressed.tracemonkey-pldi-09.pdf'; PDFJS.workerSrc = 'generic/build/pdf.worker.js'; PDFJS.getDocument(url).then(function getPdf(pdf) { pdf.getPage(2).then(function getPage(page) { var scale = 1; var viewport = page.getViewport(scale); var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = viewport.height; canvas.width = viewport.width; var renderContext = { canvasContext: context, viewport: viewport }; page.render(renderContext); }); }); });

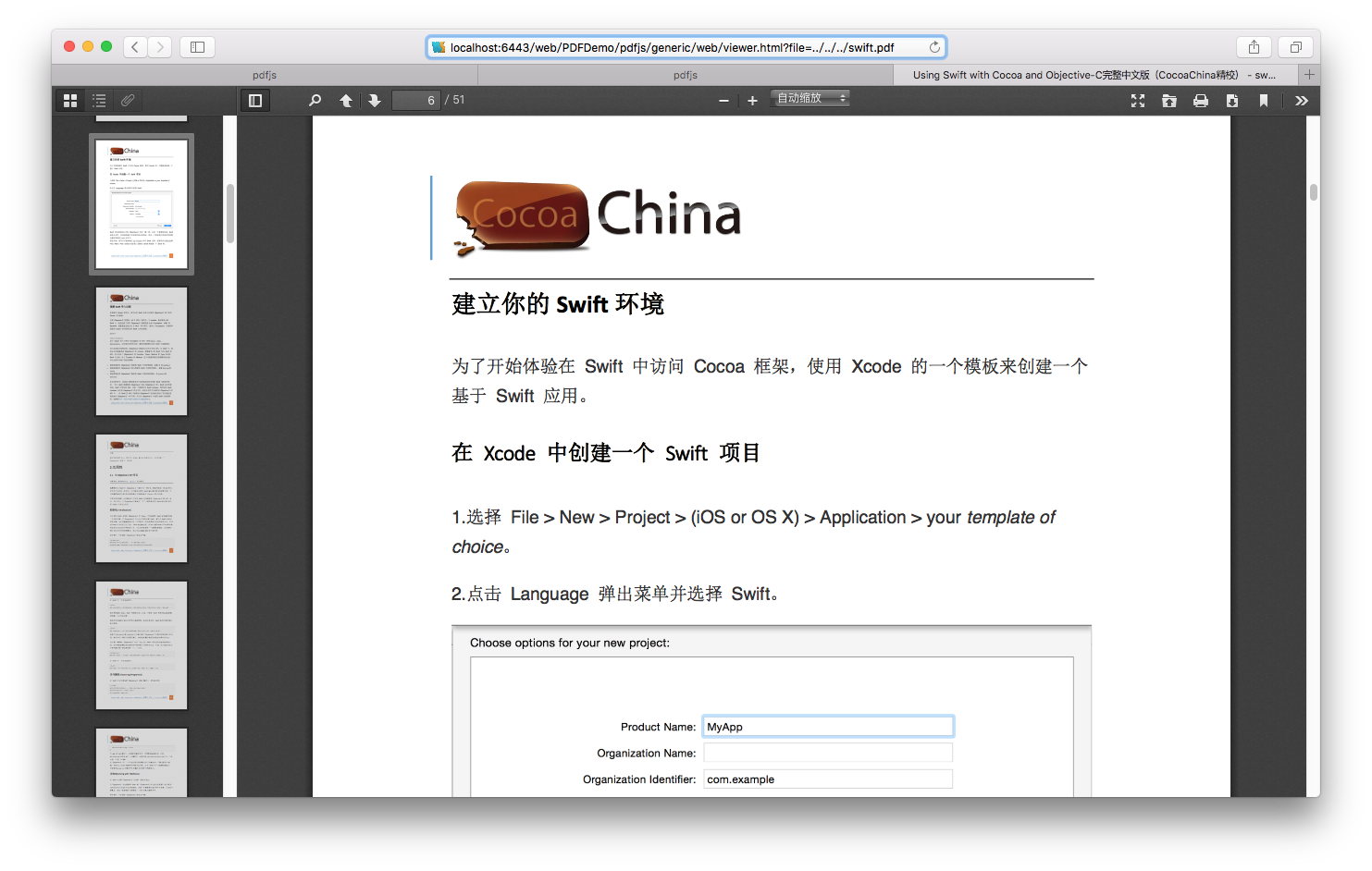
8、使用viewer.html加载pdf

http://localhost:6443/web/PDFDemo/pdfjs/generic/web/viewer.html?file=../../../swift.pdf
在viewer.html后面跟着file=xxx.pdf,可以直接用viewer.html渲染pdf,这种方式附带pdf工具栏





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话