CSS动画-step()帧动画
Twitter使用了一种新的动画形式,使用一系列的图片来创建帧动画。
下面是一个❤动画,鼠标移动到上面开始绽放。
示例教程#
鼠标移动到星上显示动画
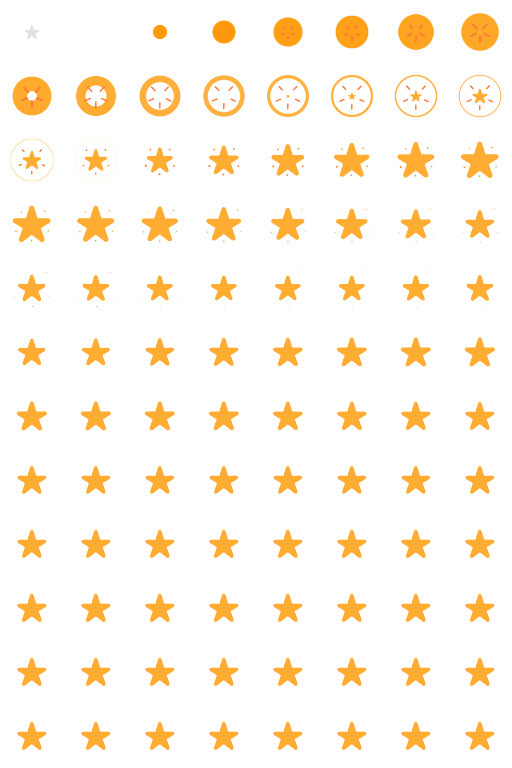
首先我们要准备一系列构成动画的图片,这里我们使用Twitter收藏夹动画使用的图片集合来制作动画。
下面是动画中要使用的图片集合,为了方便显示,我折行显示。

在实际开发中,我们要把图片放在一行,为了在动画中从第一帧过渡到最后一针,twitter_fave.png 这个文件把图片放在了一行。

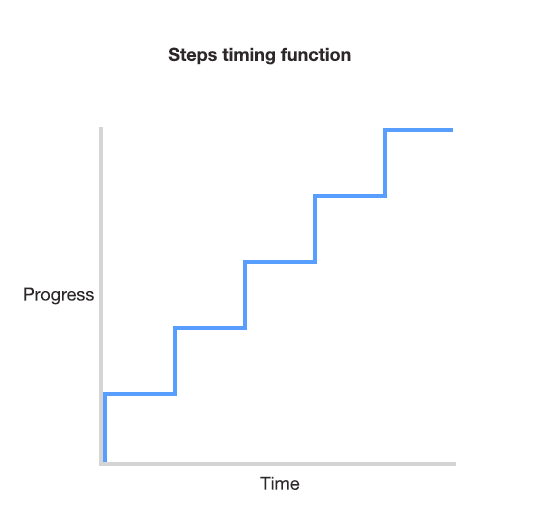
step() 计时函数#
和大多数的计时函数不同,如ease何cubic-bezier,动画是从开始到结束时平滑过渡的,而step()步骤函数,将动画分为多个步骤(帧),在多个步骤中急剧过渡,来显示动画效果。

1、首先我们创建HTML标签
<section class="fave"></section>
2、添加背景图片样式
.fave {
width: 70px;
height: 50px;
background: url(images/tritter_fave.png) no-repeat
background-position: 0 0; // 图片指针定位左上角
}
3、在hover状态,鼠标悬浮到图片上,开始切换背景图片
.fave:hover {
background-position: -3519px 0; // 使背景图片相对容器左移,多余背景图片将溢出容器不显示
transition: background 1s step(55); // 步骤为55步,即切换55帧动画
}
这里我们对背景进行切换,时间为1秒,分为55帧。
为什么不用gif#
因为gif的图片更大,占用资源更多,不能控制帧率,而使用CSS动画可以自由控制帧率,可以方便控制动画的暂停、后退或其他适配功能。
step计时函数的其他用途#
背景图片精灵只是step()计时函数的一个使用示例,它还能挖掘出更多的应用场景,如滴答的时钟等。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话