网站设计-栏目规划(一)
在网站建设和网站制作中,栏目是贯穿整个网站的主线,网站内容之间的关联性和整合性也是由栏目组织在一起的,因此在网站设计的过程中,栏目的作用举足轻重,如何将栏目策划得井井有条,逻辑清晰就成为了网站建设过程中一件重中之重的事情。而且栏目策划不仅仅是后续网站制作个步骤先后顺序的指导纲领,也是直接影响网站正式上线后能否成功运营的主要因素,涉及到网络营销,推广,成单等一系列核心关键问题,因此这篇文章我们就如何做好网站建设的栏目规划做一些讨论。
栏目将网站内大量内容紧密连接,有效筛选,然后将它们组成一个合理且容易理解的逻辑结构,成功的栏目安排不仅能给用户浏览和快速定位感兴趣的内容带来极大的便利,更帮助用户准确了解了网站提供的内容,服务和产品。
首先,栏目的结构可以分为线性结构,层次结构和网状结构,这3种结构在网站建设和网站设计中都是非常常见的。我们现在对这三种结构一一说明一下。
线性结构
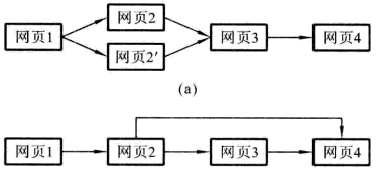
线性结构是网站栏目中最简单的逻辑结构。它将多个页面按照一定的先后顺序连接,用户在没有访问到前一个页面之前无法去到下一个页面。如图,

一般线性结构
线性结构一般用于必须按步骤先后顺序操作的功能页面,如用户注册,商品购买等,比如用户注册必须先填写登录信息,然后填入详细信息,最后填入联系信息,并且必须逐步填写,不能跳跃式操作,就是前端设计经常提到的“wizard”,那么就应该选择线性栏目。
上面说到的只是最简单的线性结构,实际上在上面结构的基础之上,可以演变出更灵活的结构 - 条件限制的线性结构,即根据用户不同的选择来跳到不同的下一个页面。

条件限制的线性结构
层次结构
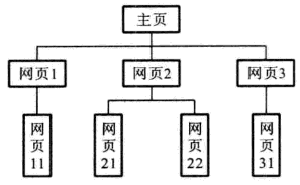
与线性结构不同的是,层级结构是带有页面父-子级包含关系的栏目结构,也是90%以上网站制作中会用到的栏目结构,通常出现在首页顶部的导航栏中。它很像一颗倒置的数,所以也叫“树状结构”,顶层结构相对于树干,而第二到第N层则是树枝,下图是一个典型的“树状结构”。

层次型结构示例

层次型结构
层次结构的优势在于简单而直观,主次分明,能将复杂内容很好的归类,便于理解,所以几乎所有的网站都是用这种结构来规划网站内容的,就是把整个网站的大内容分成若干个大栏目,然后再按照内容归类,在大栏目下在分出几个小栏目,以此类推。
从理论上来说,栏目的层次数量是没有限制的,但是分出太多的层次会对页面排版造成很大的麻烦,也严重破坏了用户体验。道理很简单,谁会到四,五级菜单下去找内容呢?请你一定记住,网民对网站是没有什么耐心的,陌生的访客不会花太长时间去研究你的网站,深挖你的内容,看到就看到了,不看到也就错过了,想想你自己浏览别人网站的时候是不是也是这样的“走马观花”?
层次结构也有缺点,那就是用户一旦顺着层级浏览到了“树状”的底端,他们就不得不再顺着结构一层一层的再回到顶部,这也是我为什么告诉你不要设计太“深”的层次结构的主要原因,如果你的层次有6-8层这么深,那么不好意思,层次结构给访客带来的麻烦已经远远超过了它所带来的好处。所以这是一个物极必反的最好例子。
为了解决层次结构的缺点,设计一个良好的导航系统就显得非常必要了。网站设计中的导航系统就是我们常说到的“面包屑”,用户可以通过导航系统直接跳转到层次结构中的任何一级,而不需要一层一层的再往上“爬”。关于如何设计良好的导航系统,我会在后面的文章中再详细说。
网状结构
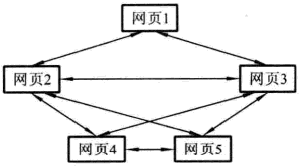
网状结构是任意网页之间都可以互相建立链接的一种结果,整体看起来就像蜘蛛网一样,所以叫做网状结构。这是往往由于内容上的相关性或导航的需要而互相连接在一起的。

网状结构
我们经常在网页中看到除了顶部的栏目,还会在侧边栏看到一些链接内容,这是因为当前页面的主要内容与侧边栏链接的内容相关才会放上去的。下图就是一个典型的侧边导航,

侧边栏示例
上图中的侧边导航出现在一篇文章的内容页面中,因为这篇文章处于一个叫“技术支持”的文章组下面,因此同一组下其它的文章应该是与这篇文章相关的,所以将同一类型的文章链接展示在侧边栏中也理所当然了。
因此,网状结构让看上去互不相干的页面可以相互链接,浏览者在任何一个页面上浏览的时候,都可以通过网状结构构建的导航进步一切换到另一个页面中访问,网站上各个页面之间因为这个导航而形成一个蛛网式的结构。这里说个题外话,实际上,网状结构也是有效建立SEO内链的主要和有效方式。
而网状结构的好处是让用户能在网站上更方便地任意地游弋,但是缺点就是,随着站内页面的增多,会形成一个庞大的超链接网络,对于网站建设的维护来说非常麻烦。如果某个网页的Url地址改变了,会造成所有指向到这个页面的链接失效,必须一个一个页面去检查和修改,我想所有人都不想做这样的事情,这会造成很大的维护压力,因此请谨慎使用网状结构,一般构建站内链接时,都是指向比较固定且不太可能被删除的页面,比如首页,产品页等。




 在网站建设和网站制作中,栏目是贯穿整个网站的主线,网站内容之间的关联性和整合性也是由栏目组织在一起的,因此在网站设计的过程中,栏目的作用举足轻重,如何将栏目策划得井井有条,逻辑清晰就成为了网站建设过程中一件重中之重的事情。
在网站建设和网站制作中,栏目是贯穿整个网站的主线,网站内容之间的关联性和整合性也是由栏目组织在一起的,因此在网站设计的过程中,栏目的作用举足轻重,如何将栏目策划得井井有条,逻辑清晰就成为了网站建设过程中一件重中之重的事情。

